How to Enable Pop-Up Campaigns on a Non-Shopify Website
Learn how to Enable Pop-Up Campaigns on a Non-Shopify Website.
Pop-up campaigns are a powerful marketing tool that can significantly enhance user engagement and conversion rates on your website. In this article, we will guide you through the process of enabling pop-up campaigns specifically on non-Shopify websites, with a focus on WooCommerce-based stores. We'll explore the steps involved and provide some recommendations for ensuring a smooth implementation.
You just need to follow these three steps:
- Create the Pop up Campaign
- Install Scripts n Styles plugin
- Add Snippet to HTML(end of the body tag)
Step 1: Create the Pop up Campaign on your Zoko Dashboard
Before enabling pop-up campaigns, you need to create the campaign itself. Here's how you can create a pop-up campaign on your Zoko dashboard:
1. Follow the instructions outlined in How to Set up Pop-Up Campaigns on the Zoko dashboard to create your desired pop-up campaign.
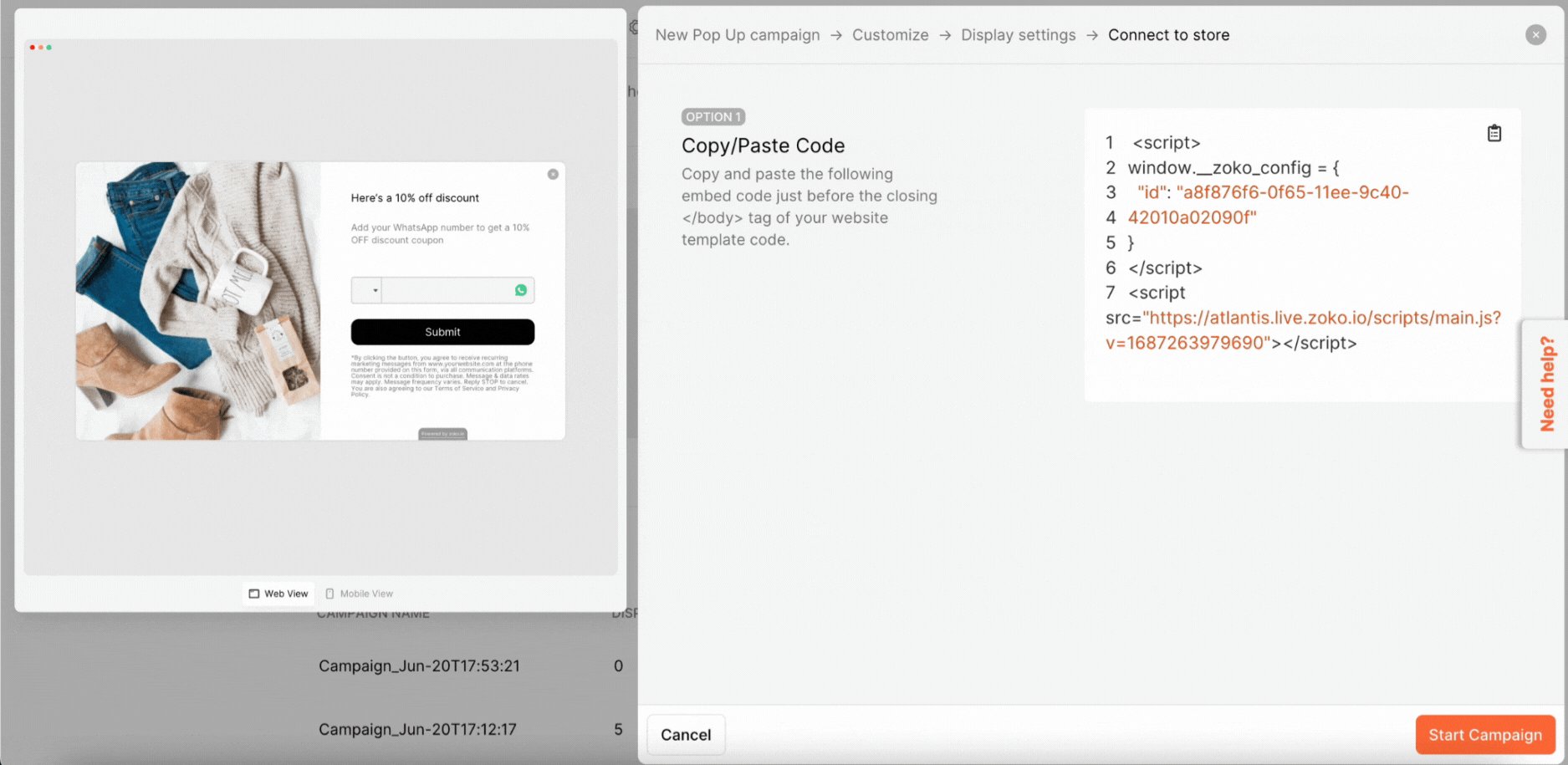
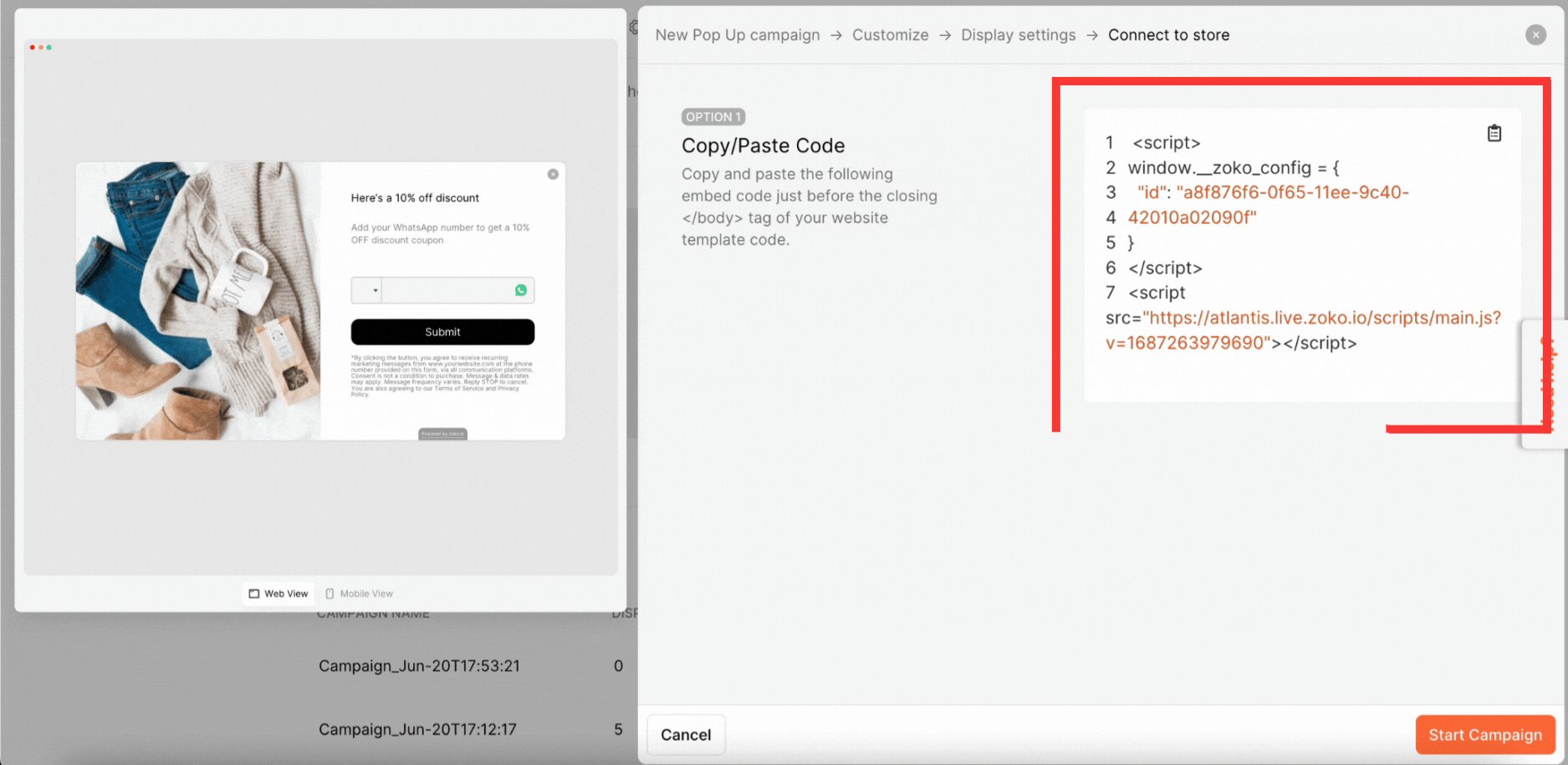
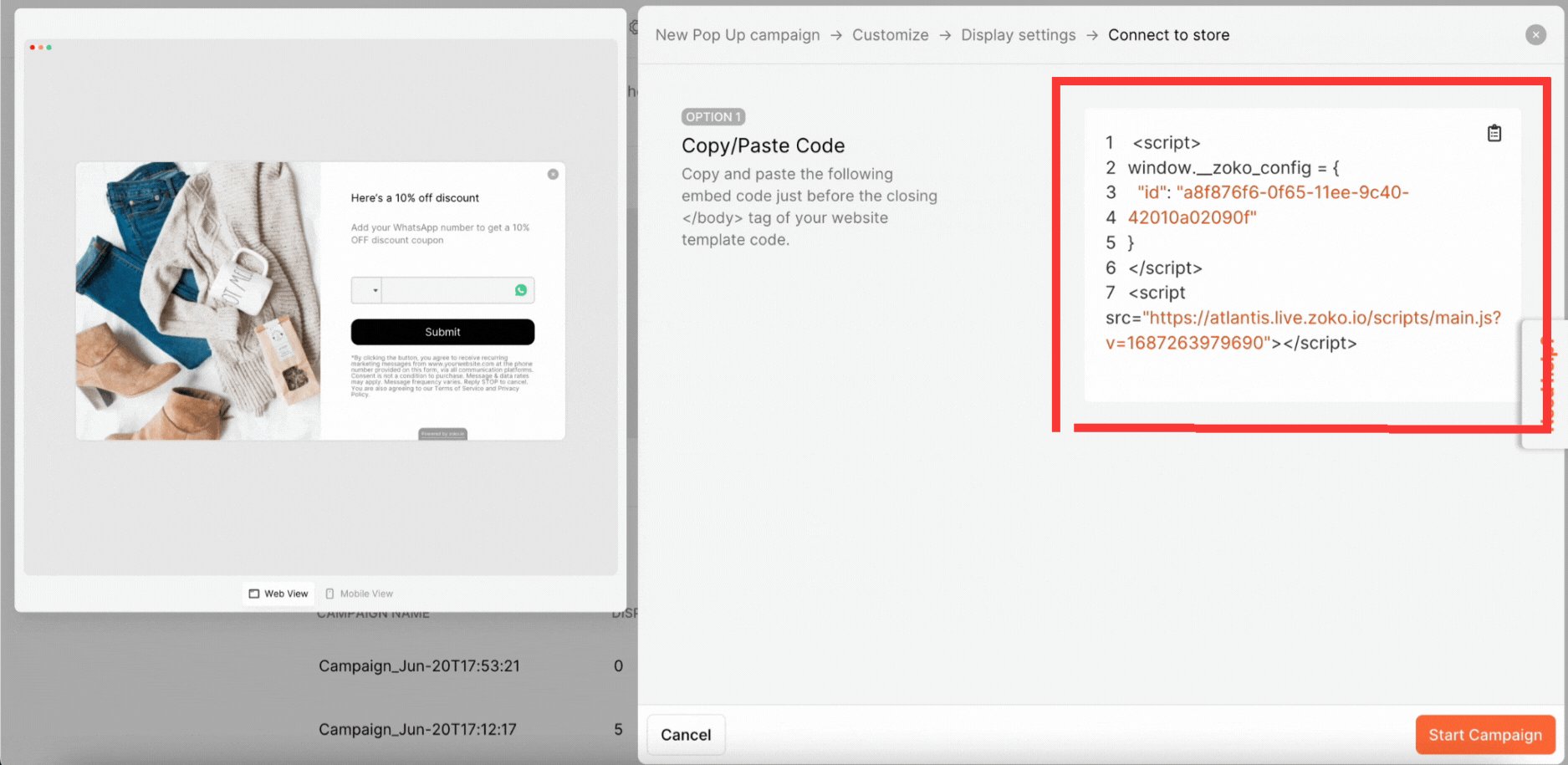
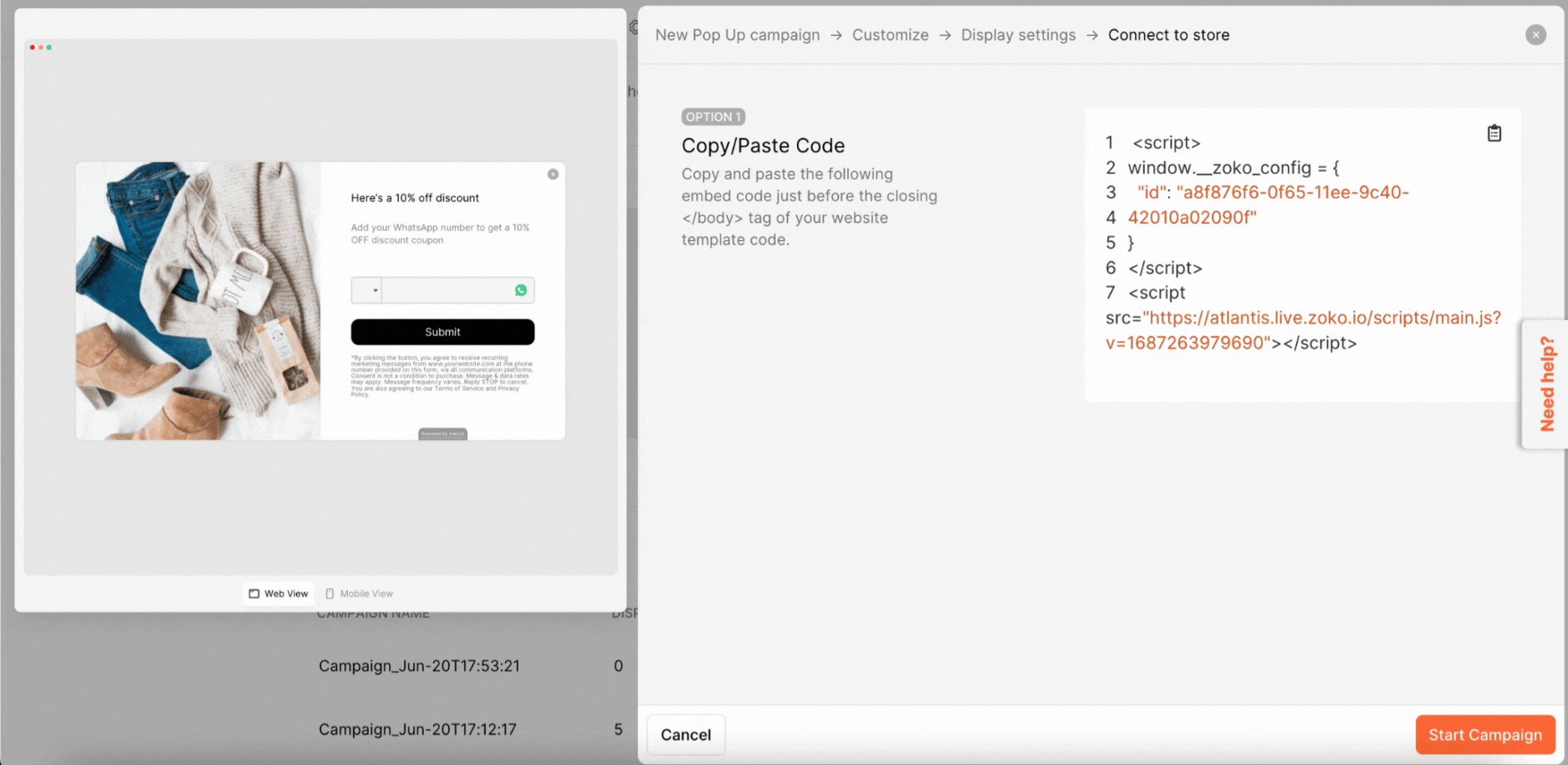
2. Once you have customized the pop-up to your liking, you'll find an embedded code for the pop-up campaign. Make sure that you have copied this code.

