How to Enable Click to Chat Widget
Learn how to enable the widget that will appear on your website.
You can enable the Click to Chat button feature on your website through Zoko, enabling your target audience to conveniently reach you via WhatsApp, Instagram, or Facebook. Upon clicking the widget, a window opens, providing customers with the option to select their preferred channel to connect with you.
To do this:
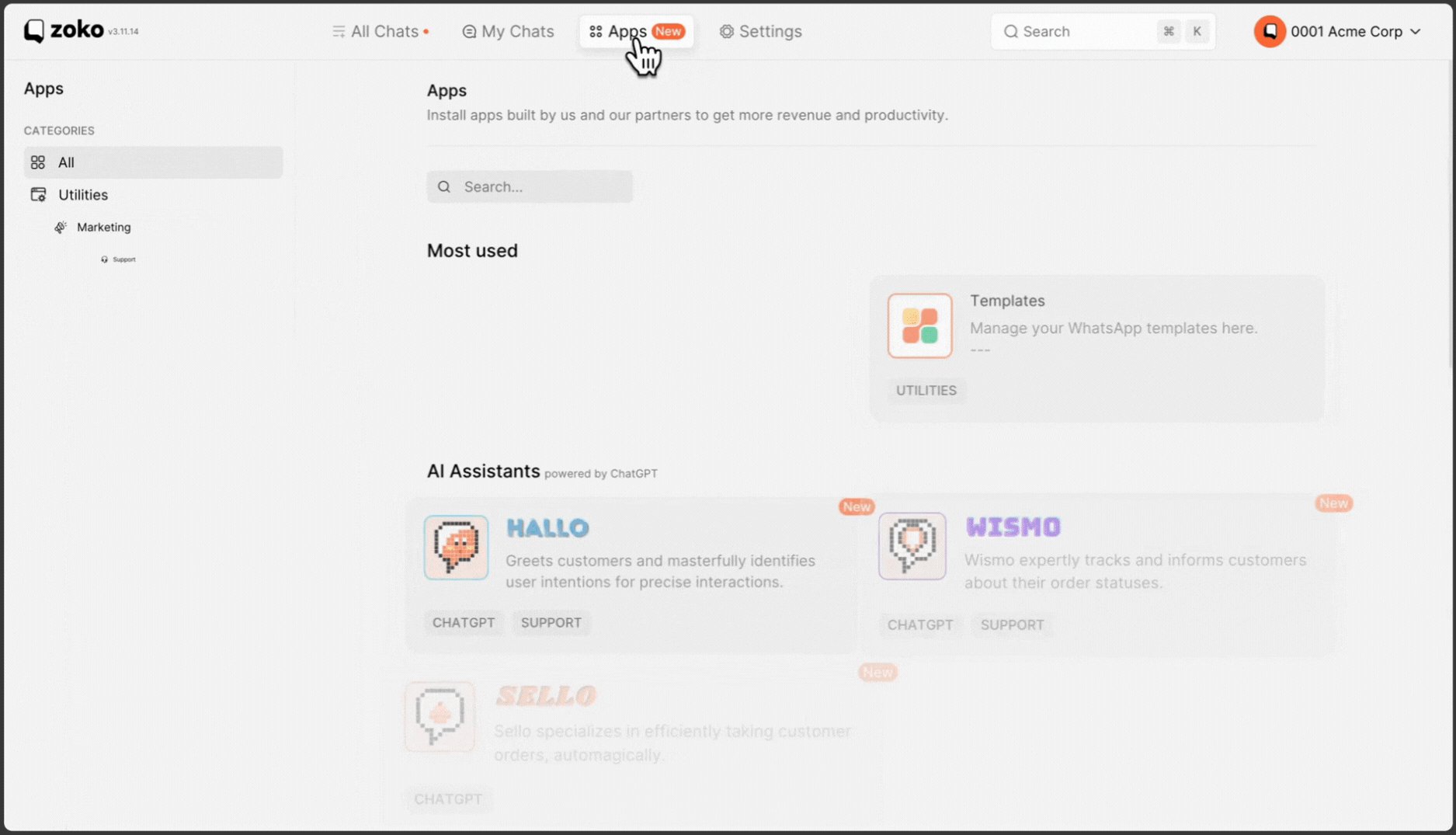
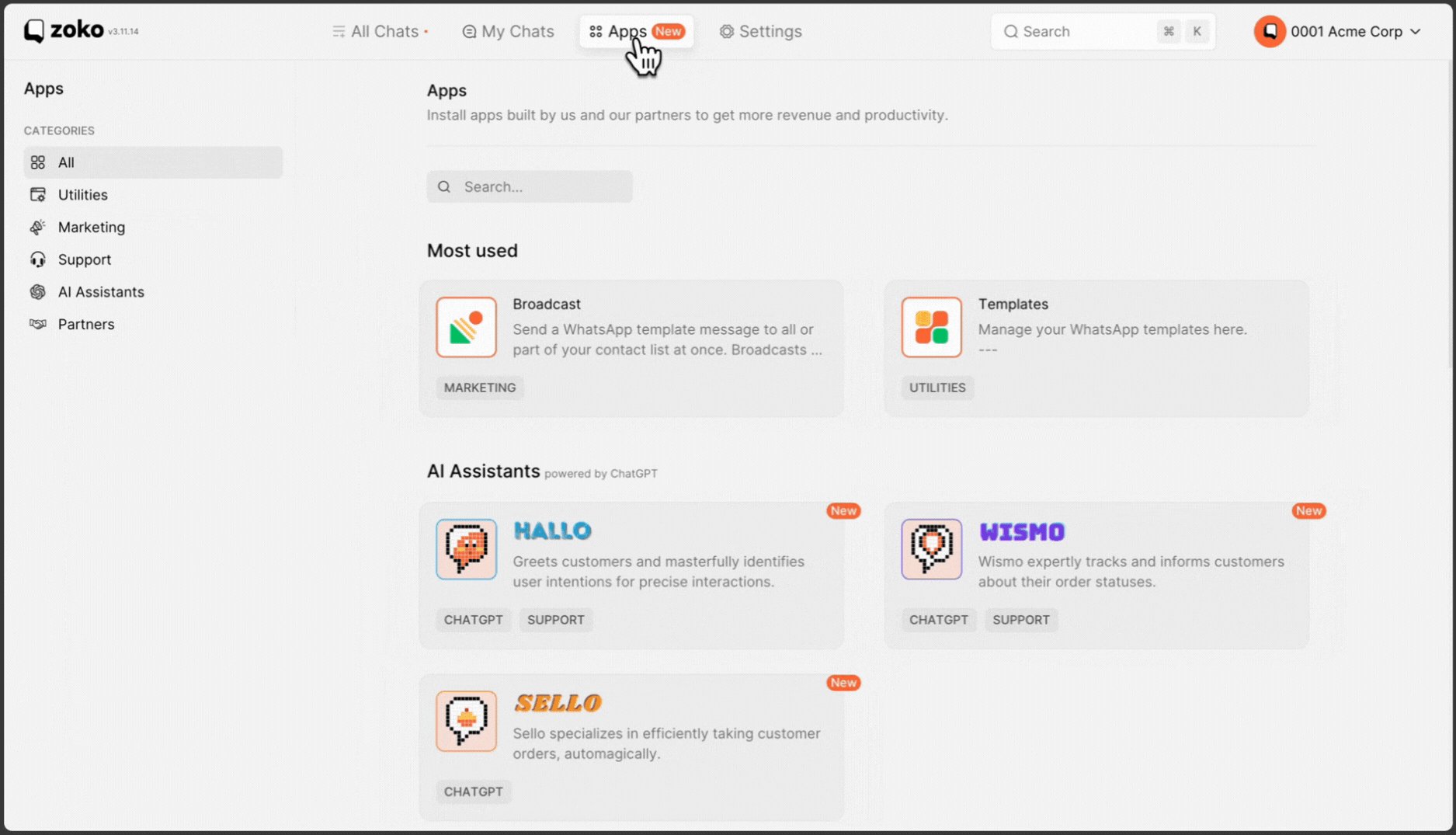
1. Go to Apps.

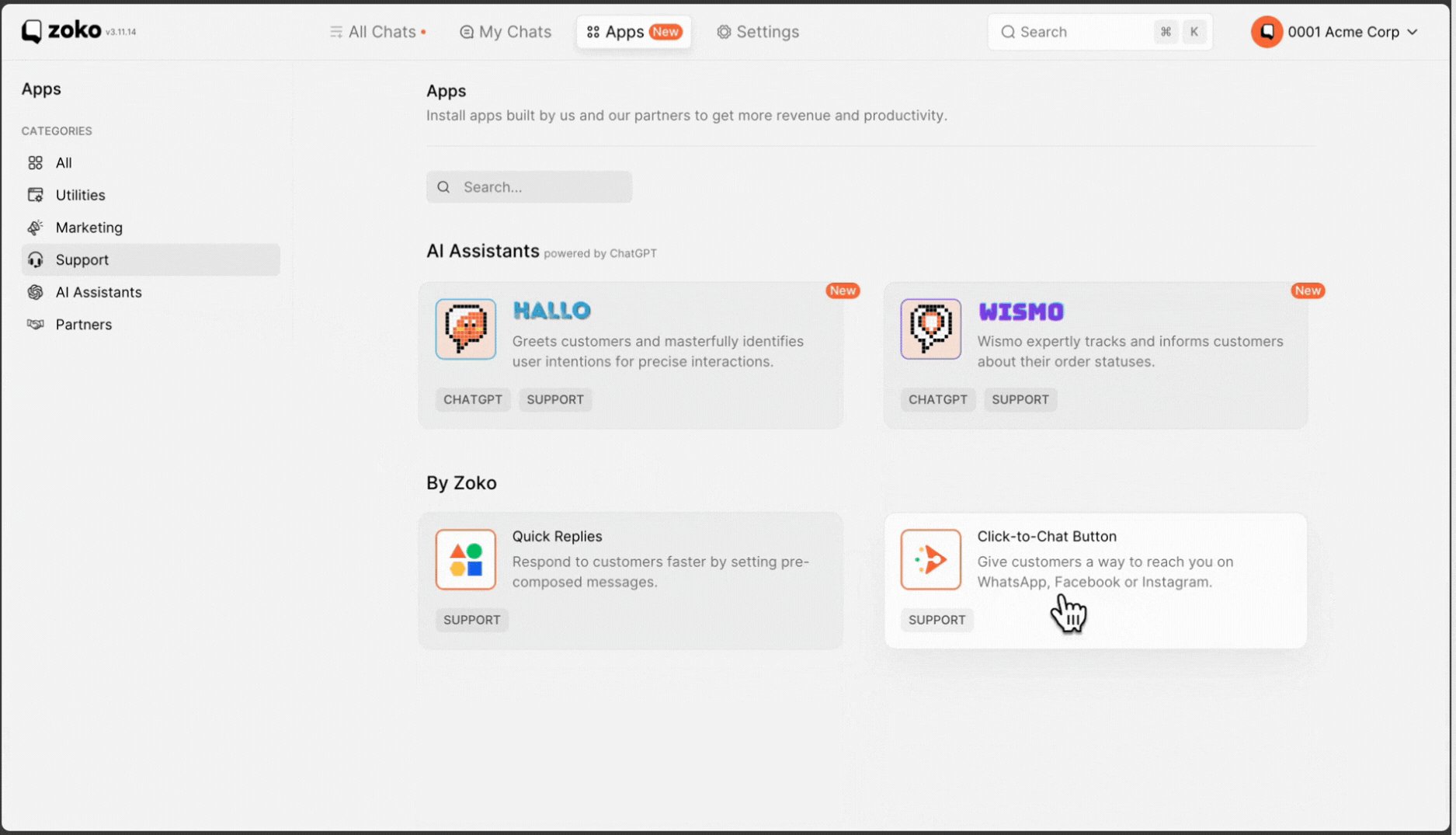
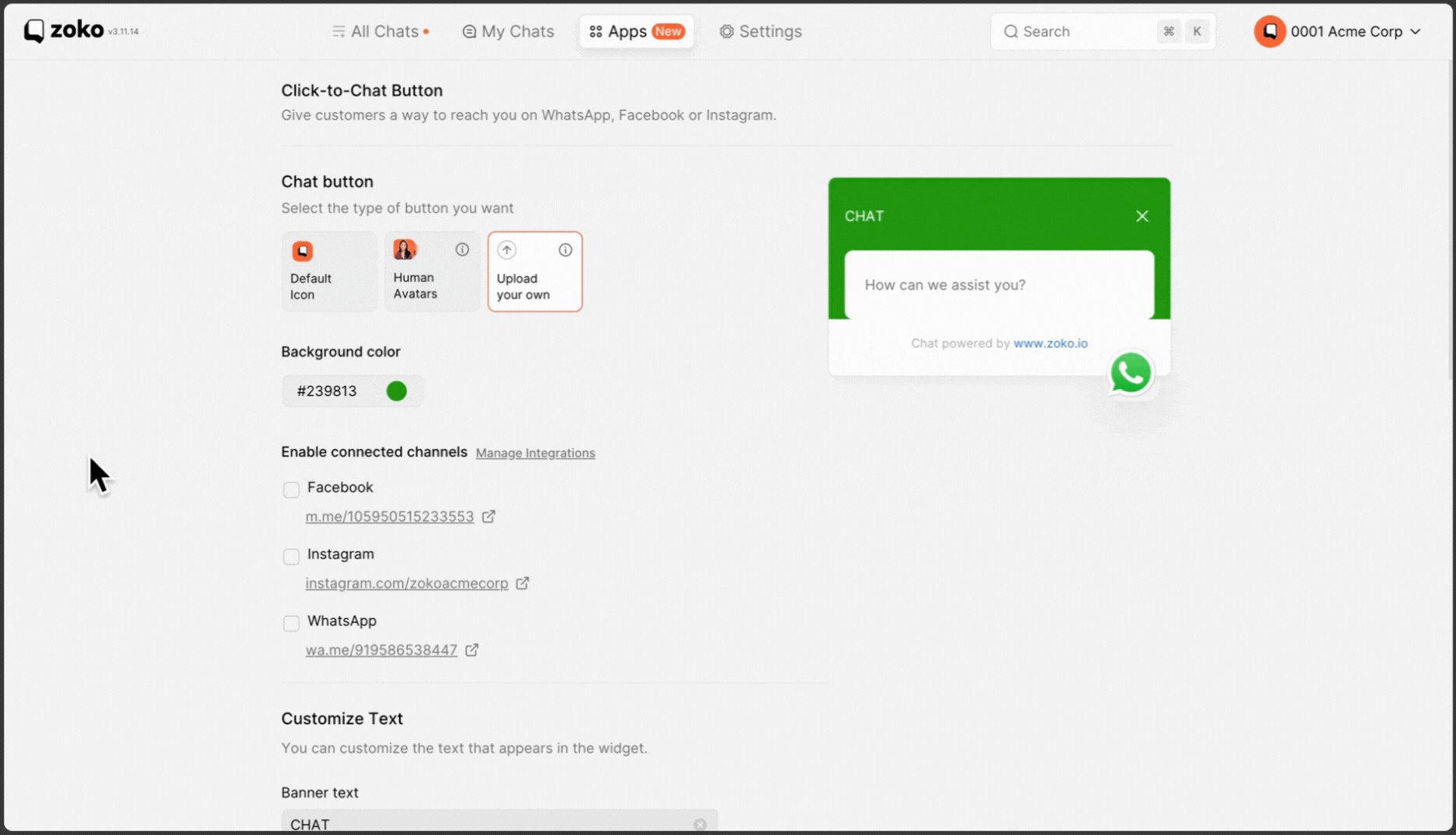
2. Under the Support section, select Click-to-Chat Button.

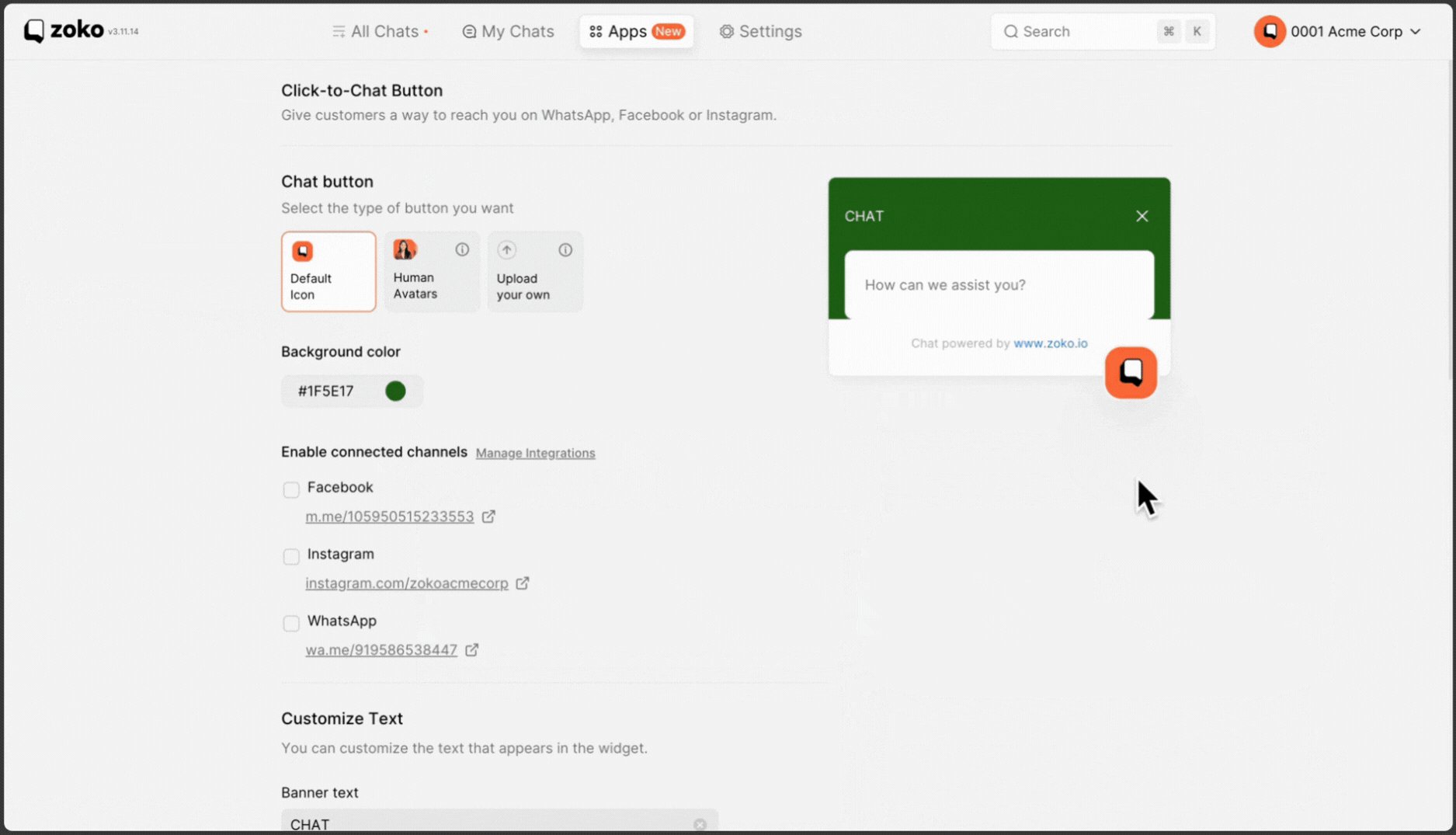
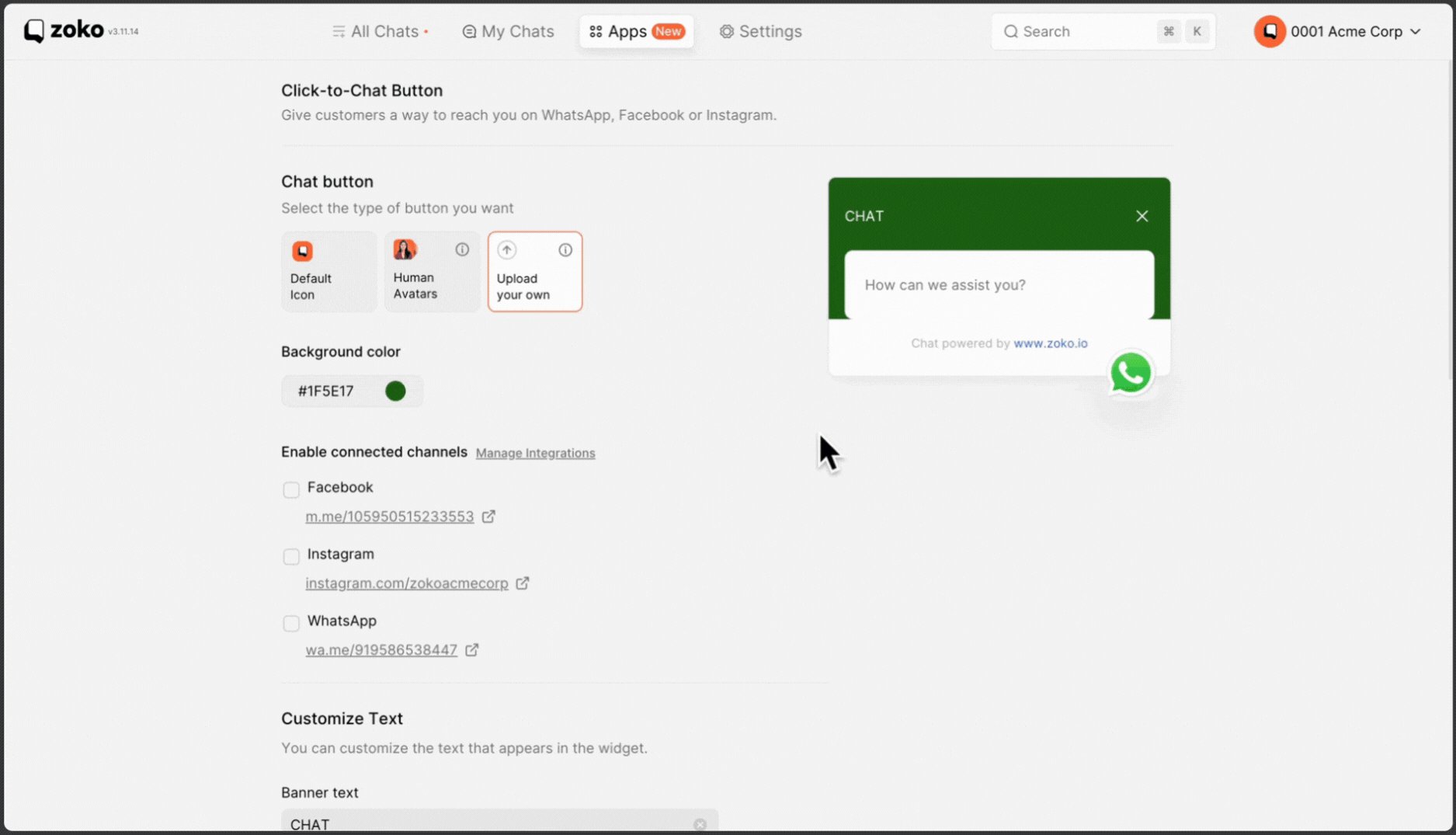
3. You can see 3 type of chat buttons options, the differences between these options:
- Default Icon: This option displays only the default Zoko logo.
- Human Avatars: With this selection, 1 to 10 carefully chosen friendly faces will appear at random.
- Upload your own: This option allows you to upload your own or any custom logo. (The recommended dimensions for the logo are 112 x 112px in JPEG format)
You can select any of these button designs. (In our case, we selected Upload your own.)

You can download the default WhatsApp icon by clicking on this link: WhatsApp Icon. Then, you can use it to upload your own widget.
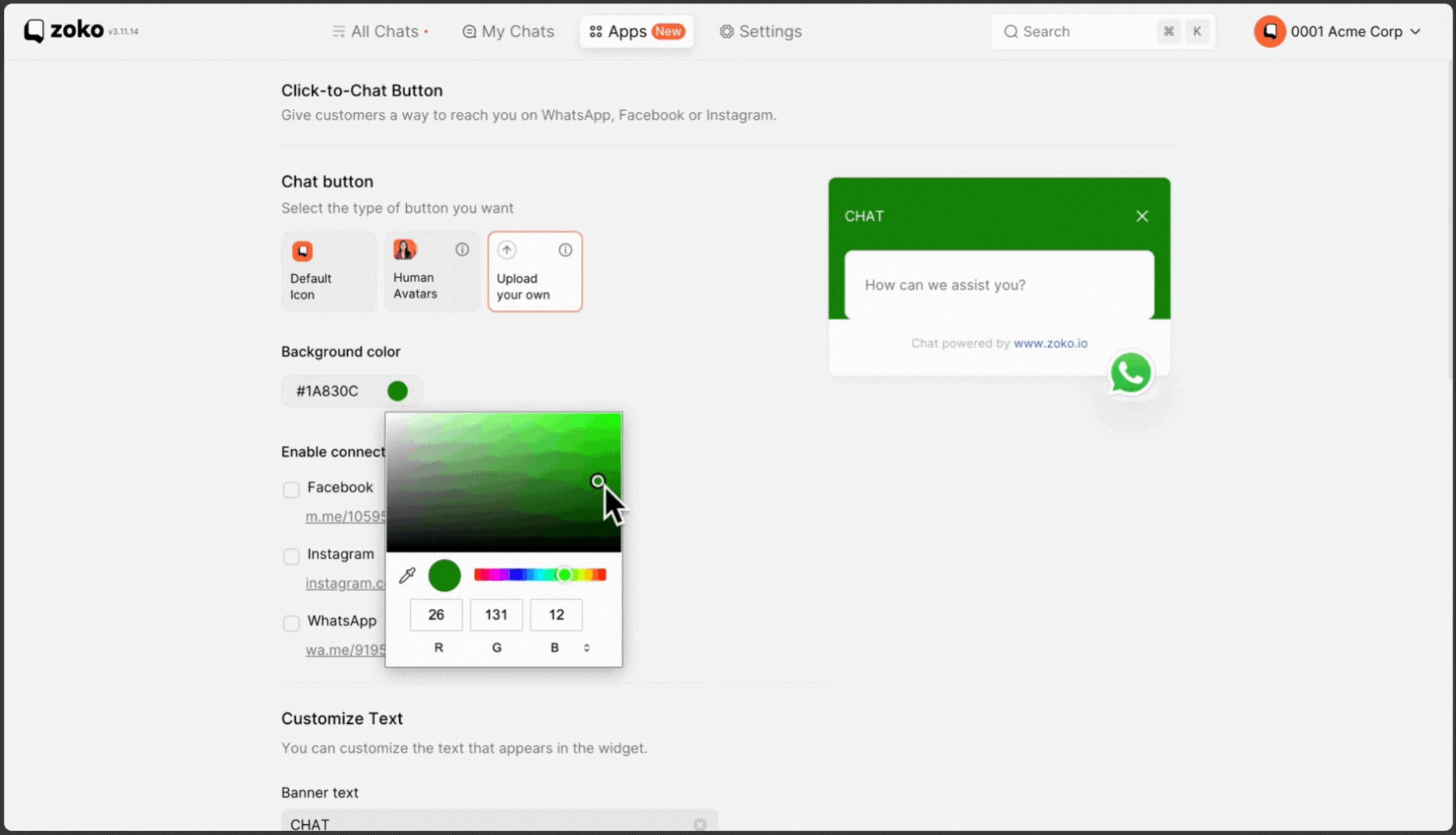
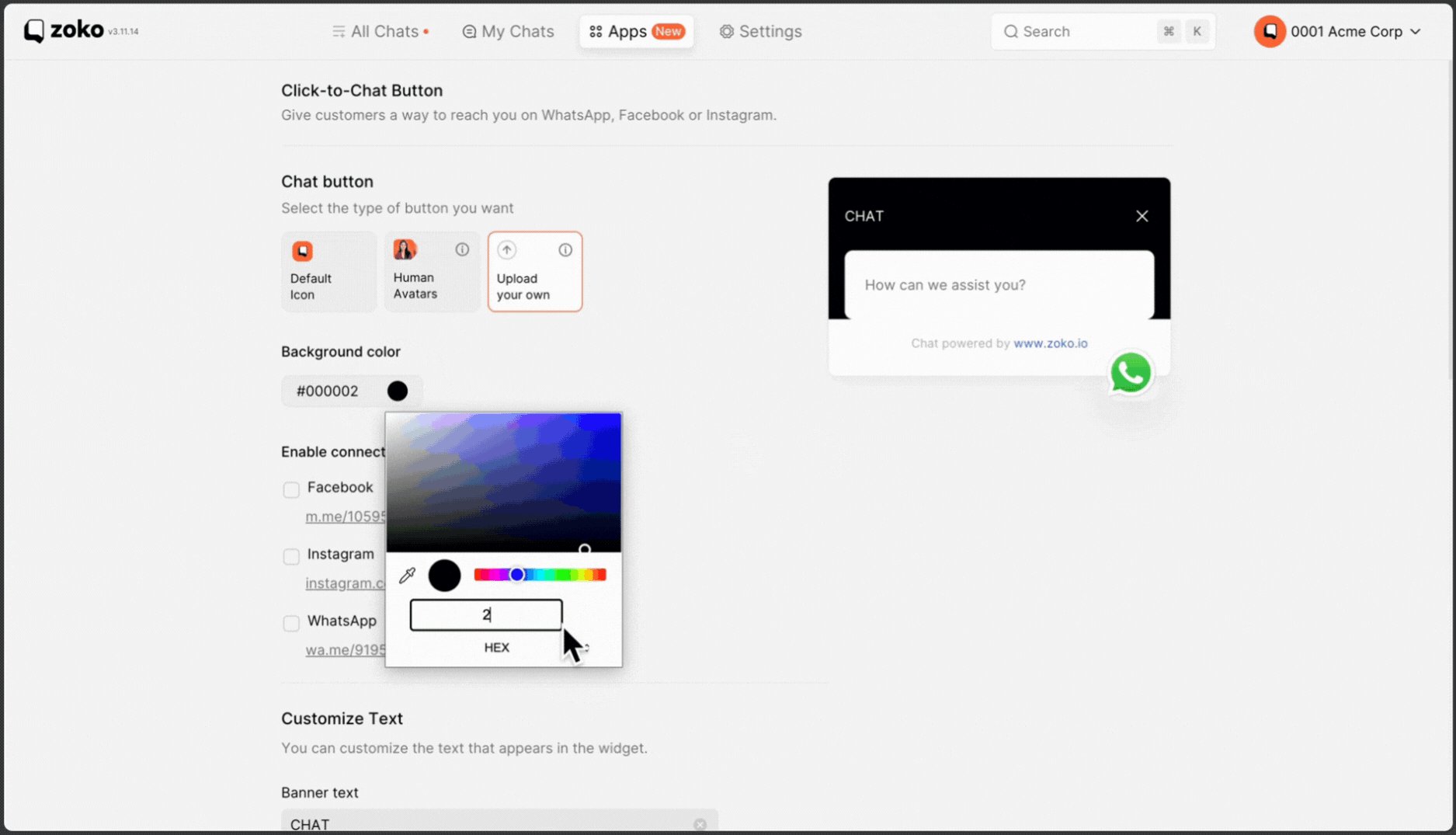
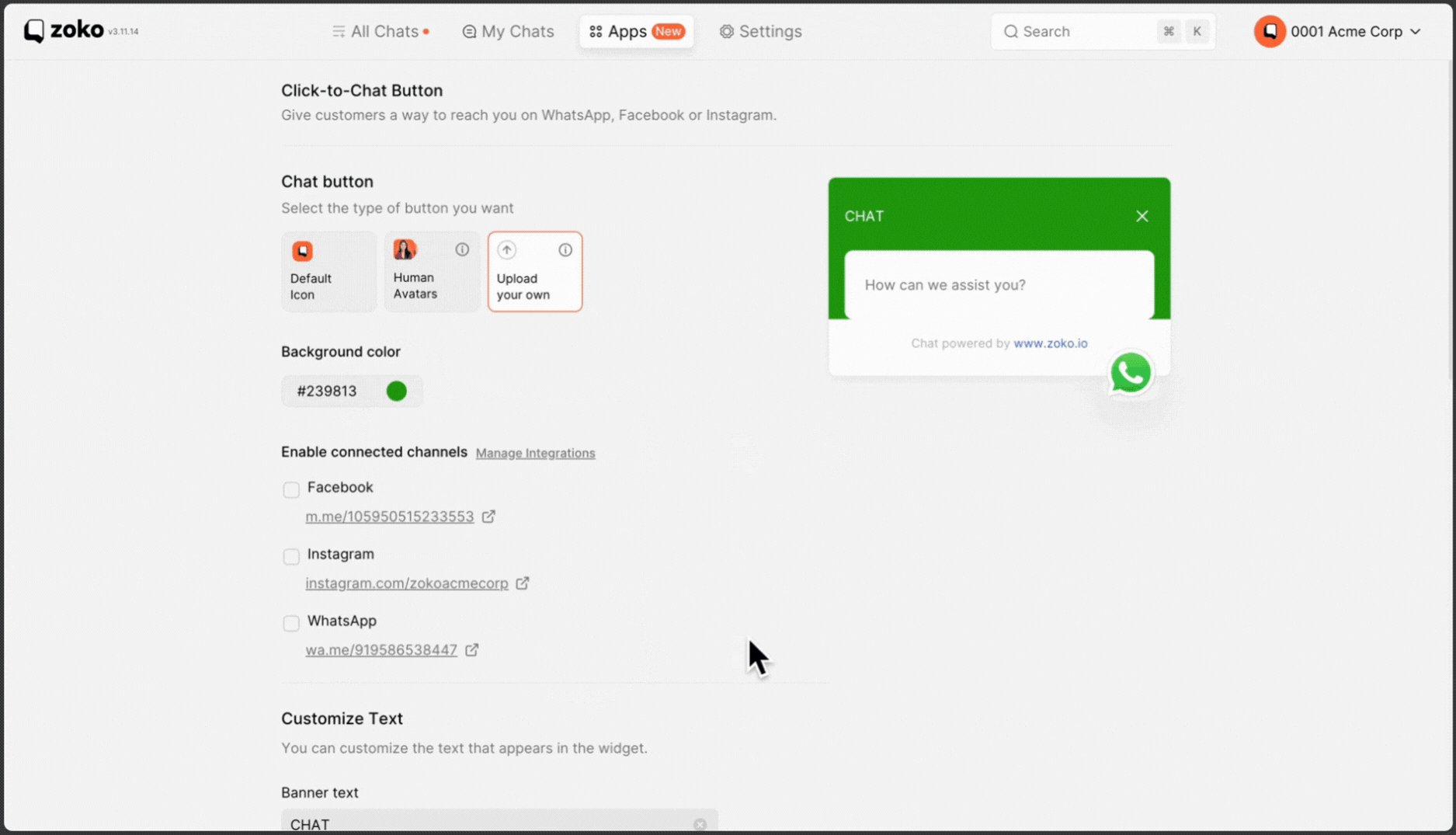
4. You can also change the background color by clicking on the color dot icon. Additionally, you have color details options such as HEX, R G B, and H S L that can be edited.
Pro tip: You can preview the sample background design on the right side.

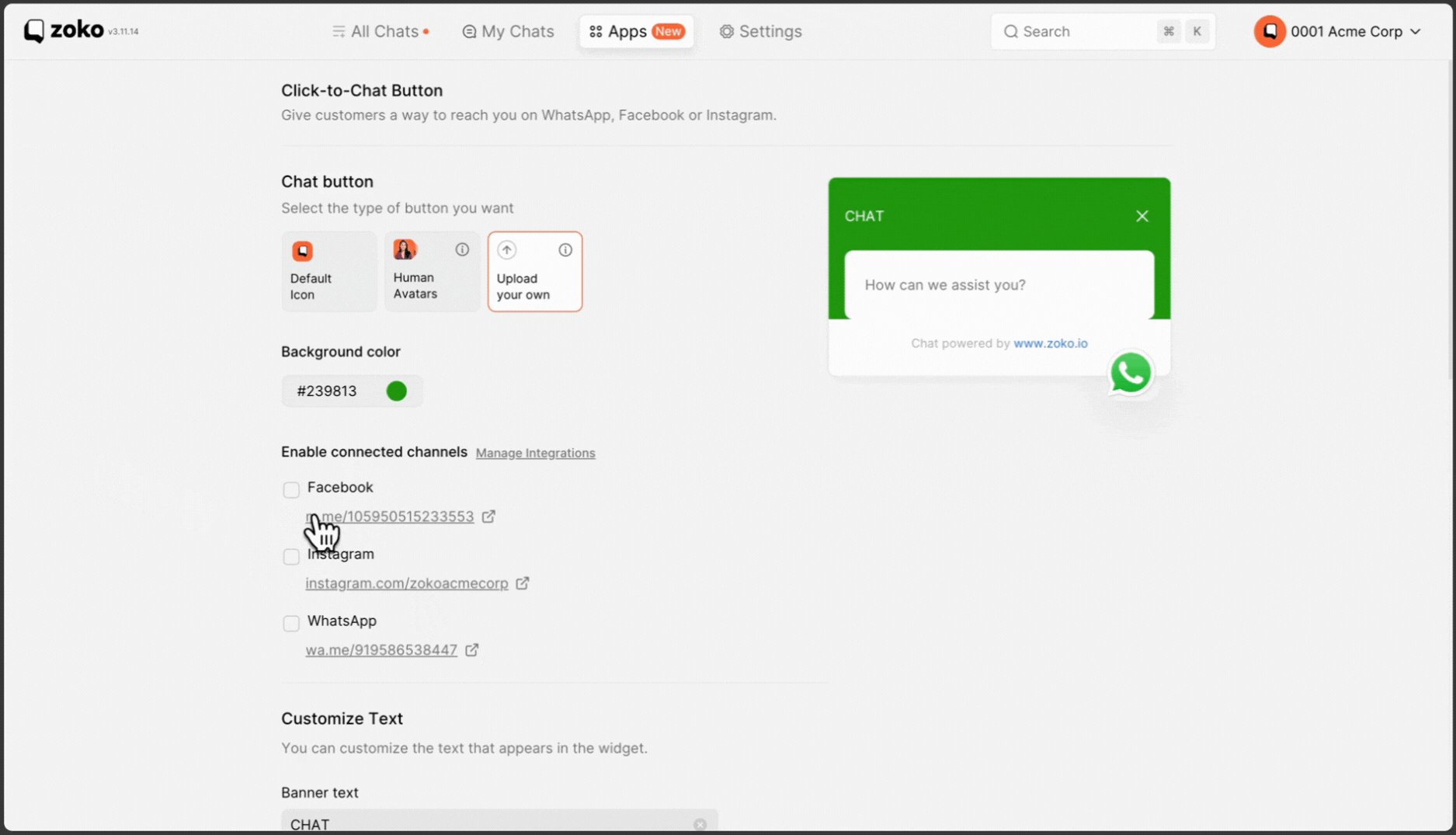
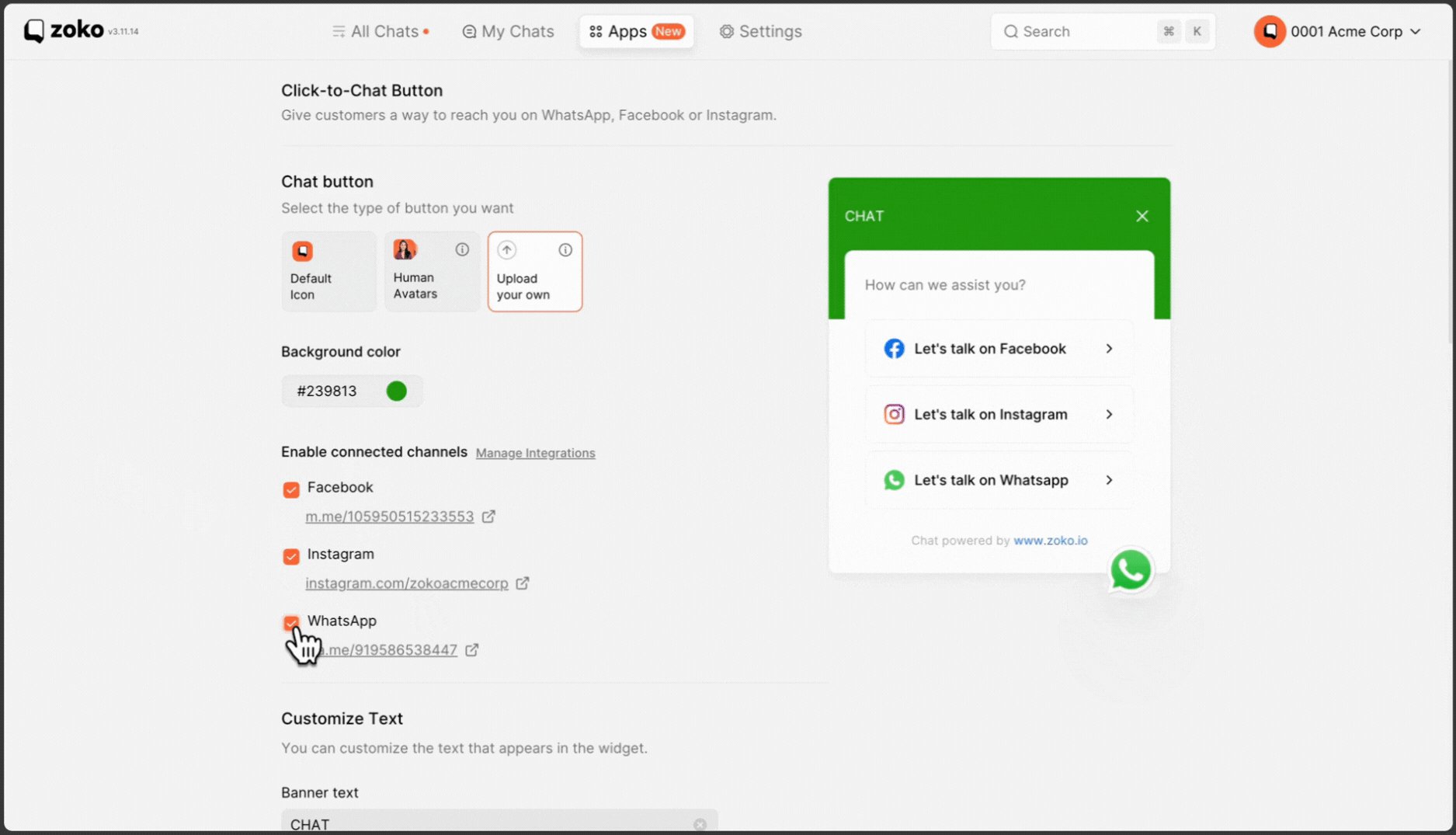
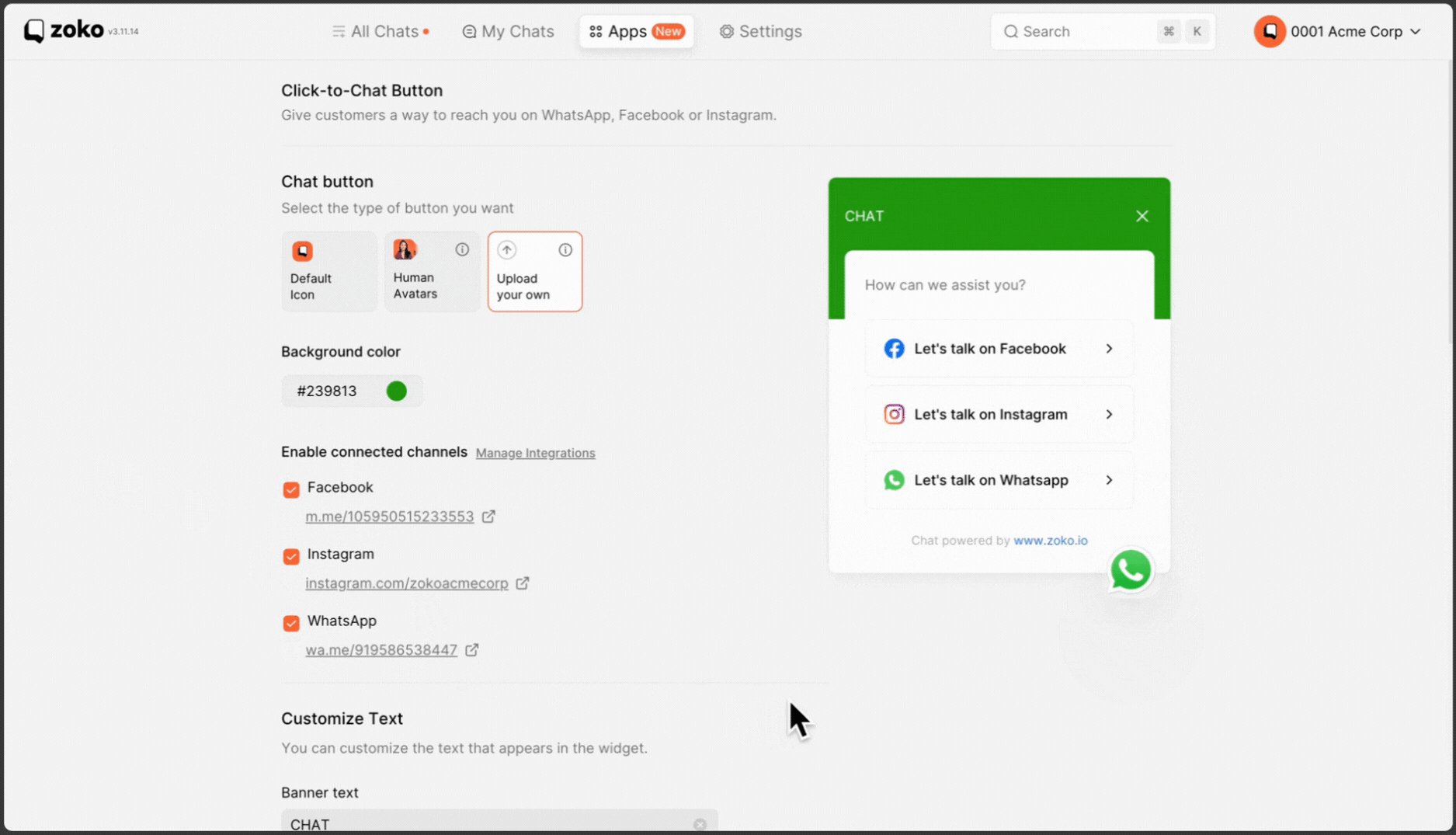
5. Select the communication channels you want to include in the widget. (In our case, we selected all available options.)
Ensure that you have integrated Facebook and Instagram to see these options; otherwise, they won't be visible.

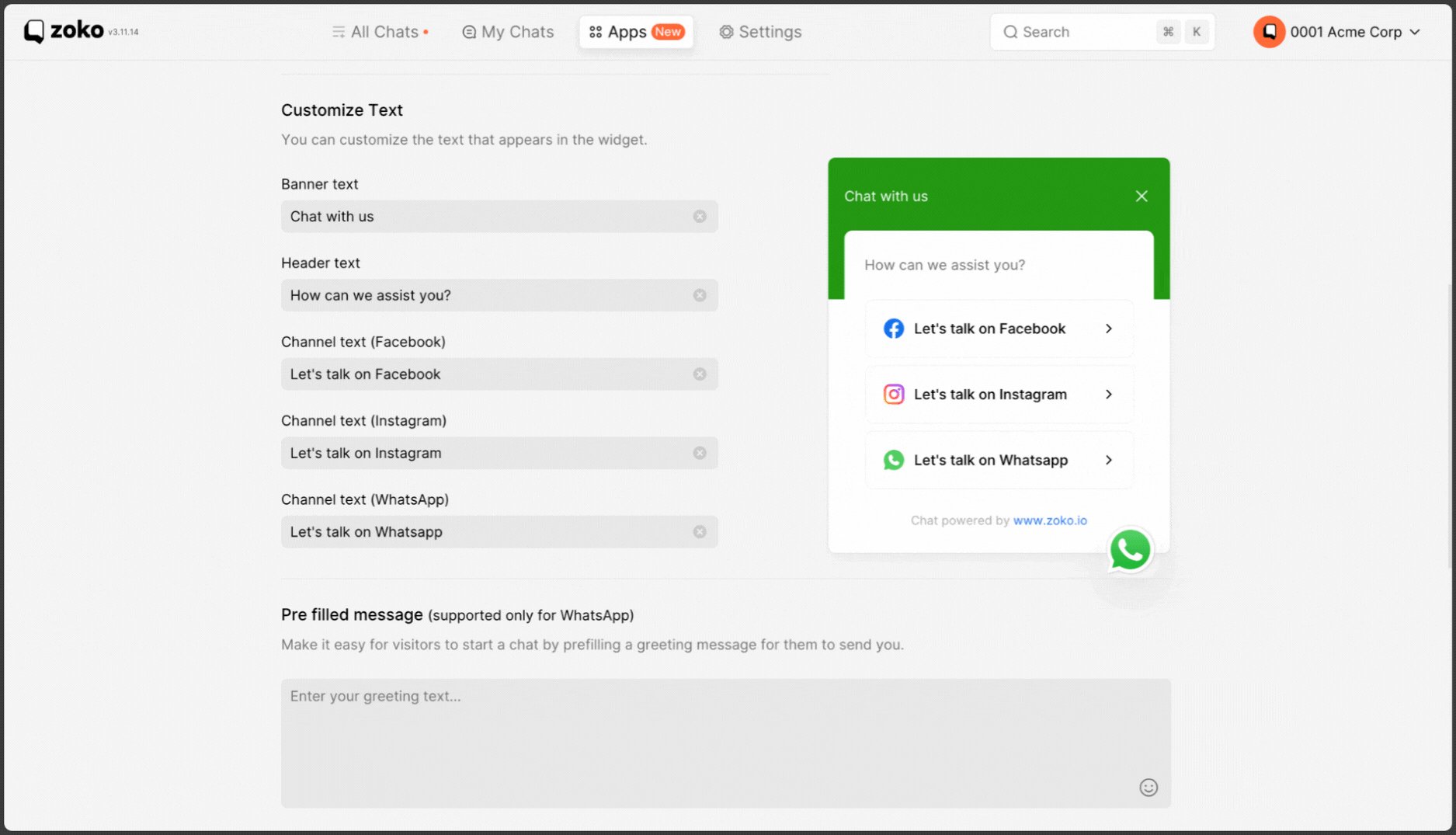
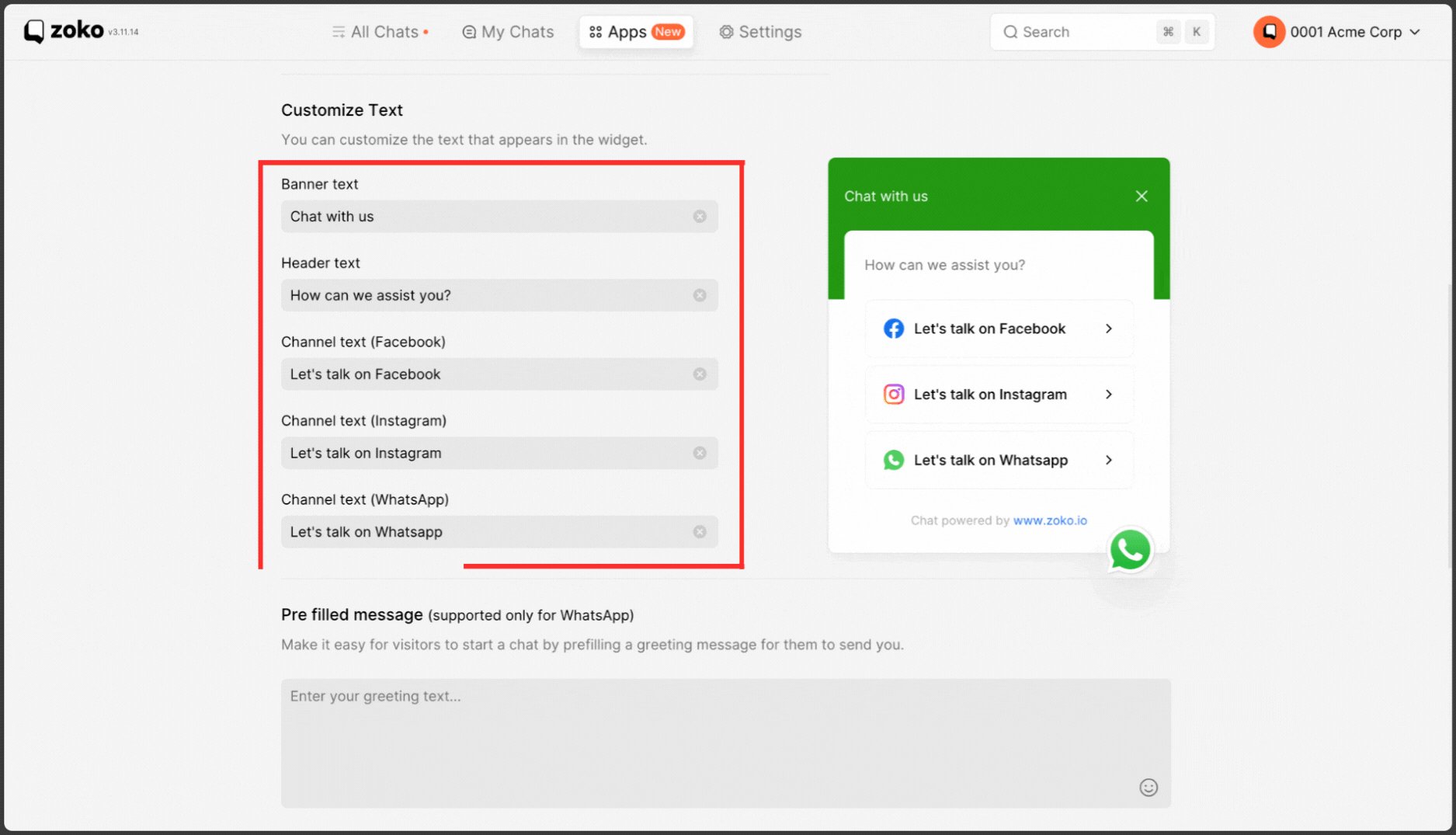
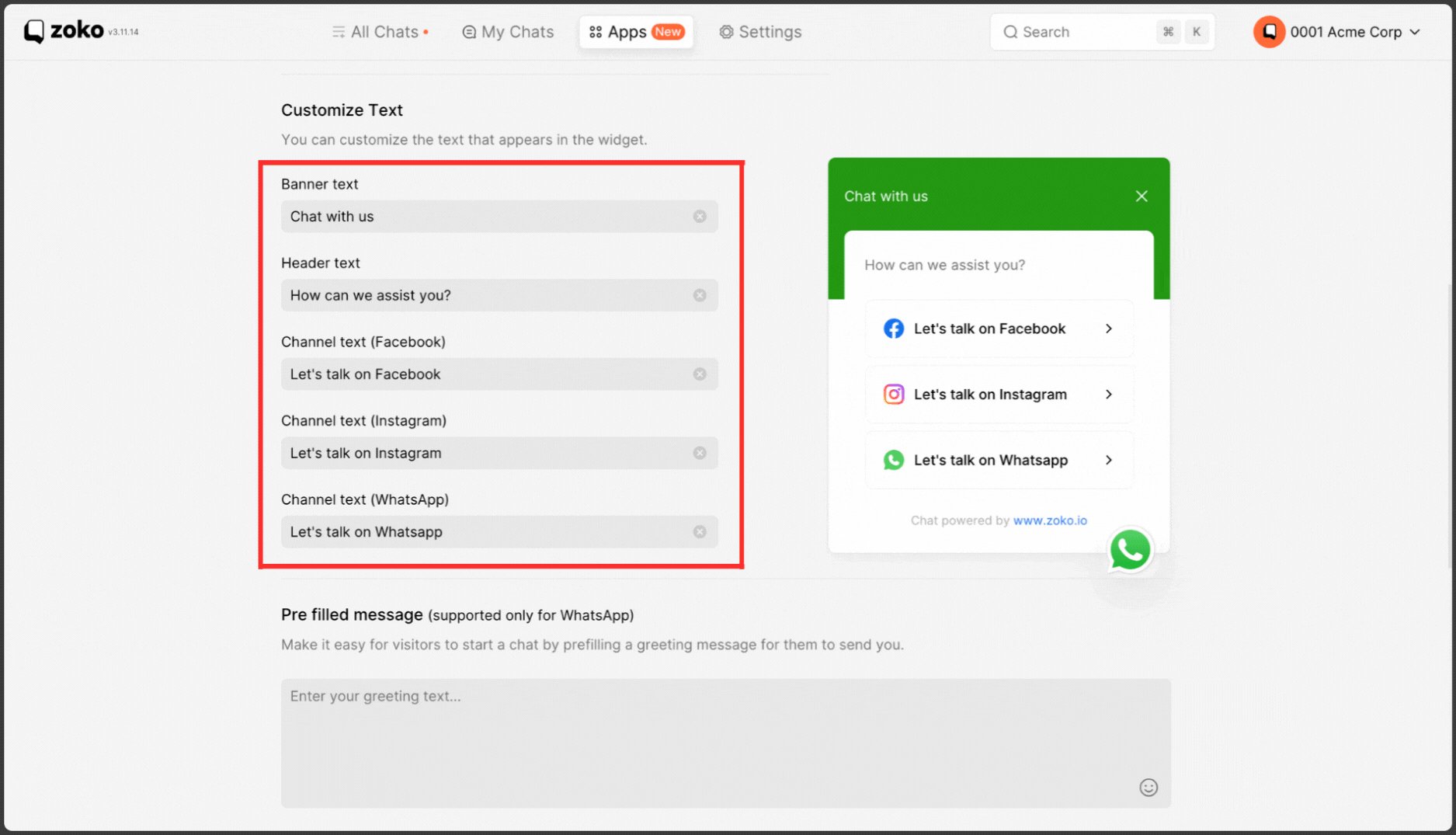
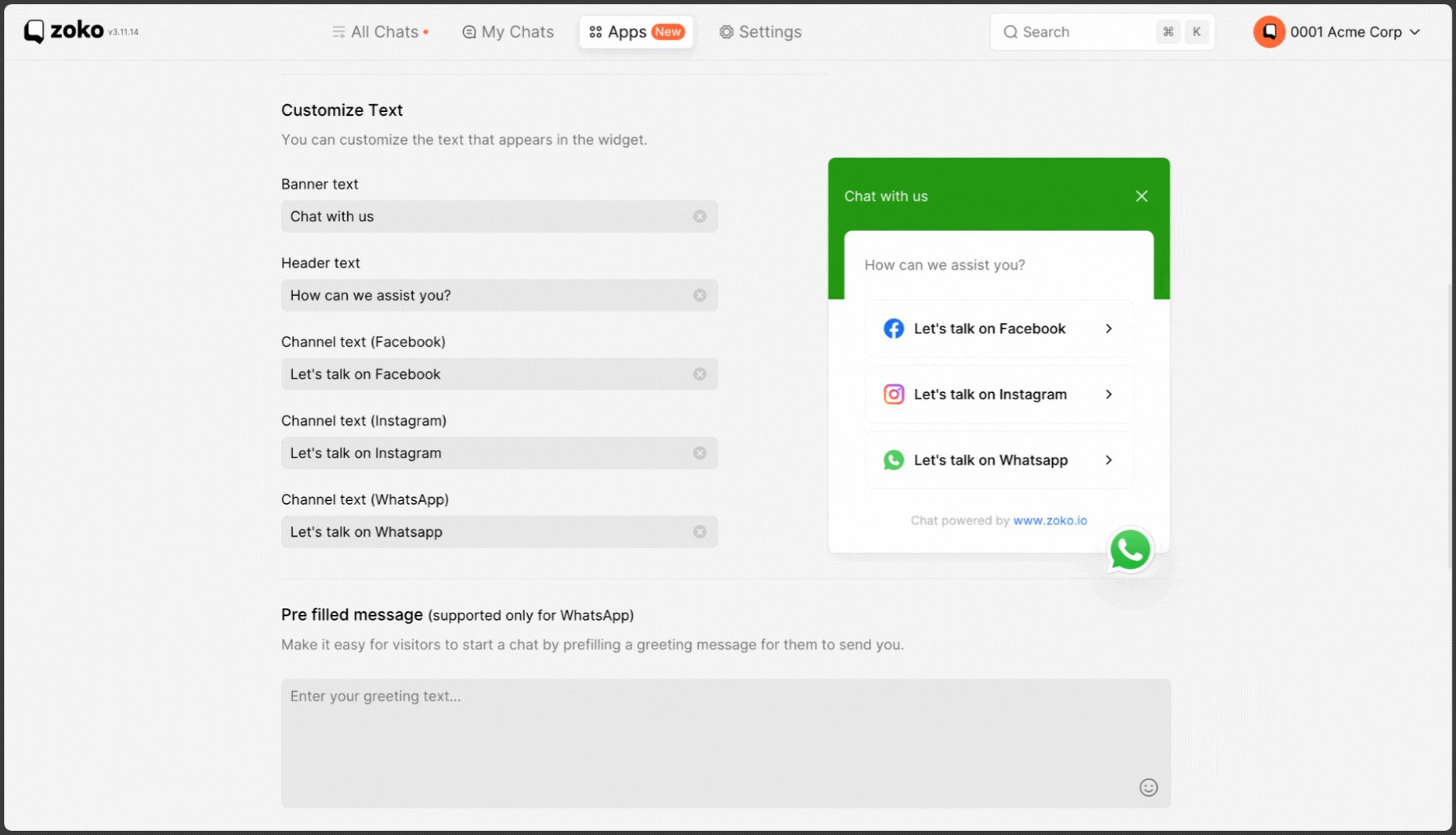
6. You have the flexibility to personalize the display text that appears in the widget of your website to suit your specific needs and preferences.

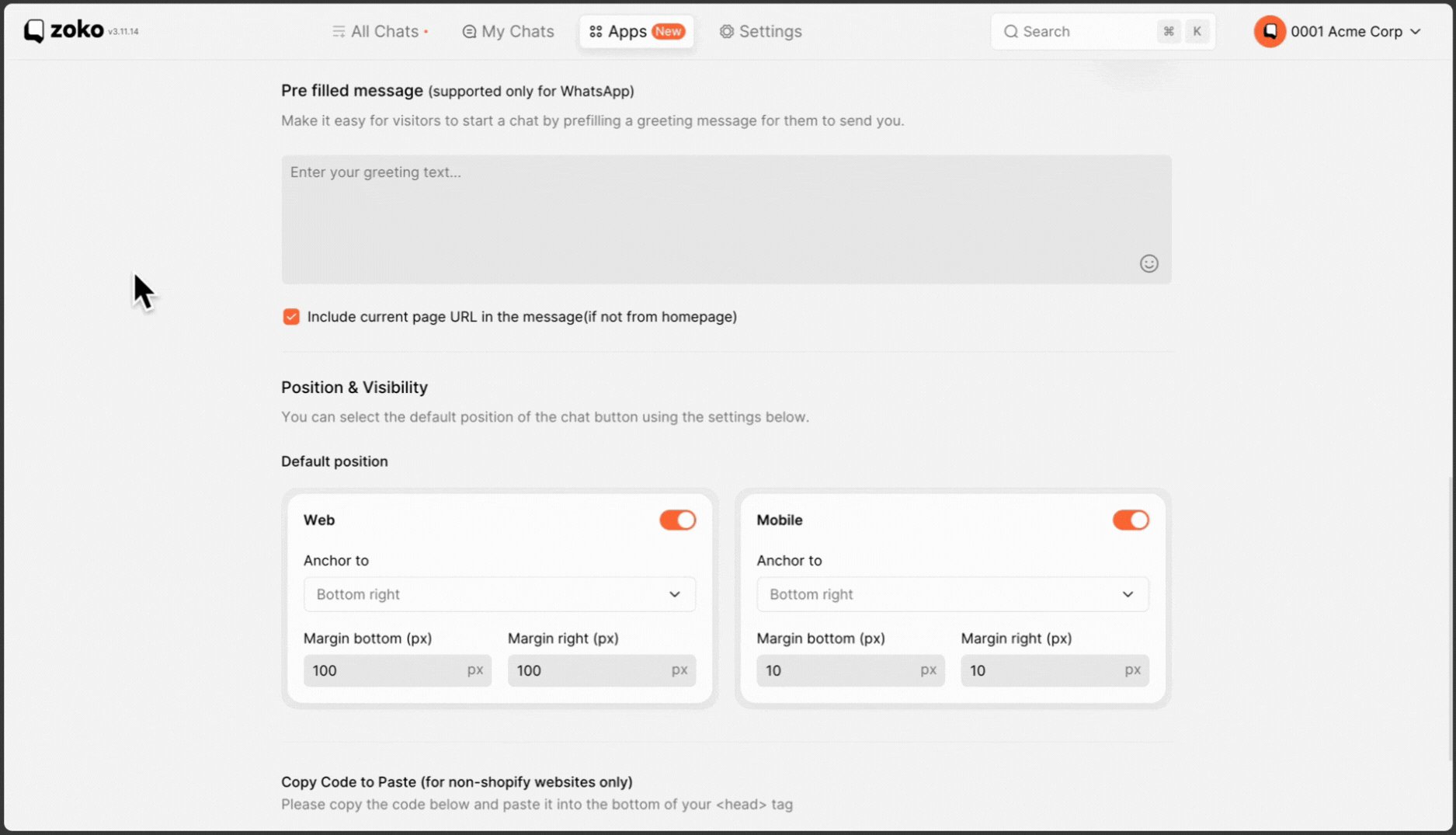
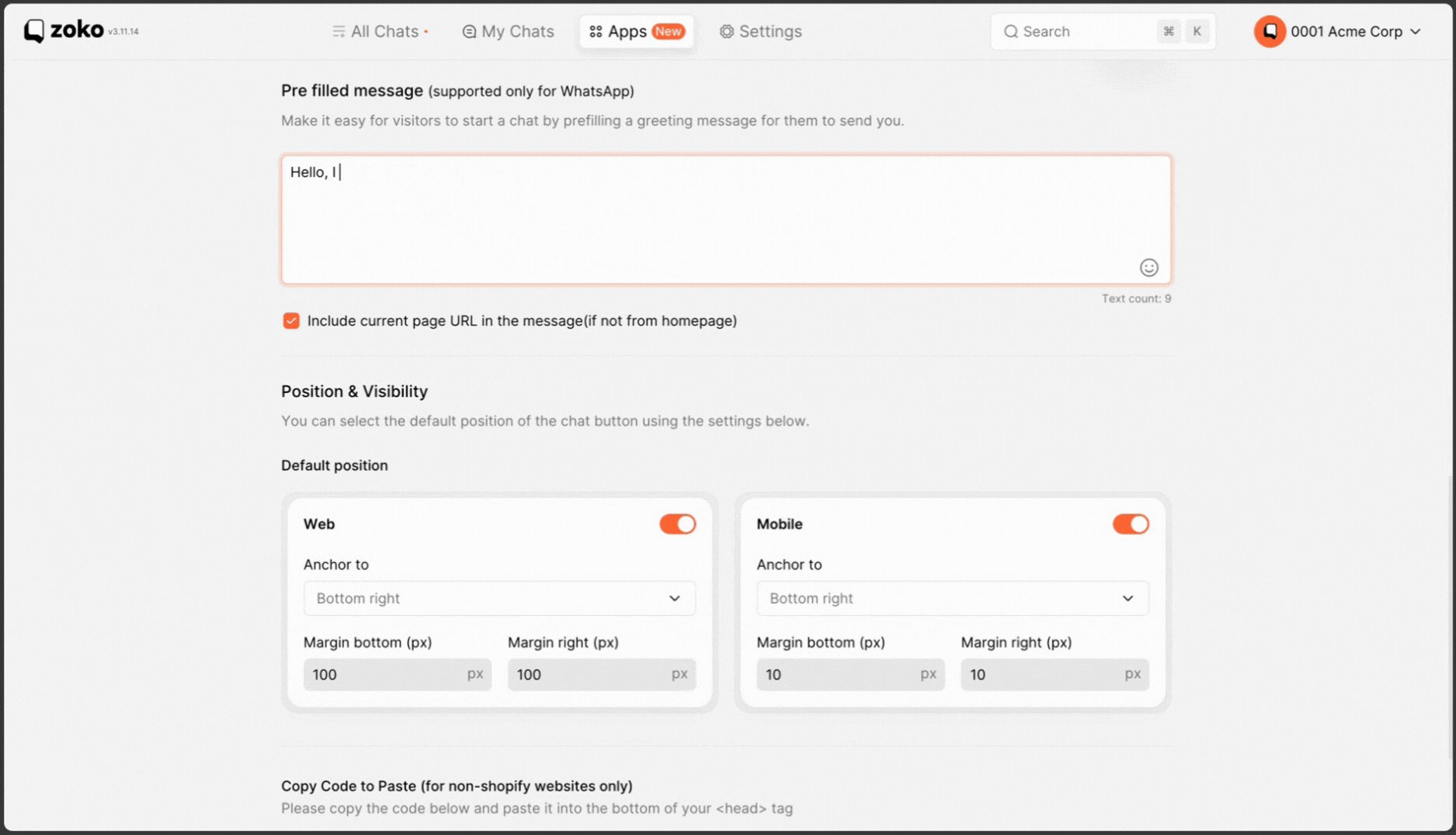
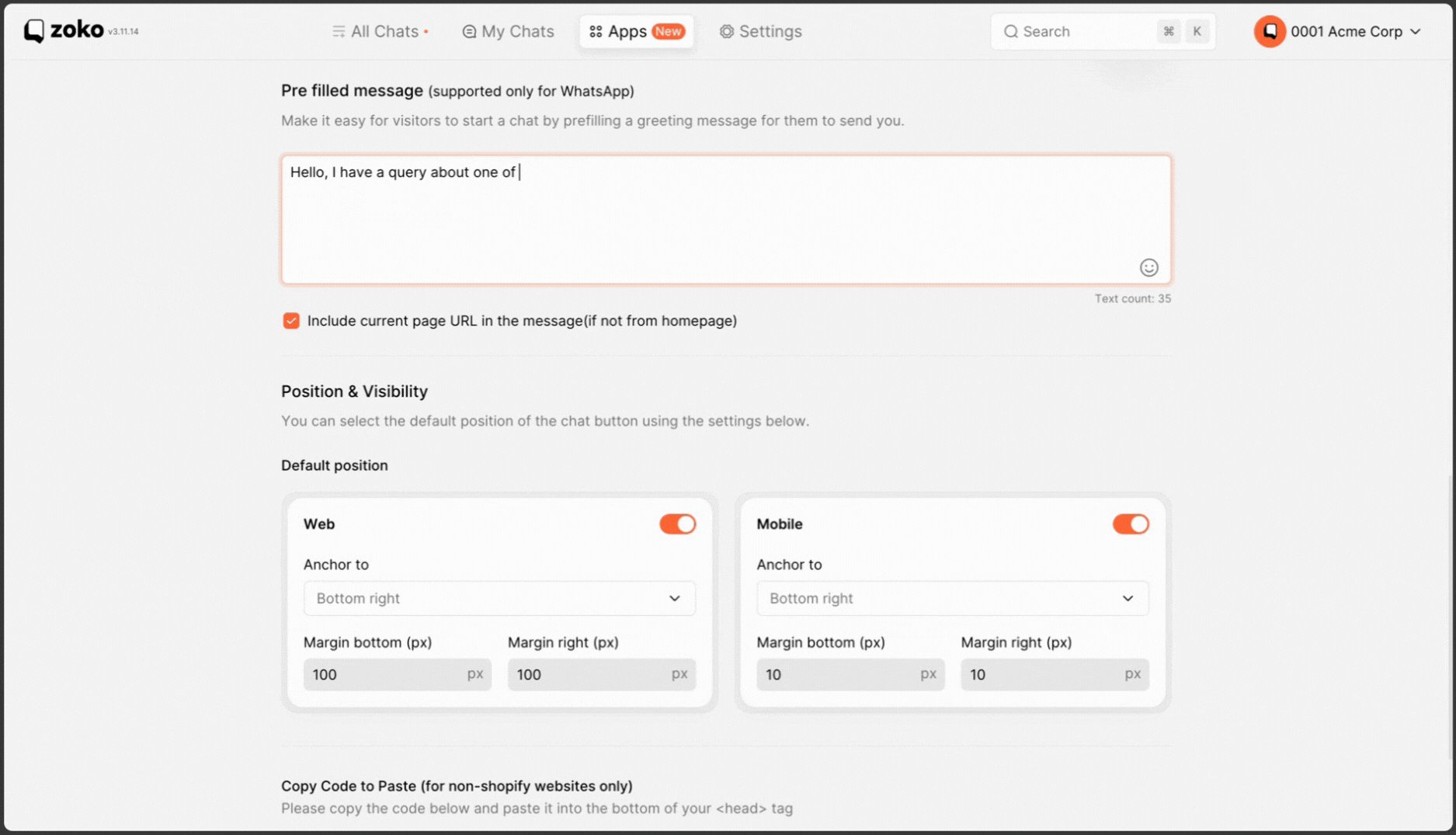
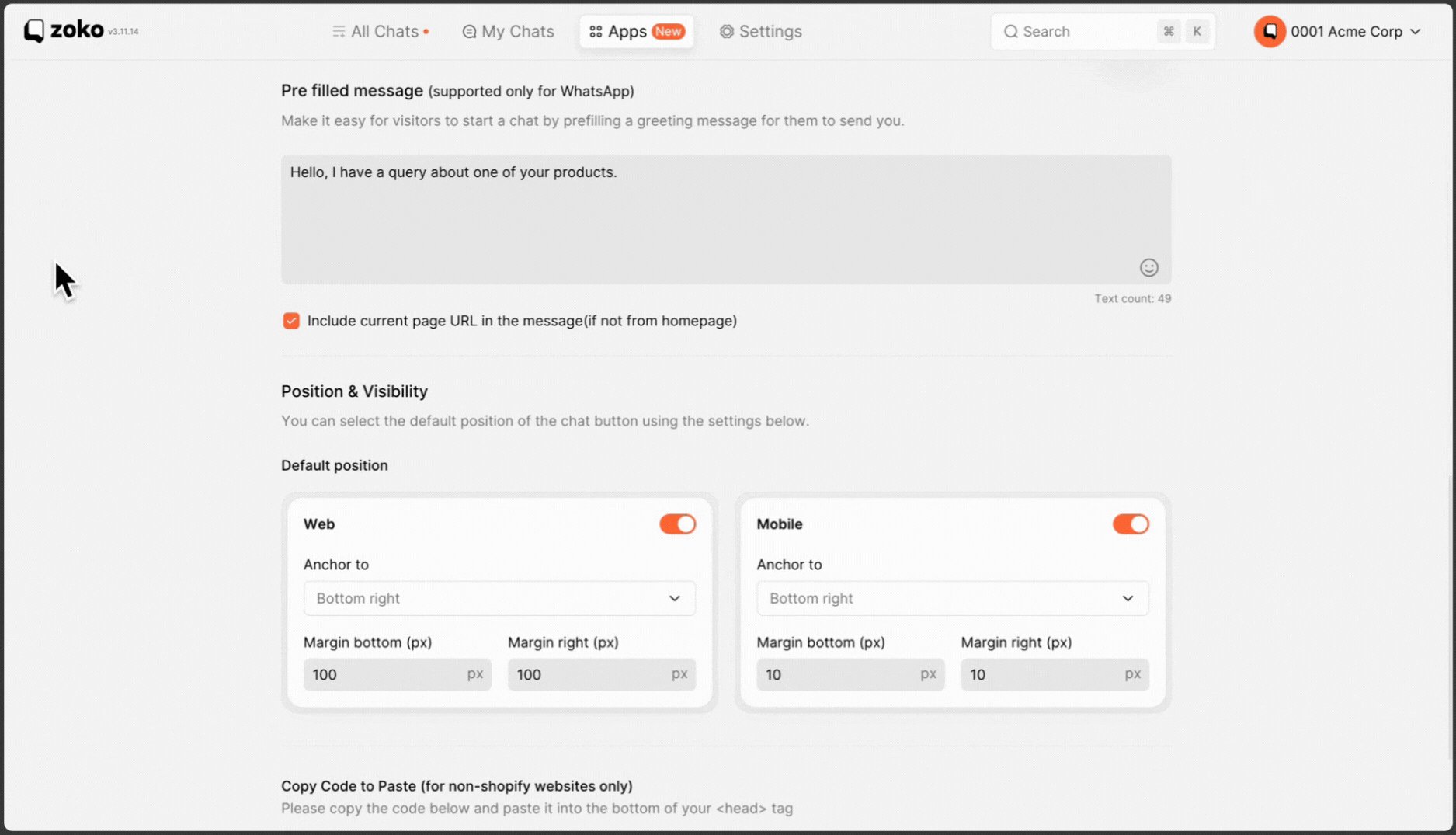
7. You can streamline customer interactions by entering a pre-filled message here, making it effortless for them to initiate a chat with you. Refer to our article to understand better Setting the prefilled text in the chat widget.
Note: Prefilled messages are supported only for WhatsApp.

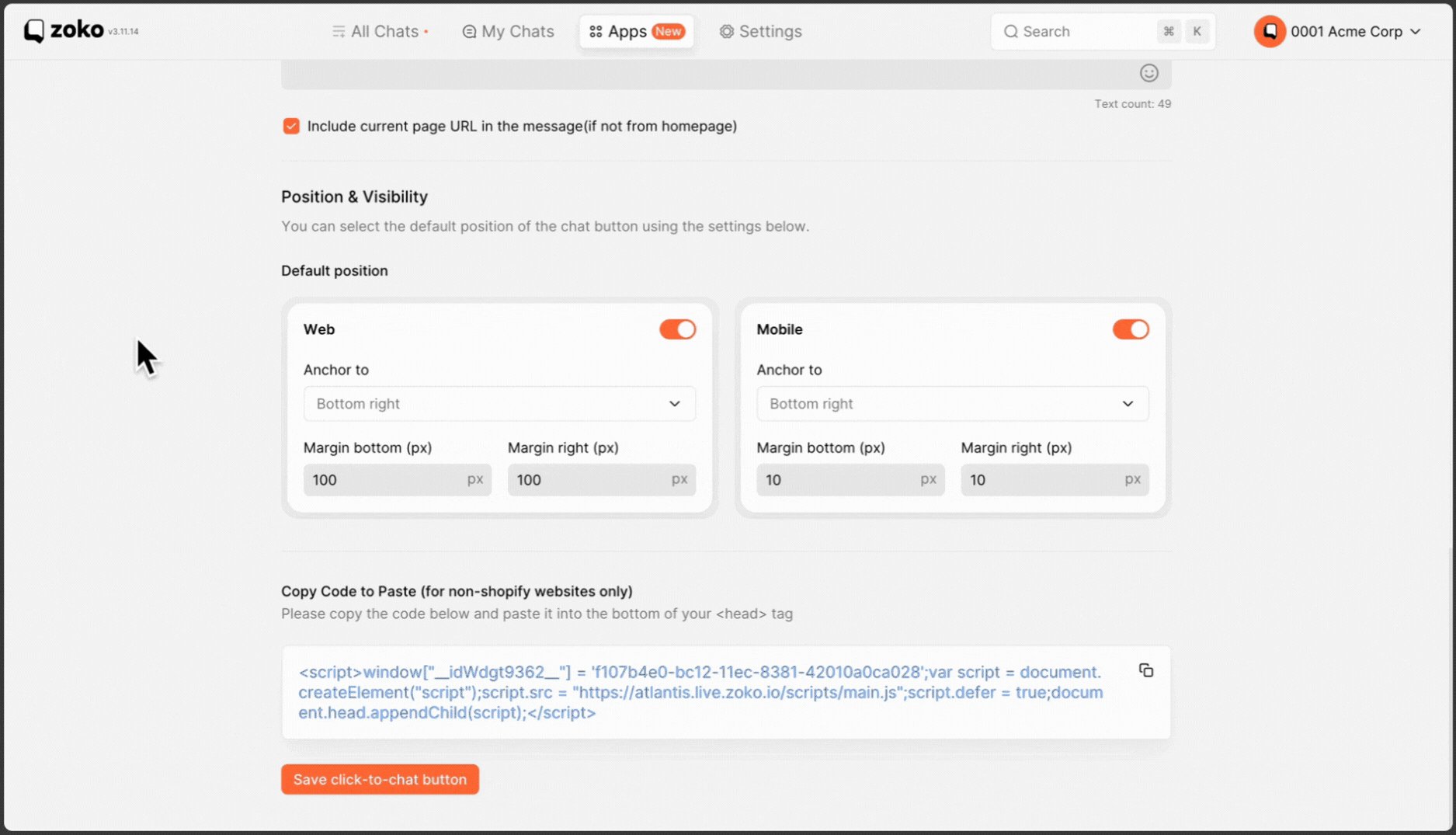
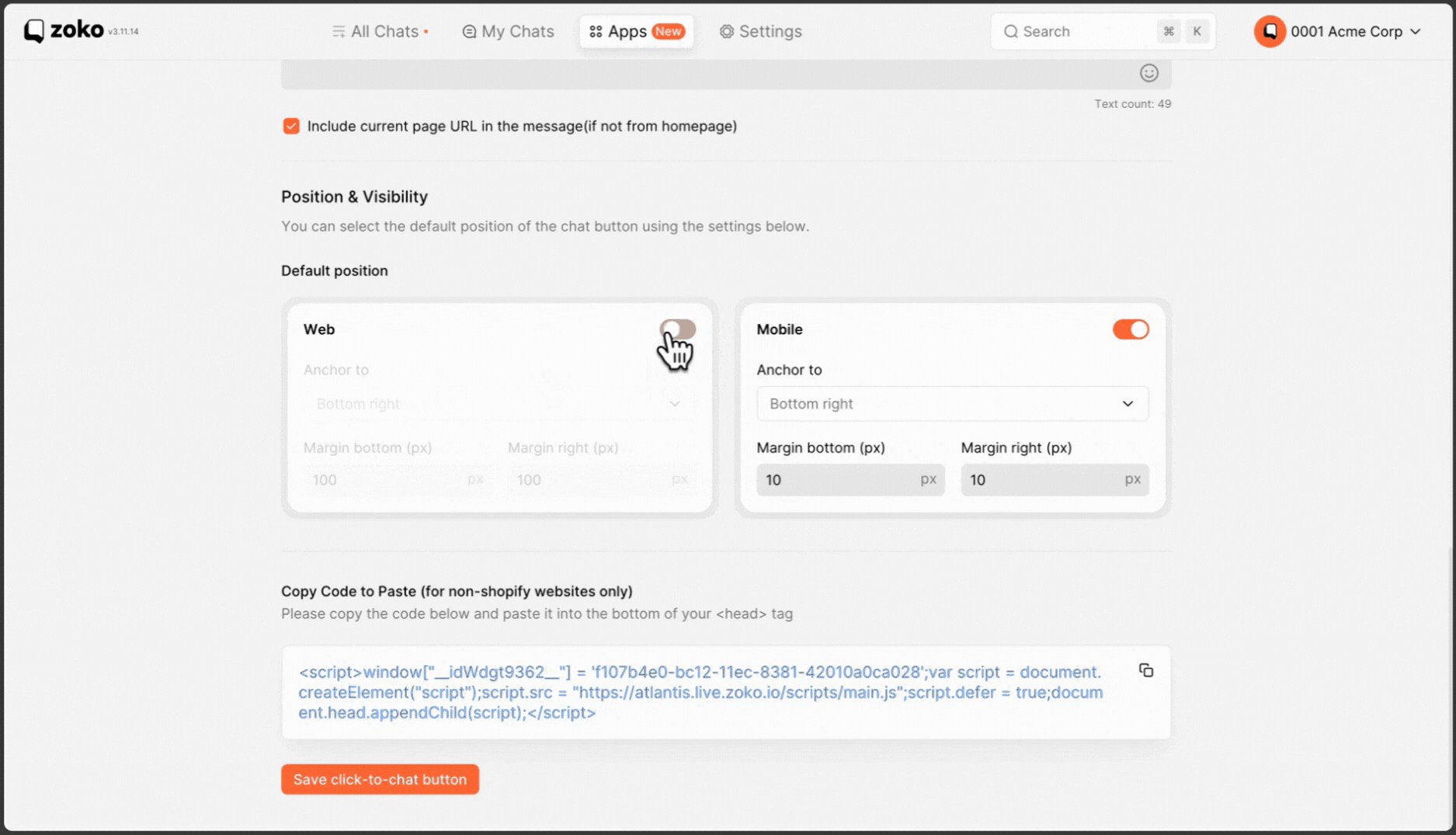
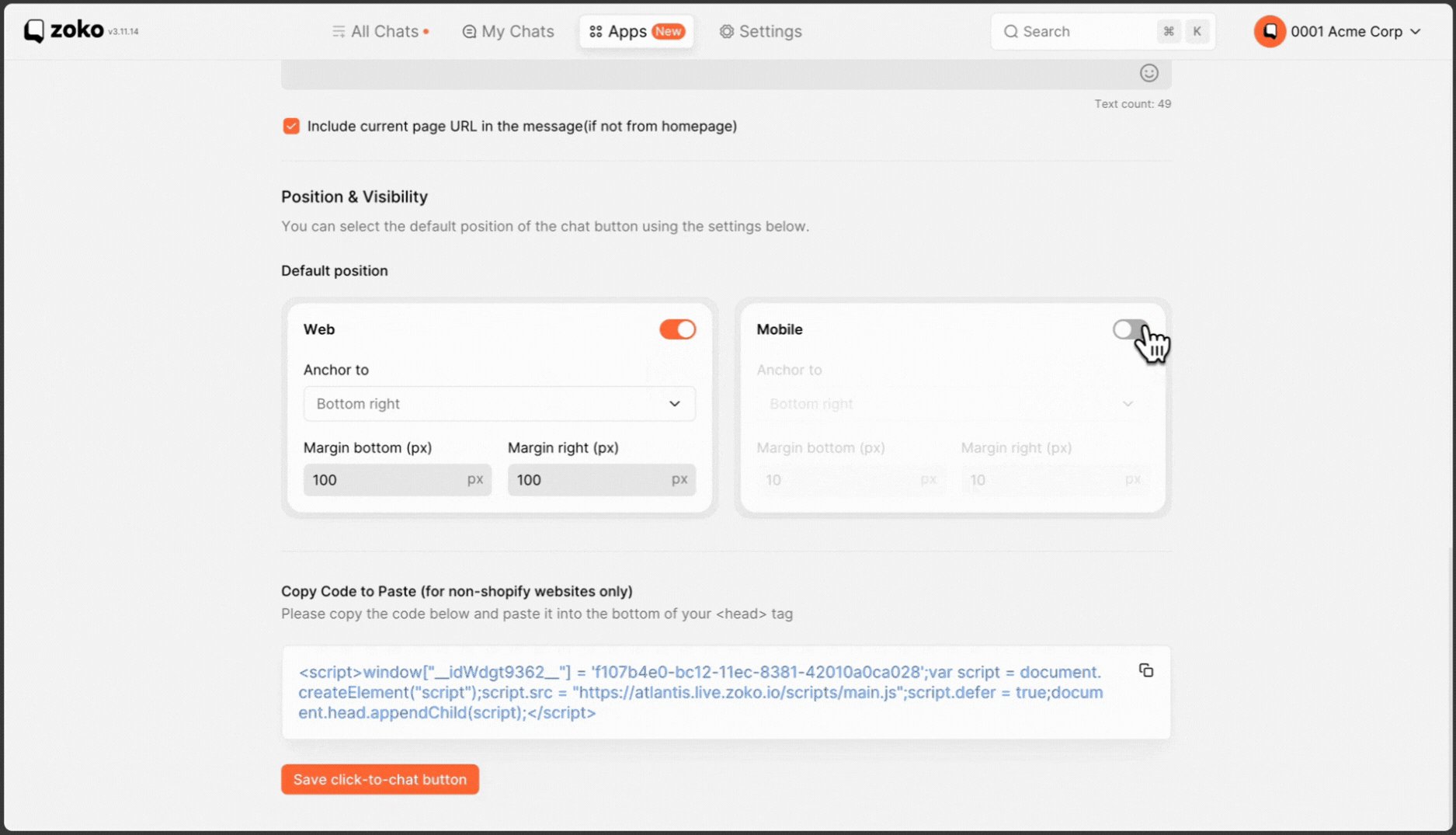
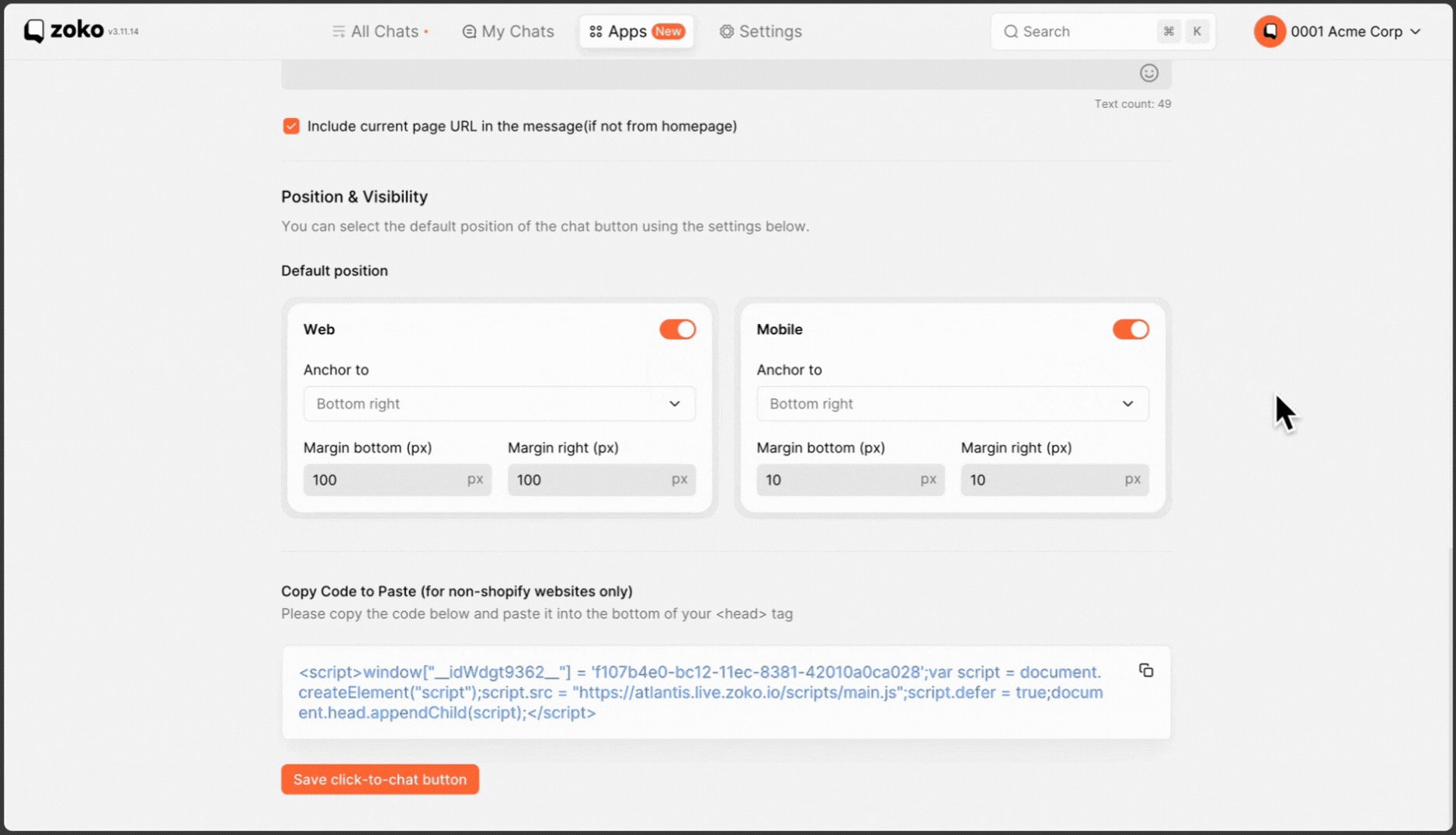
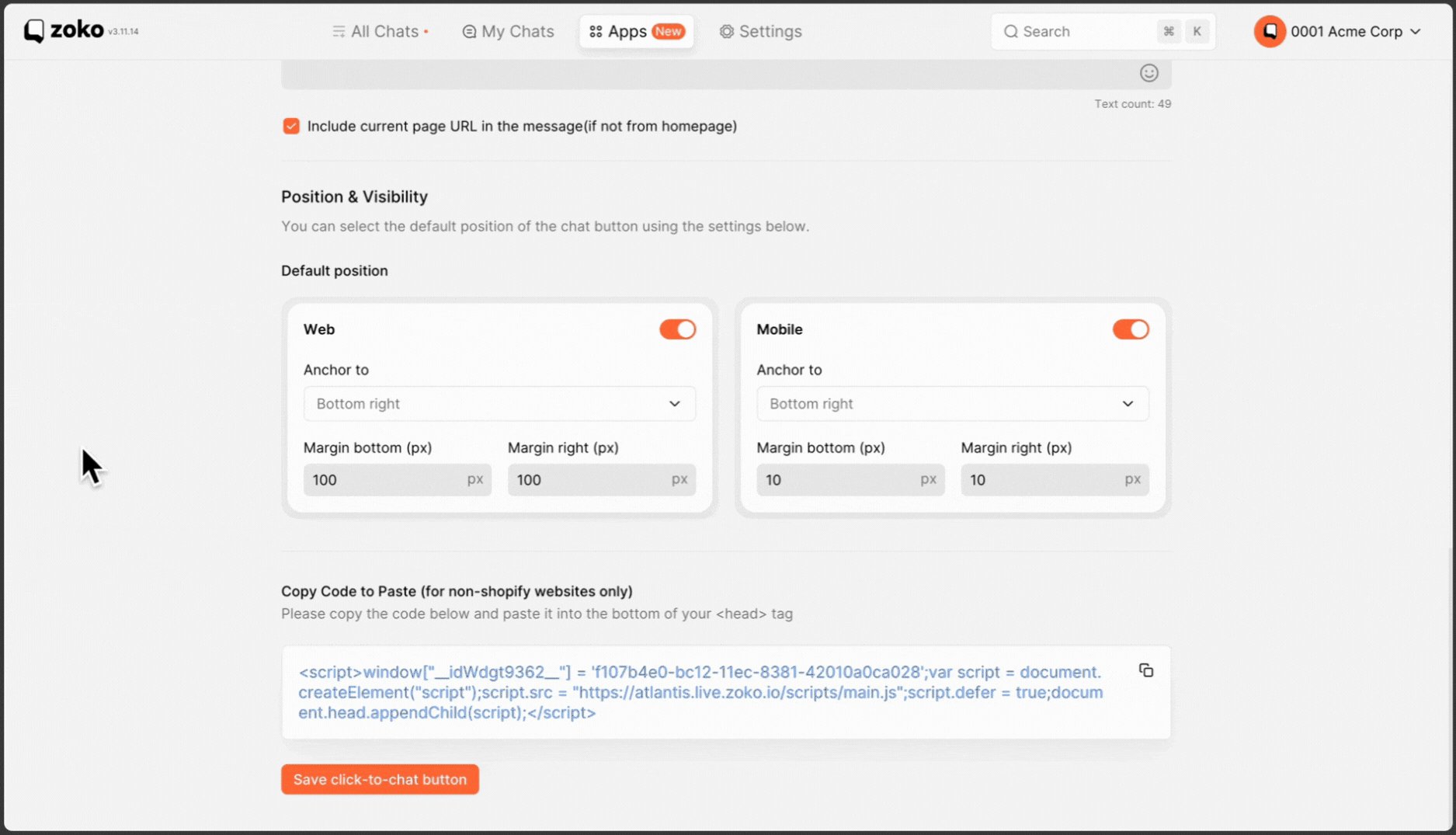
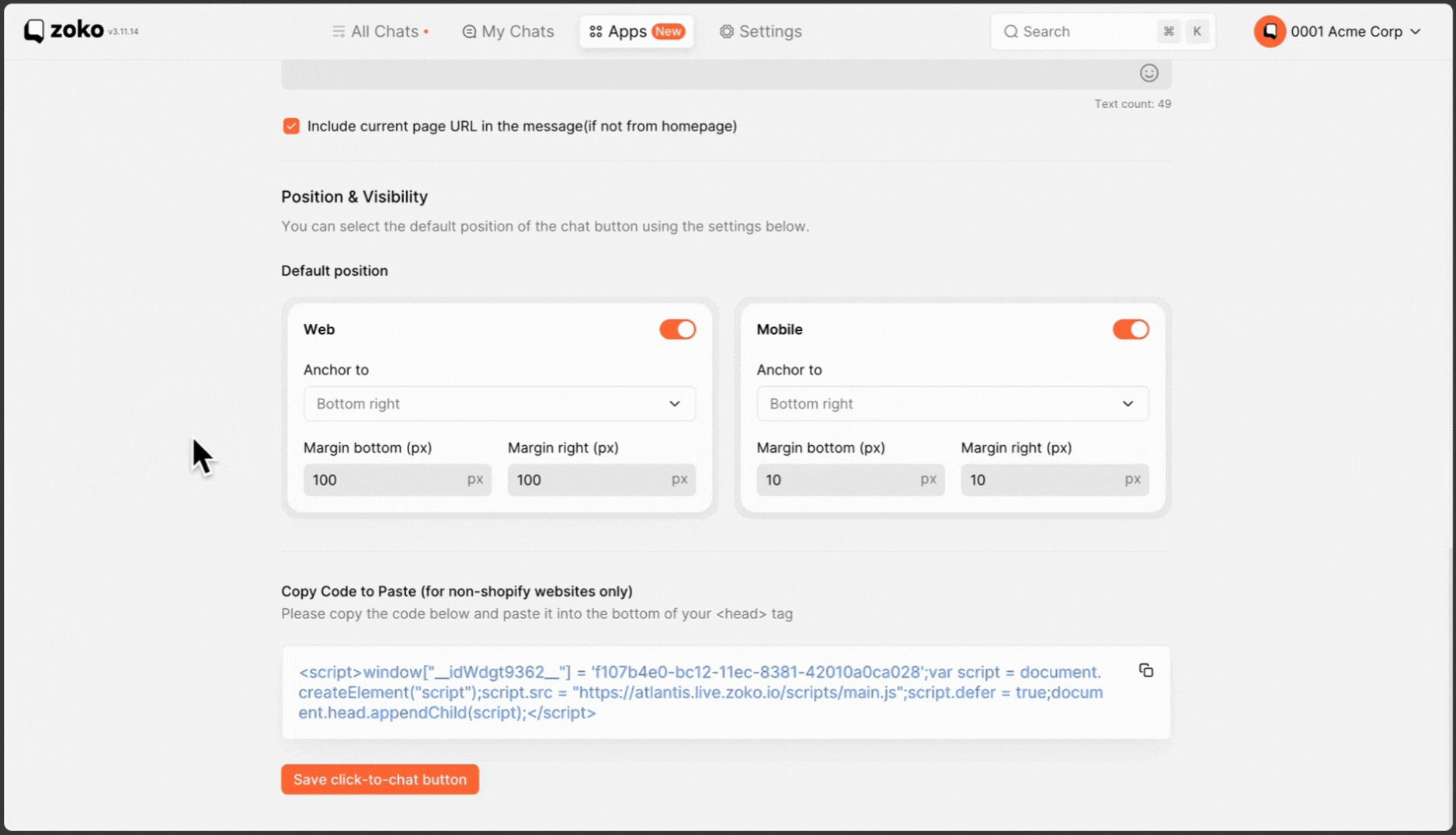
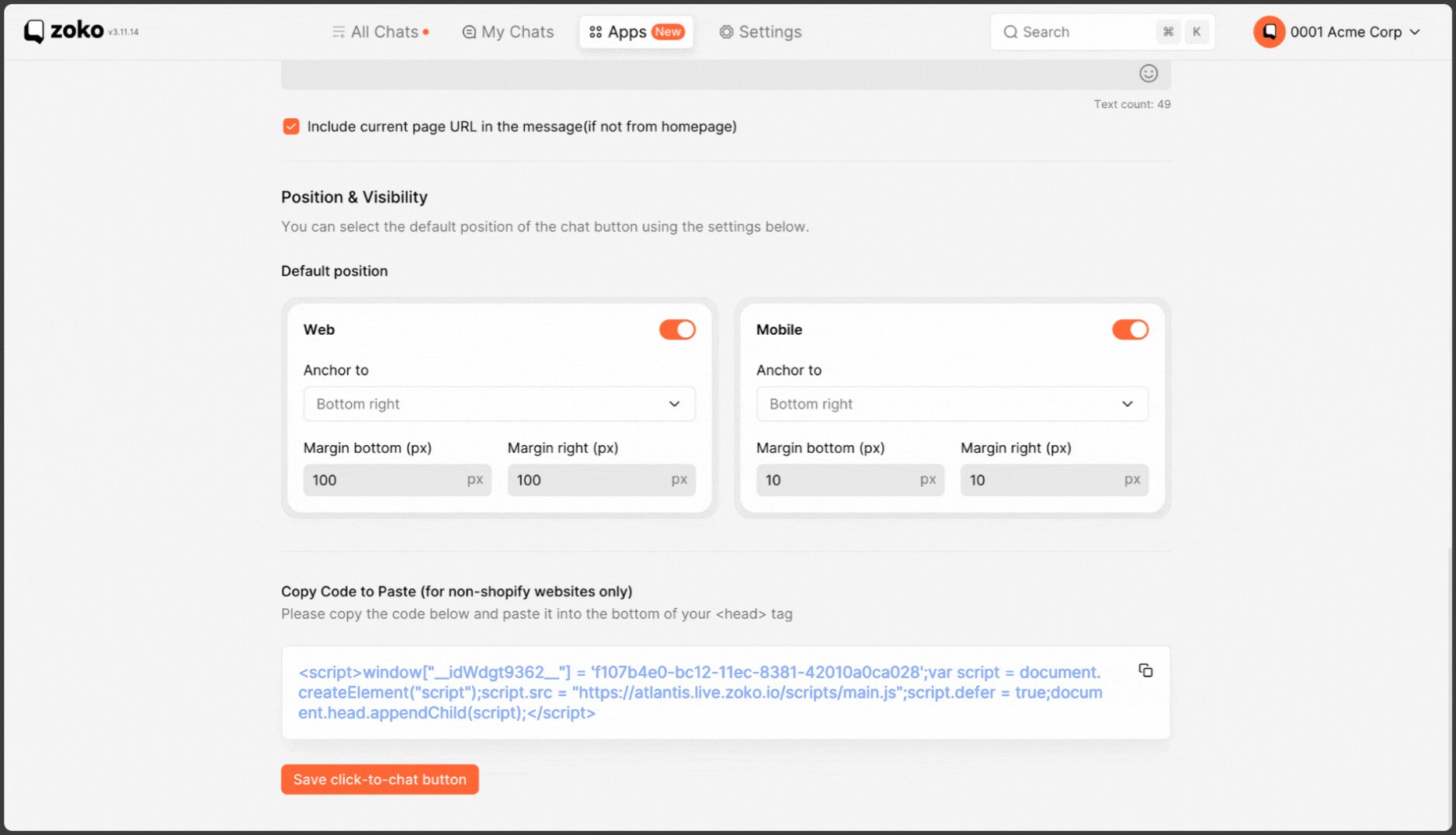
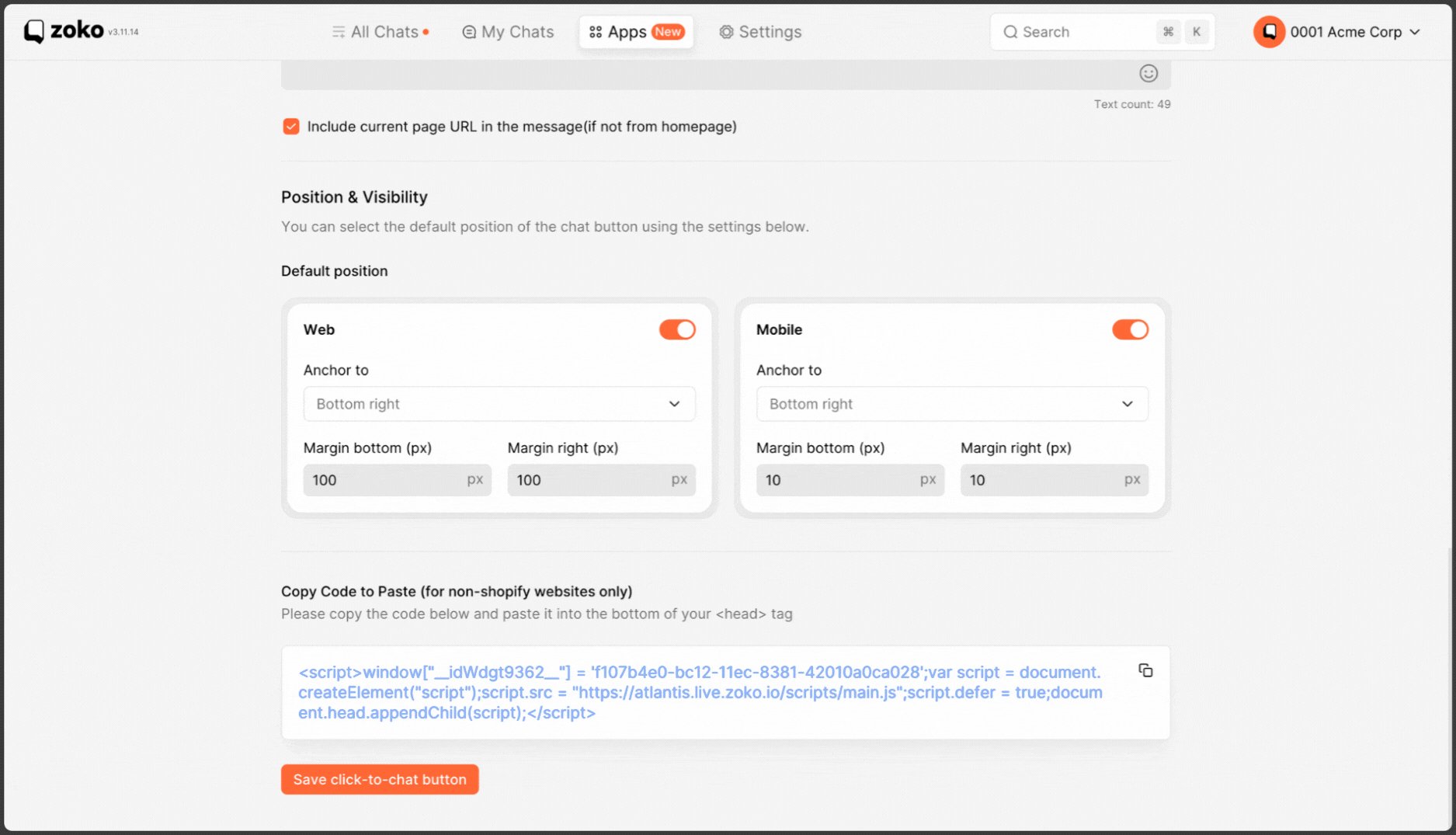
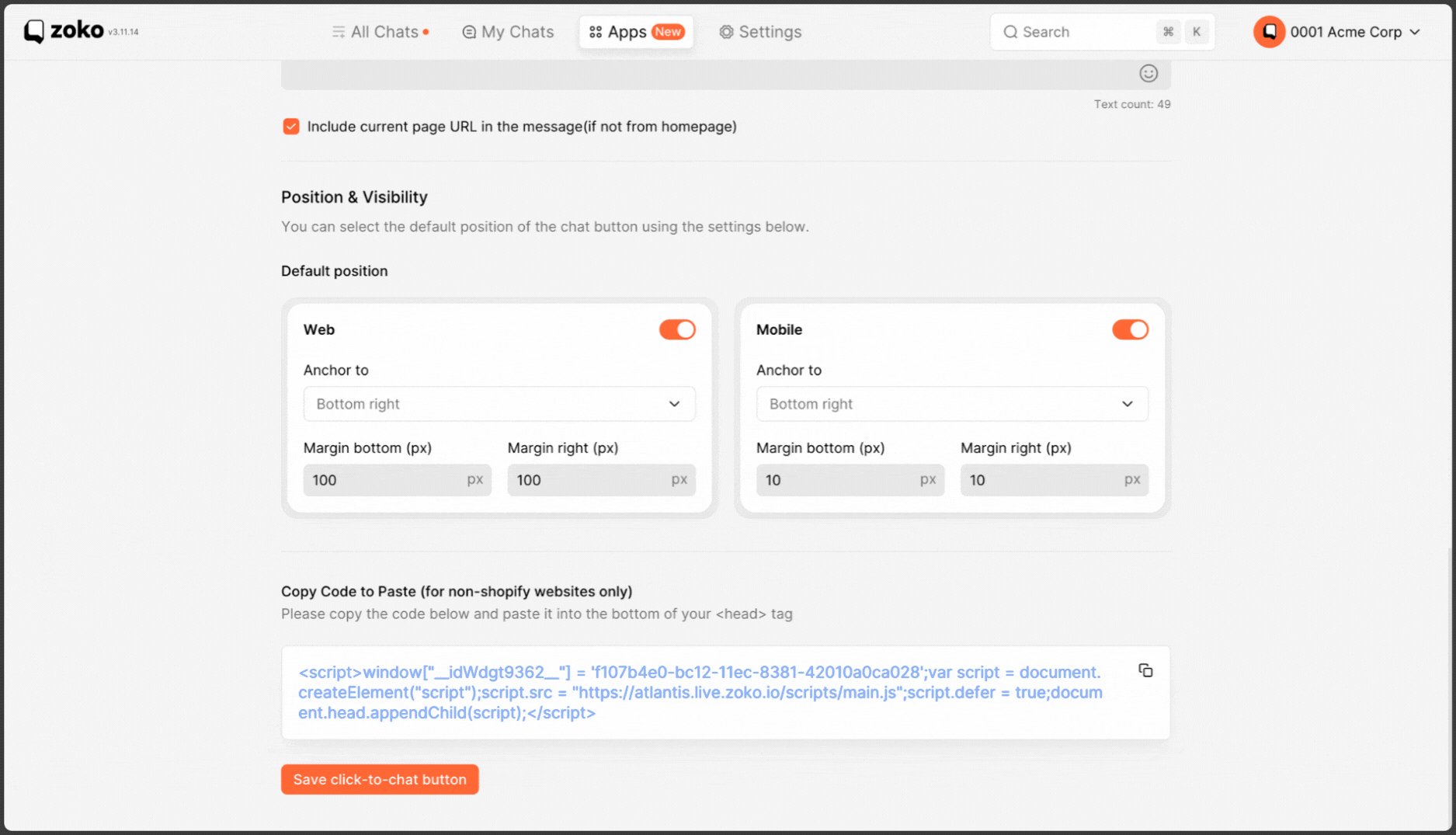
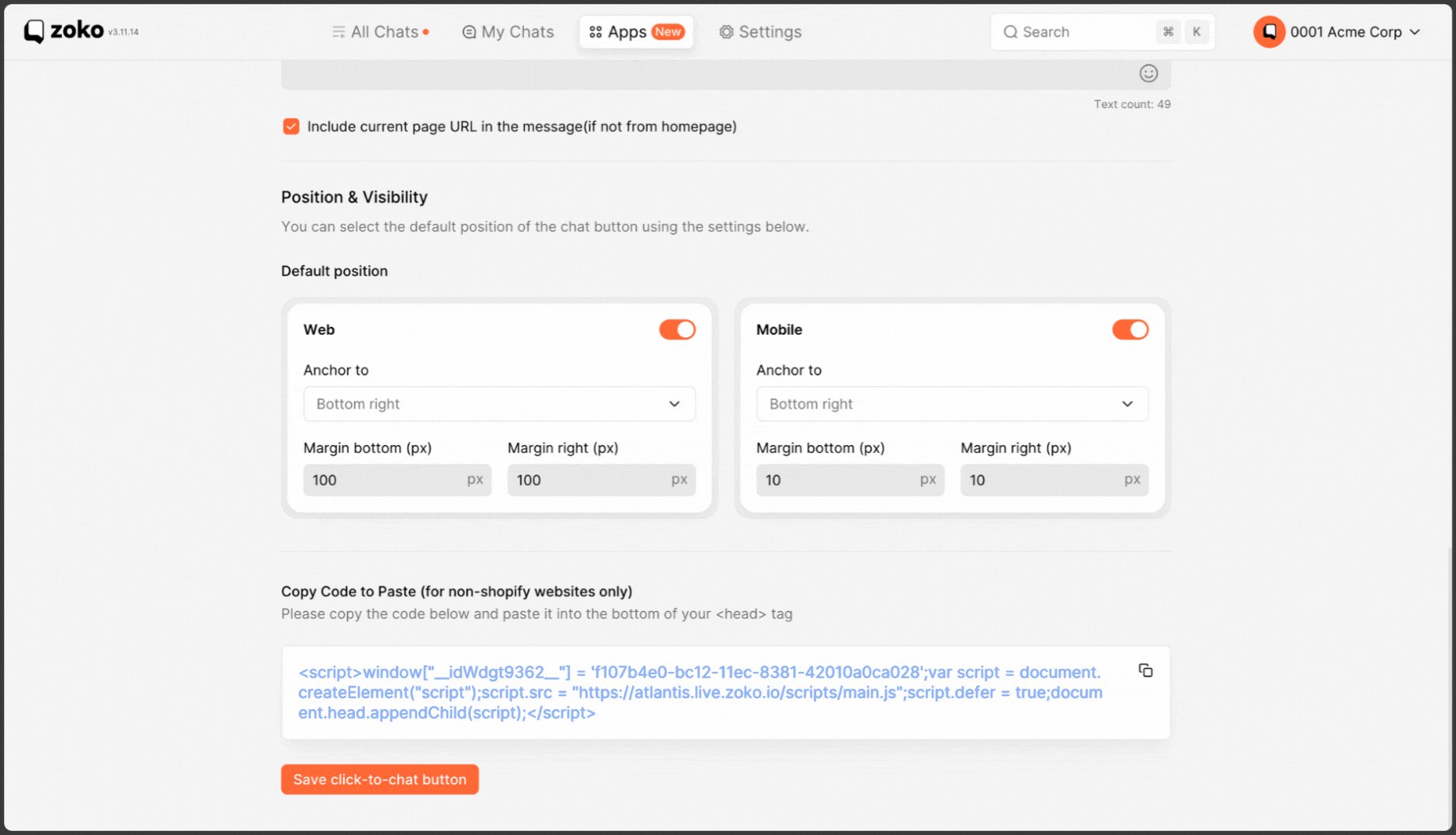
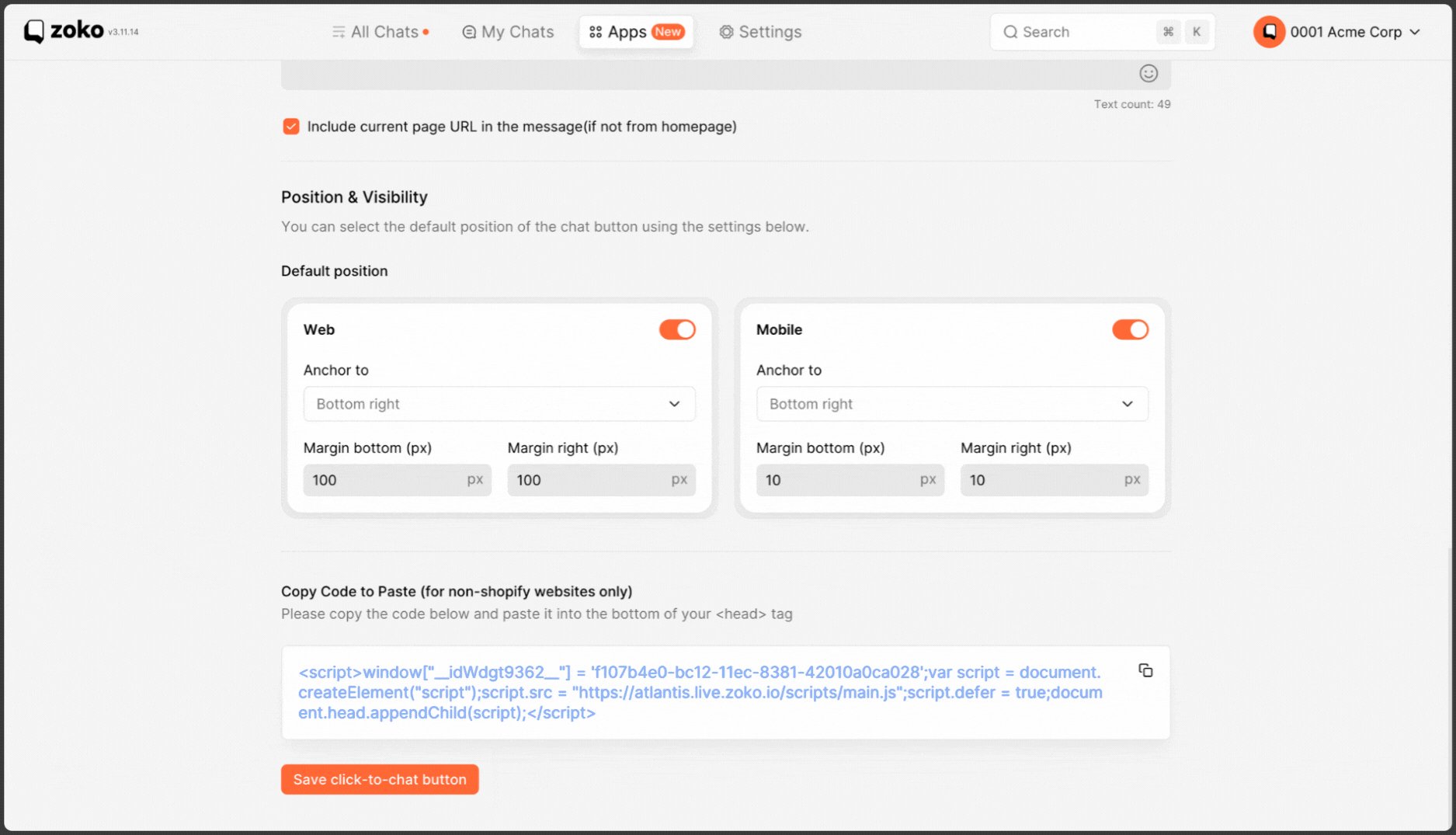
8. You can also manage the position & Visibility of the chat widget for both Web and Mobile.
- You can enable or disable the widget by clicking on toggle switch.

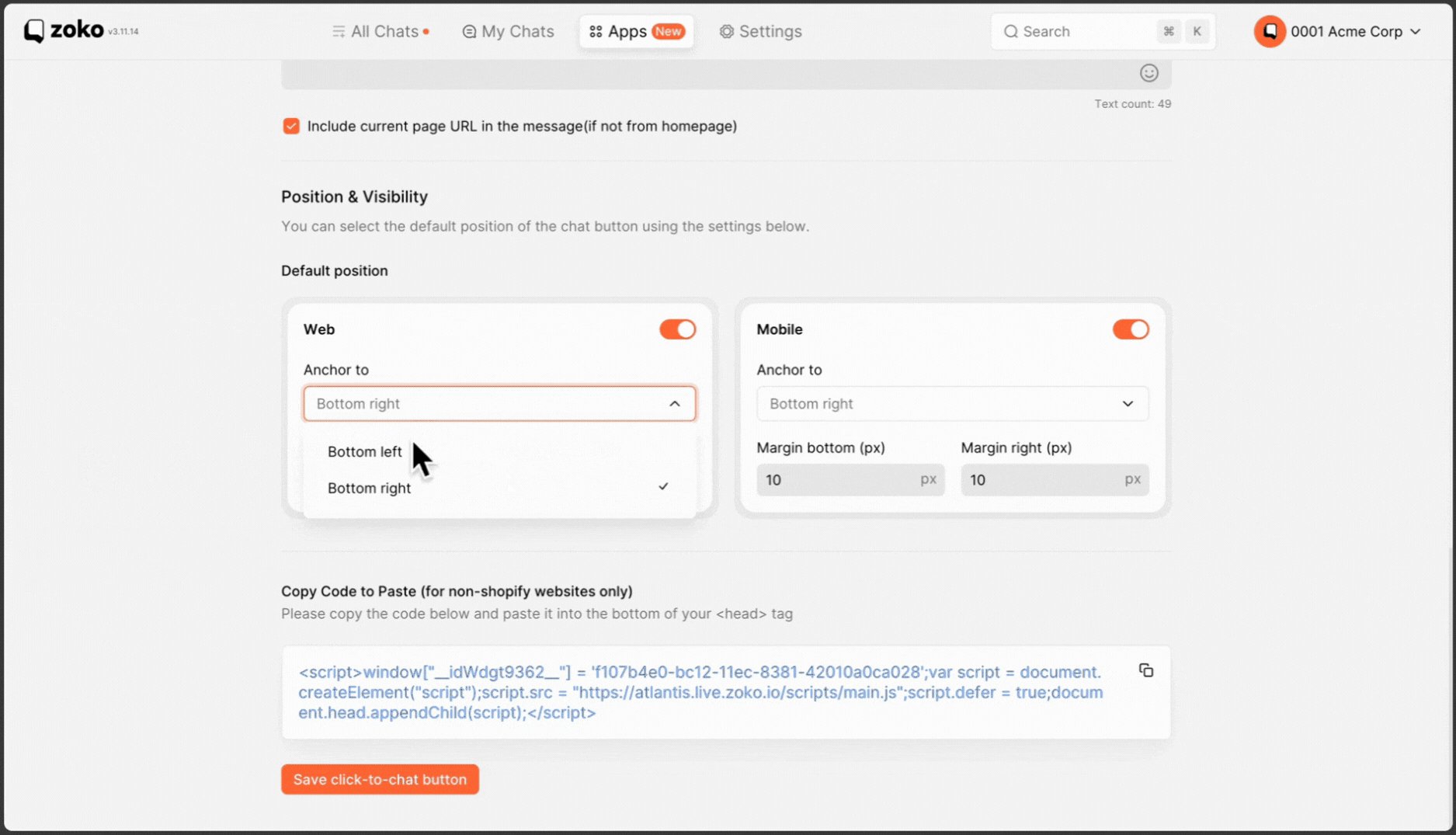
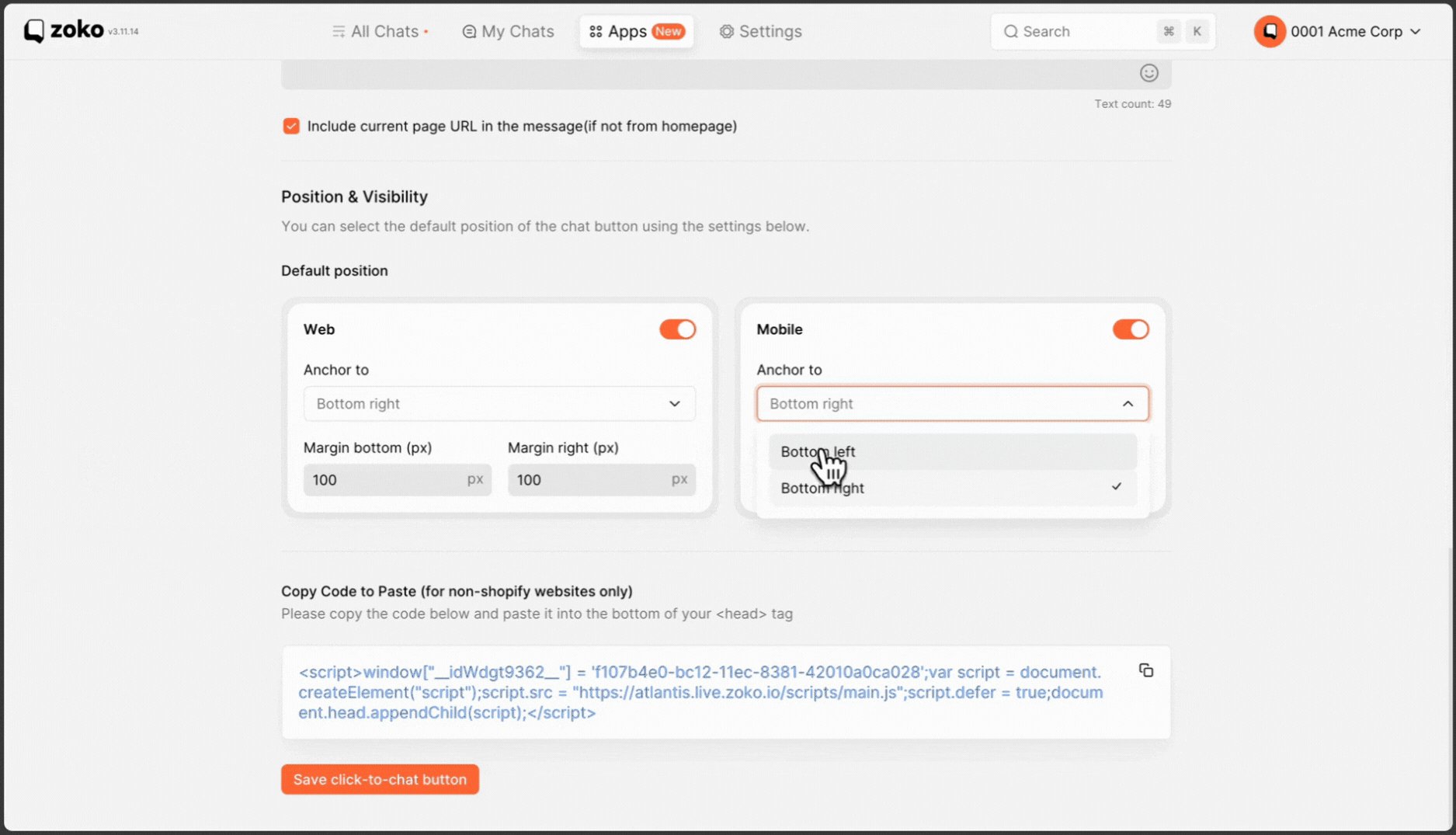
- You can also change the widget position, which will appear on your website, by clicking on the dropdown menu and selecting bottom left or right.

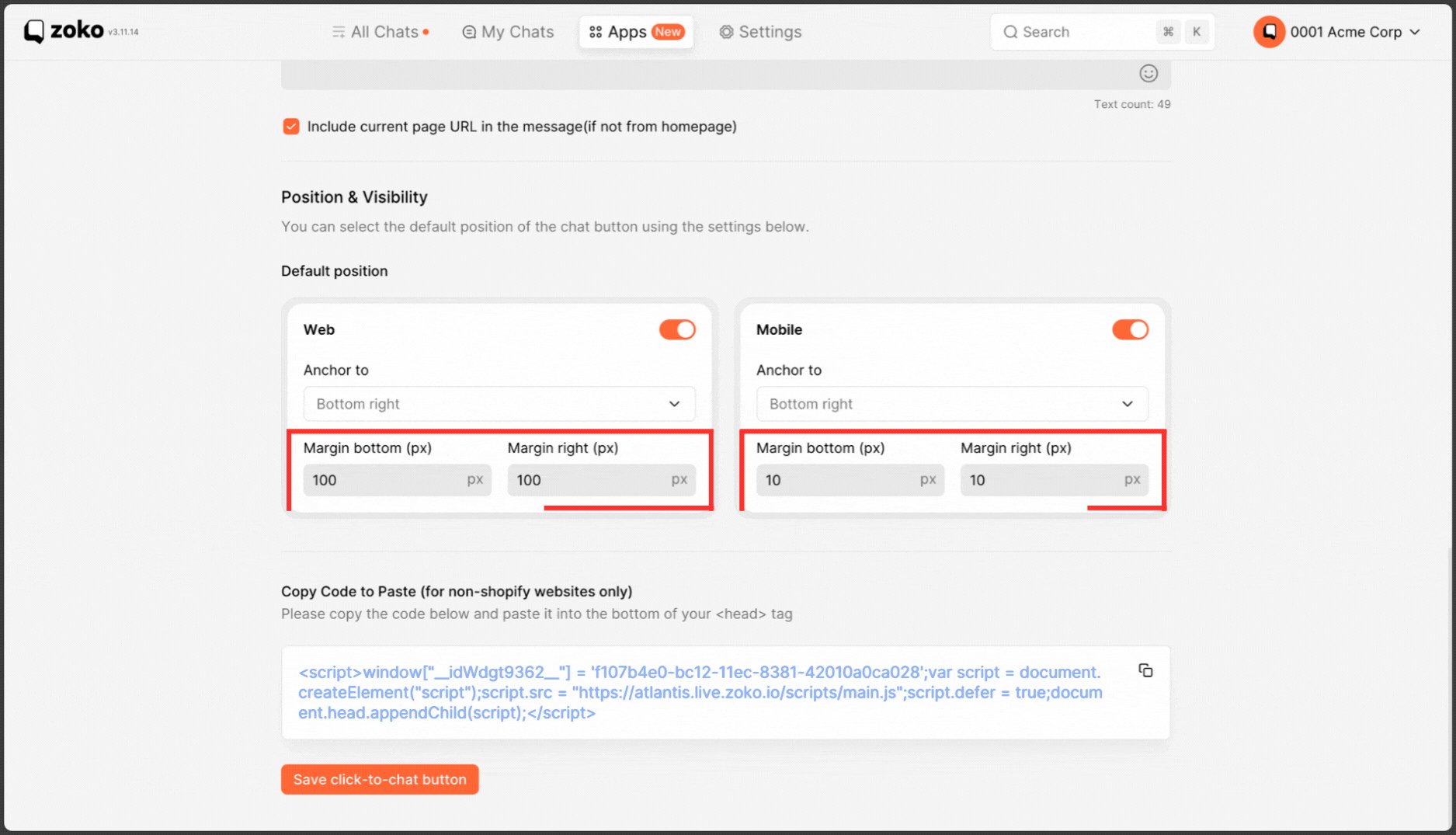
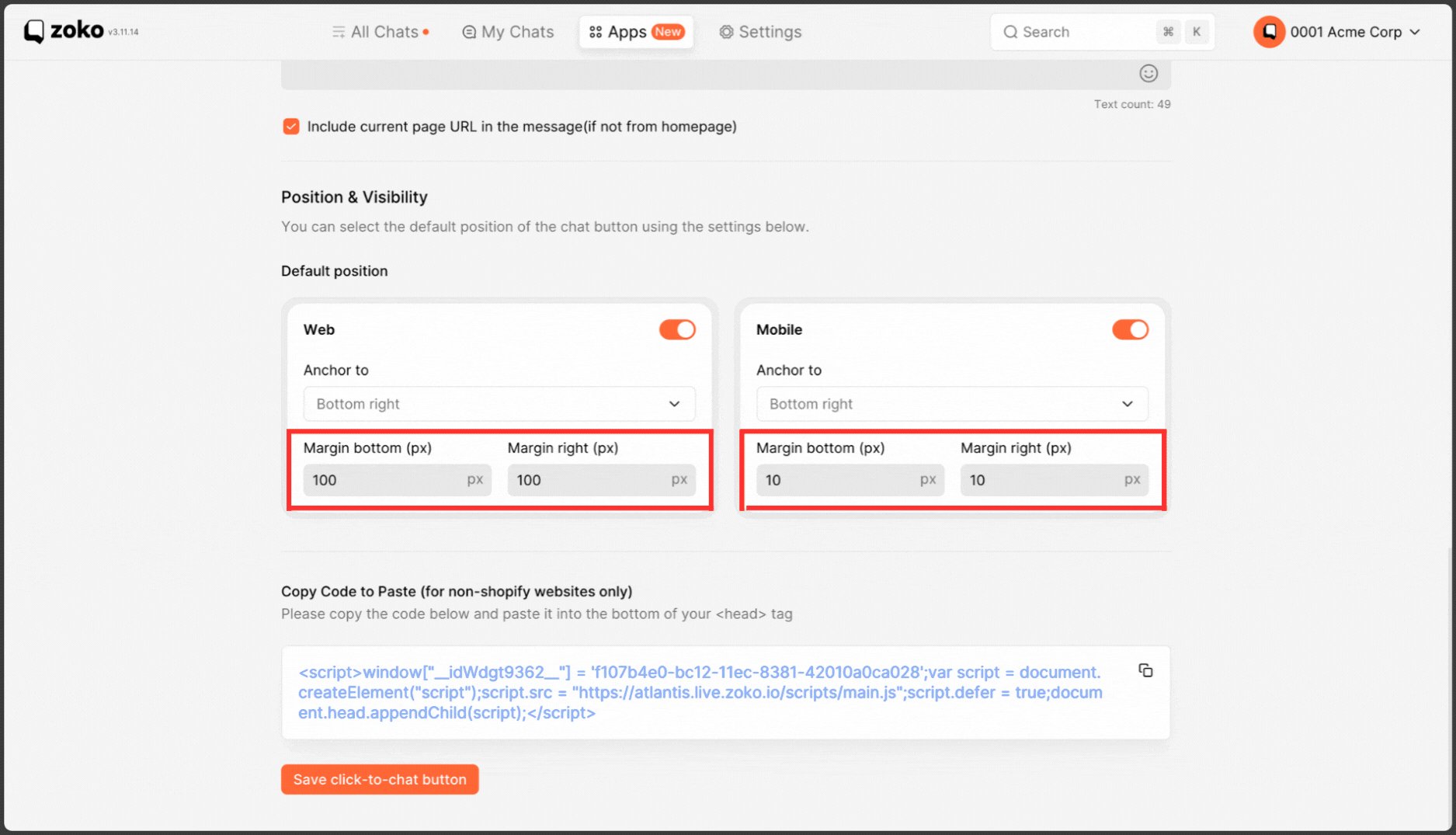
- You can adjust the margin bottom size to change where the widget appears on your website.

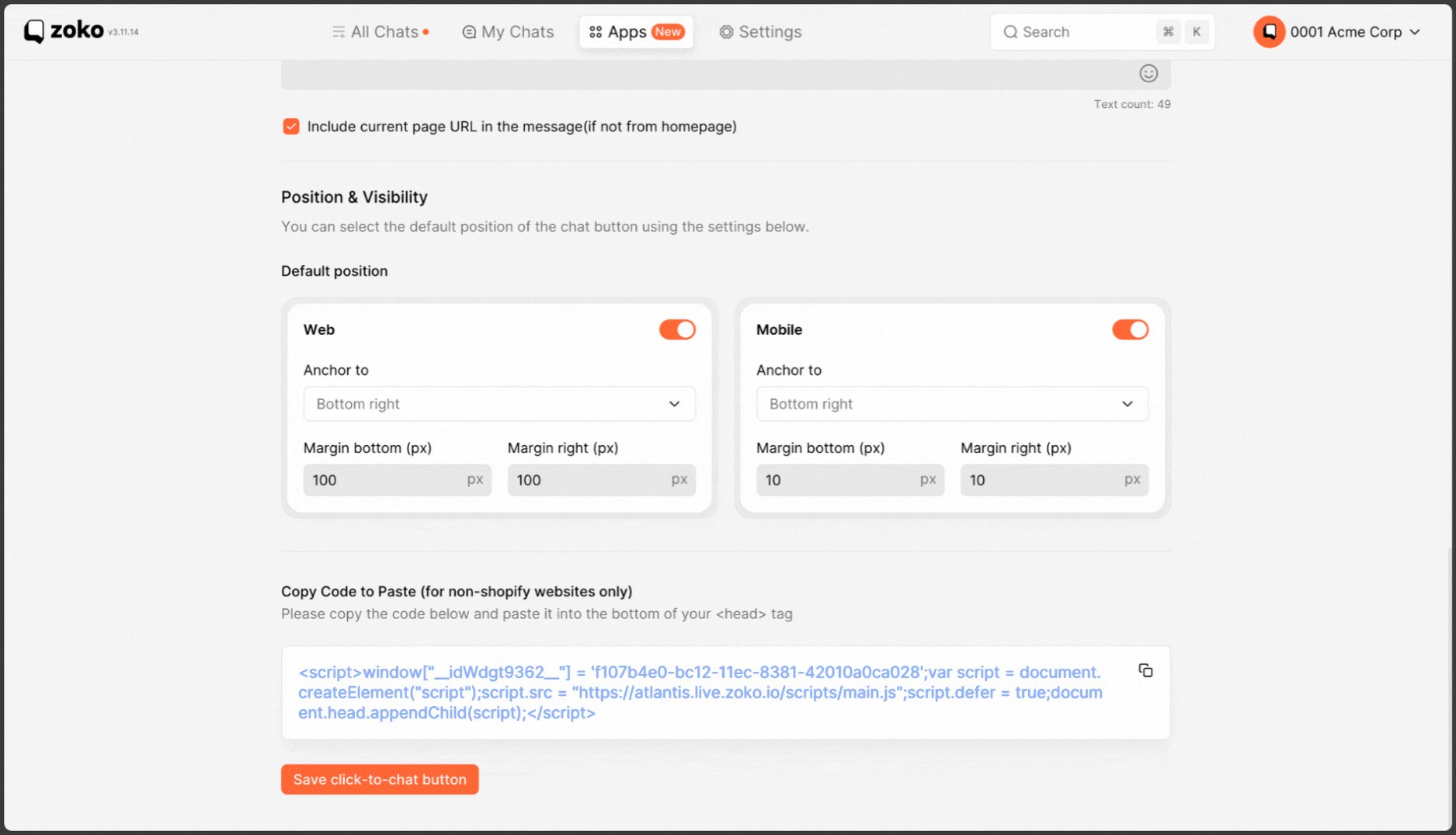
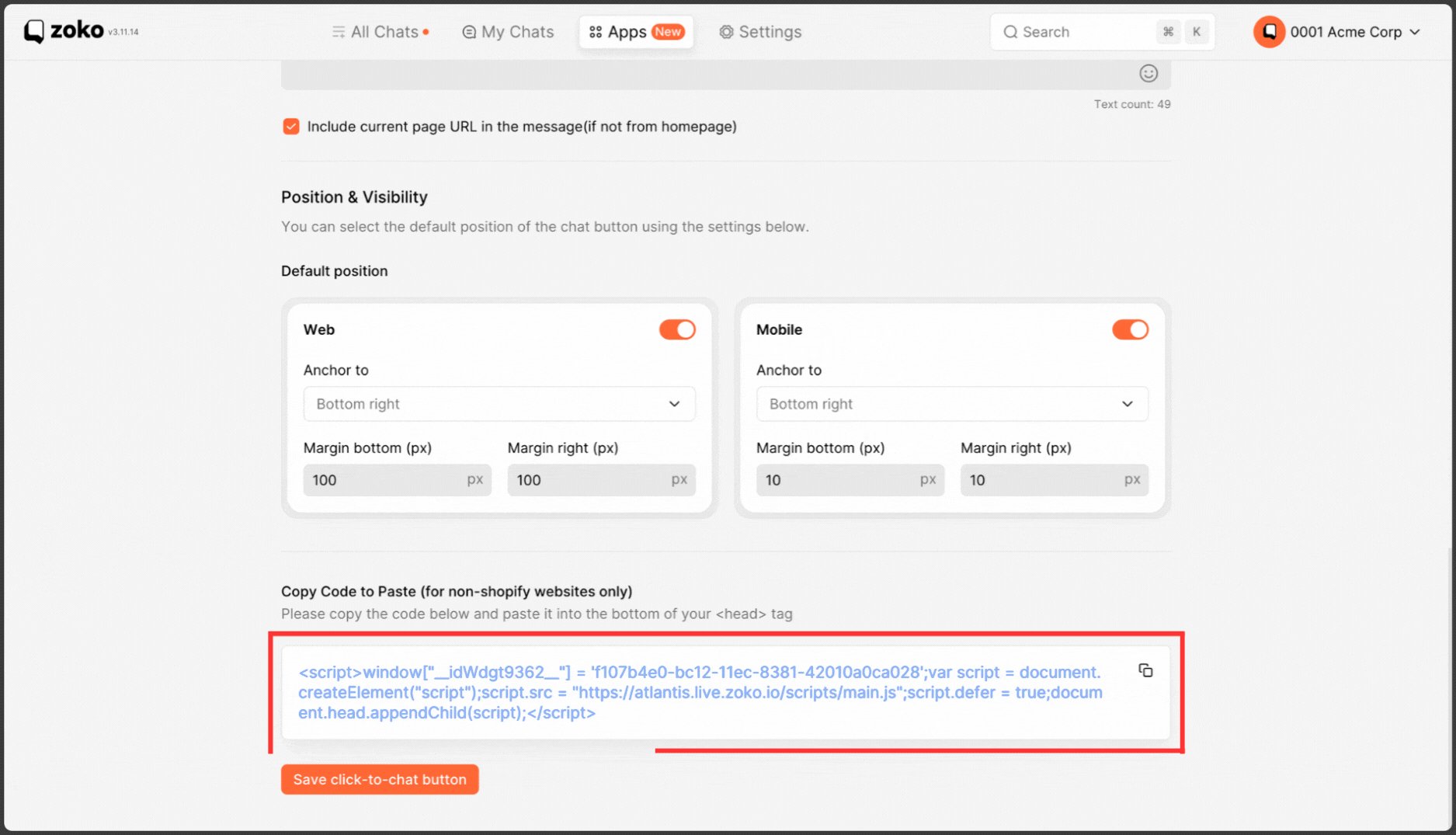
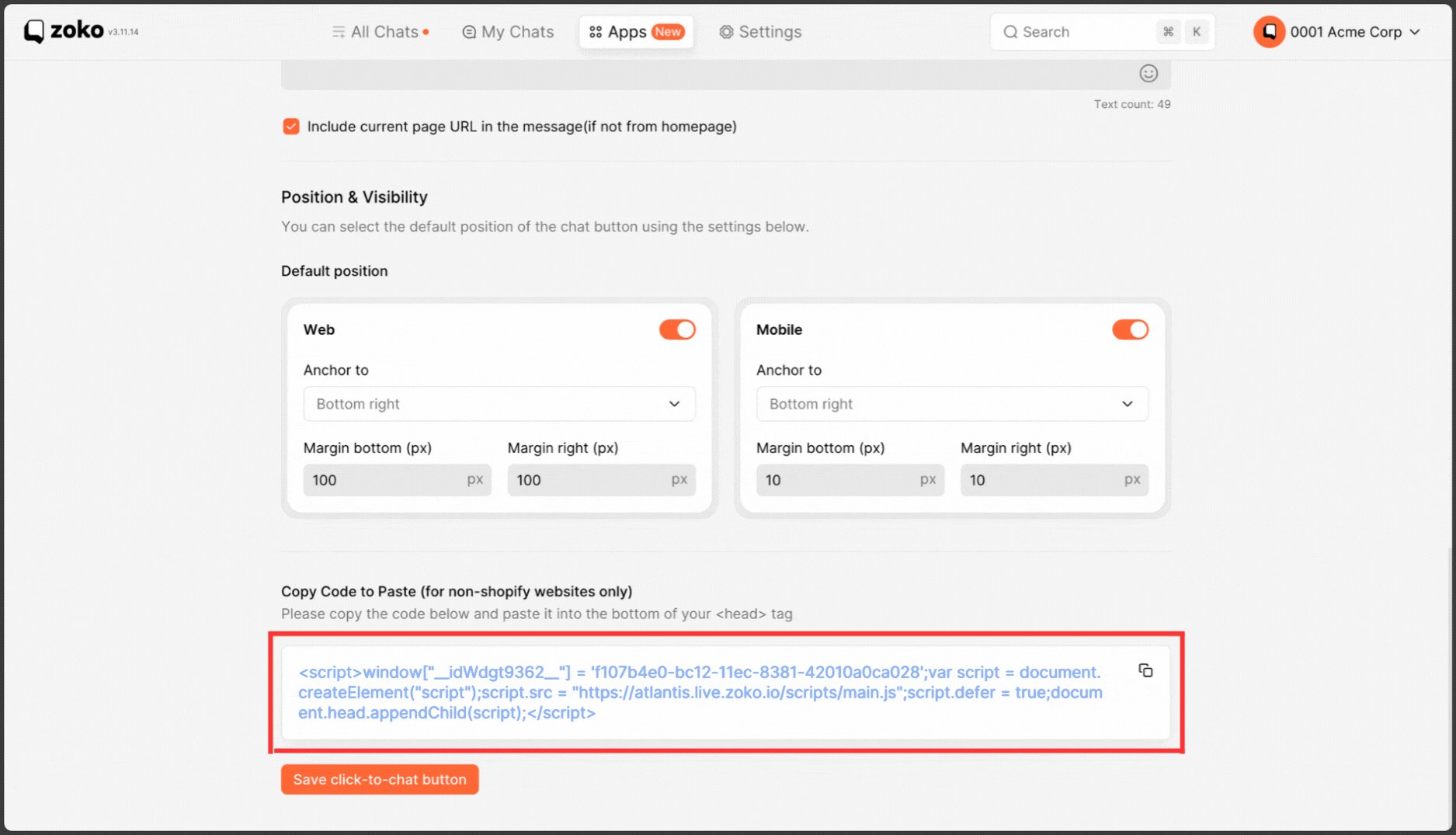
9. If your website is not on Shopify, you can copy and paste the code snippet into the bottom of your <head> tag. It may be necessary to manually update the HTML source code and insert the click-to-chat button snippet within the <head> tag. In such cases, we strongly recommend consulting a web developer or an expert to ensure the correct implementation of the click-to-chat button.
Modifying the HTML source code of a website carries a certain level of risk, particularly for individuals without technical expertise. To avoid potential issues, it's advisable to seek assistance from professionals with experience in website development and customization.

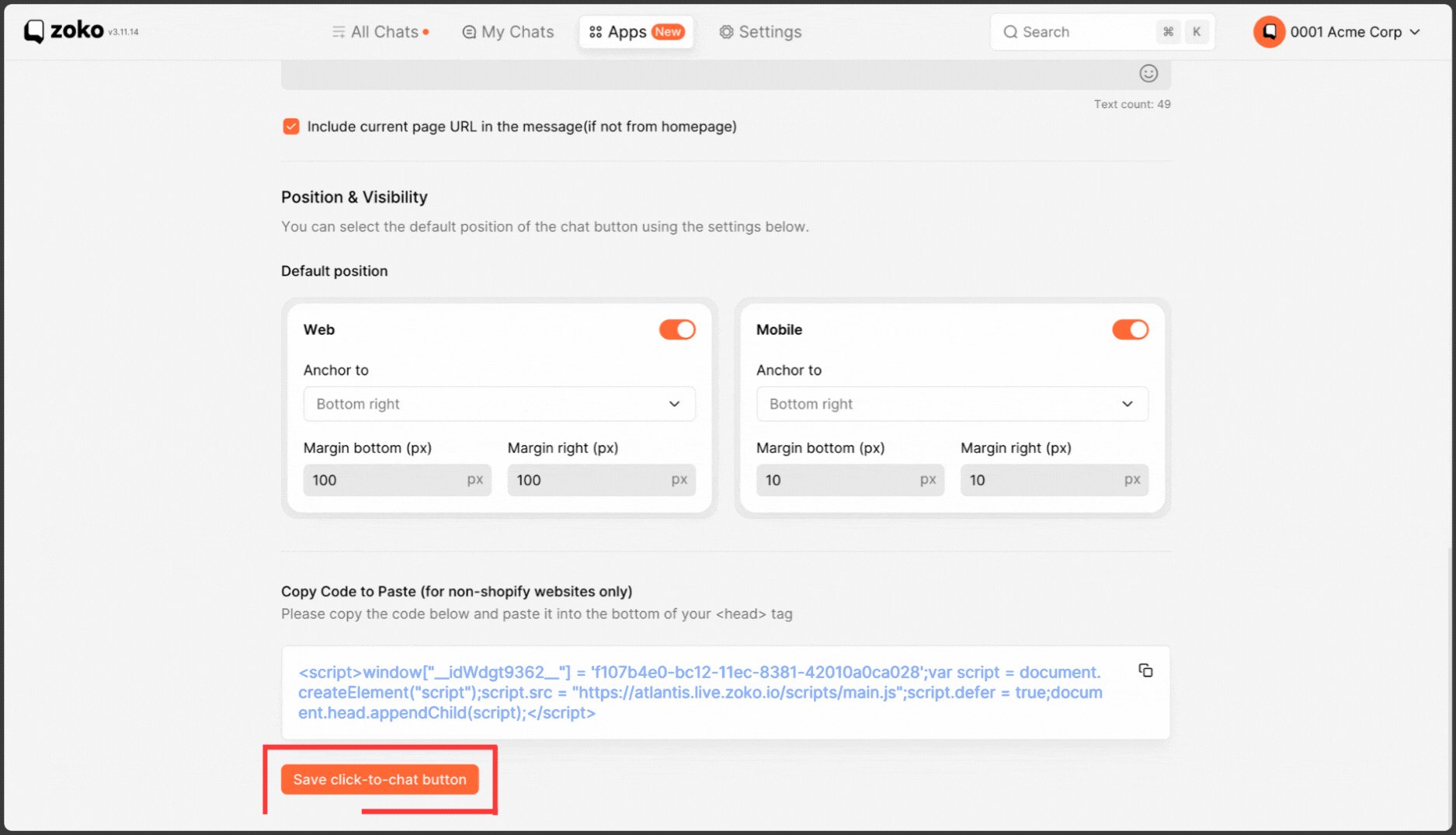
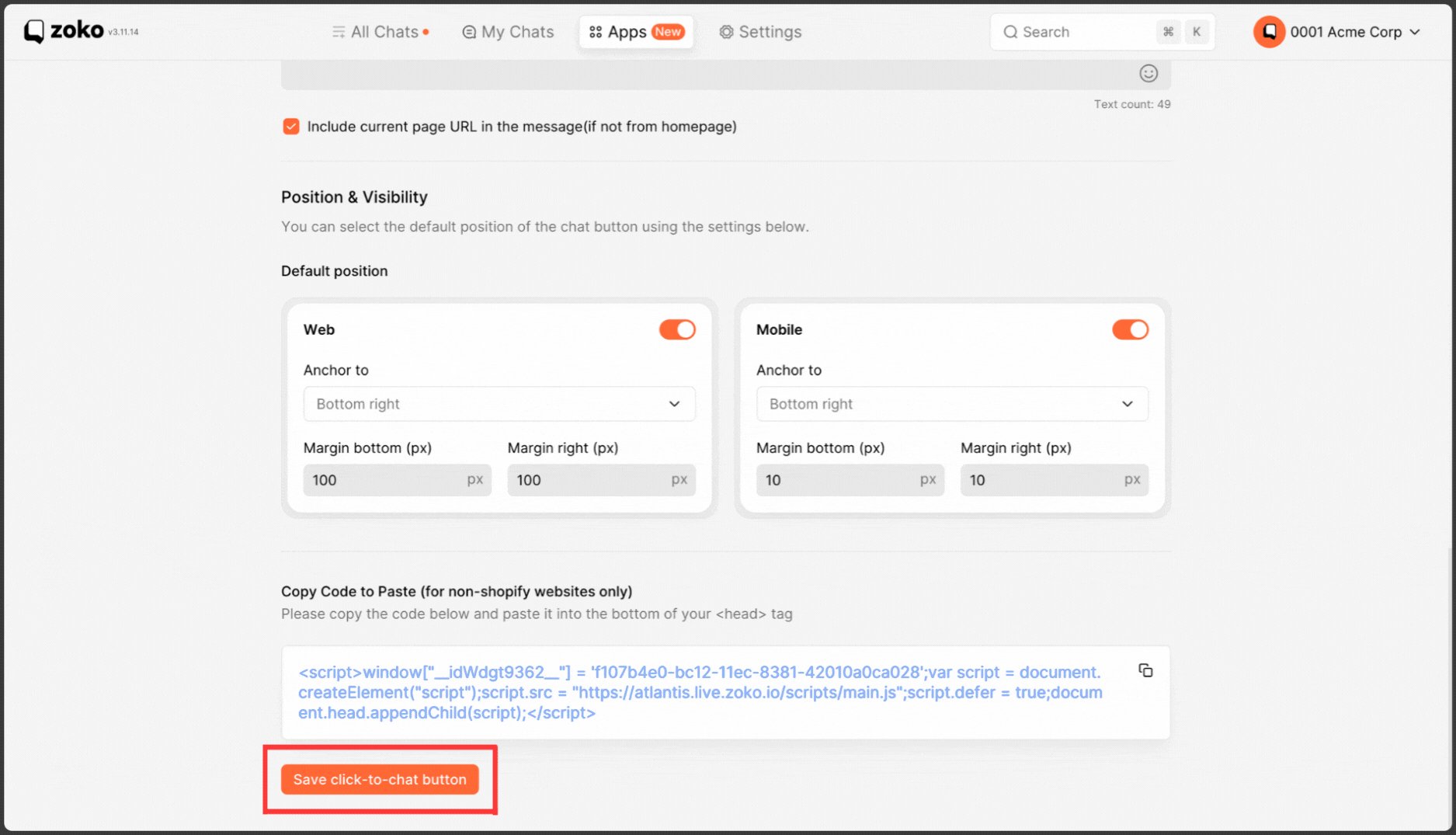
10. Click on Save click to chat button.

Always remember to hit the save click to chat button after making any changes or modifications.
Keywords: WhatsApp widget, Button widget, pre-filled message, WhatsApp icon, click to chat widget.


.png)