Step 2: Installing the "Scripts n Styles" Plugin
To enable pop-up campaigns on your WooCommerce website, you need to install the "Scripts n Styles" plugin. Follow these steps:
1. Log in to your WordPress admin dashboard.
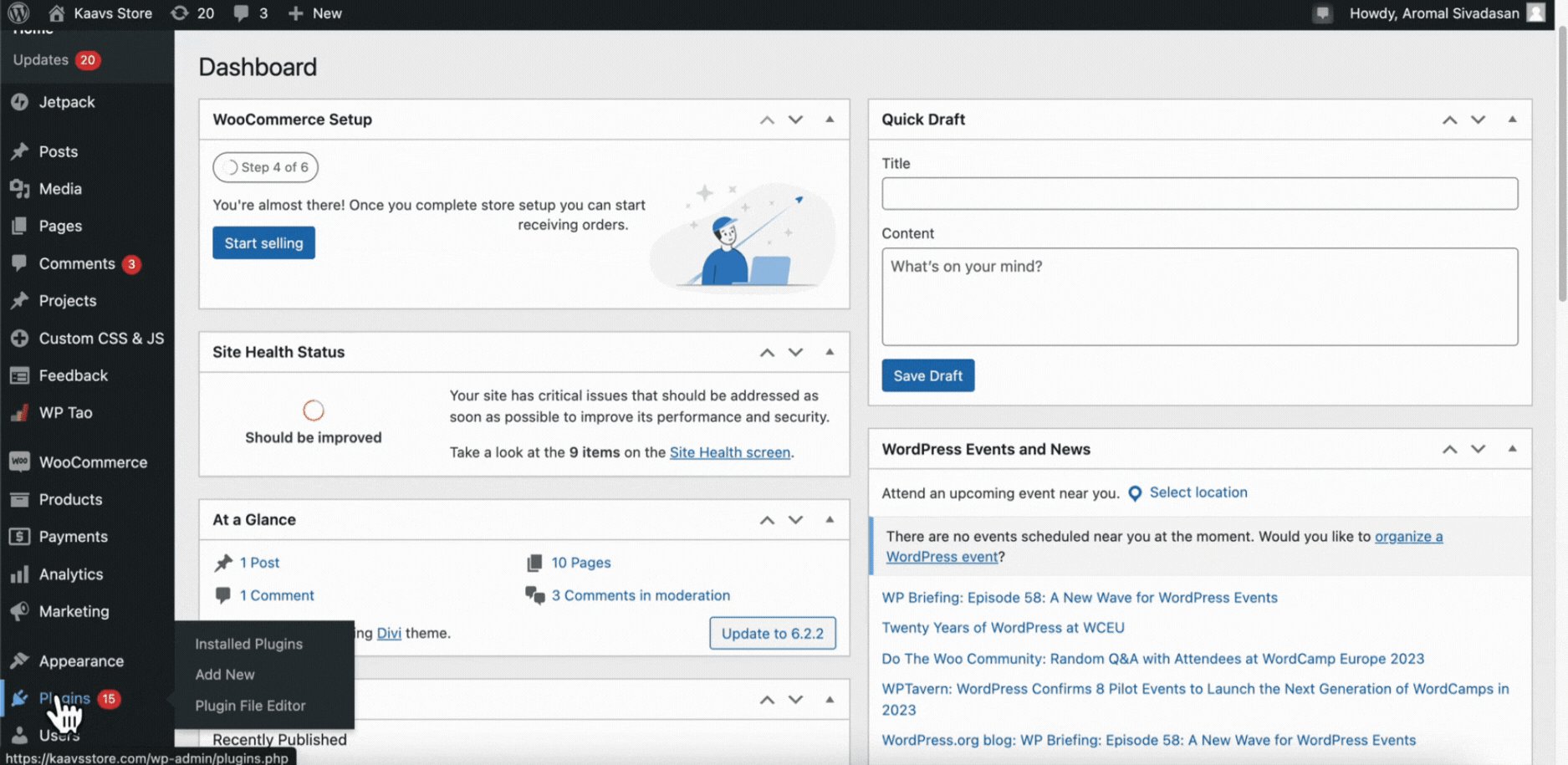
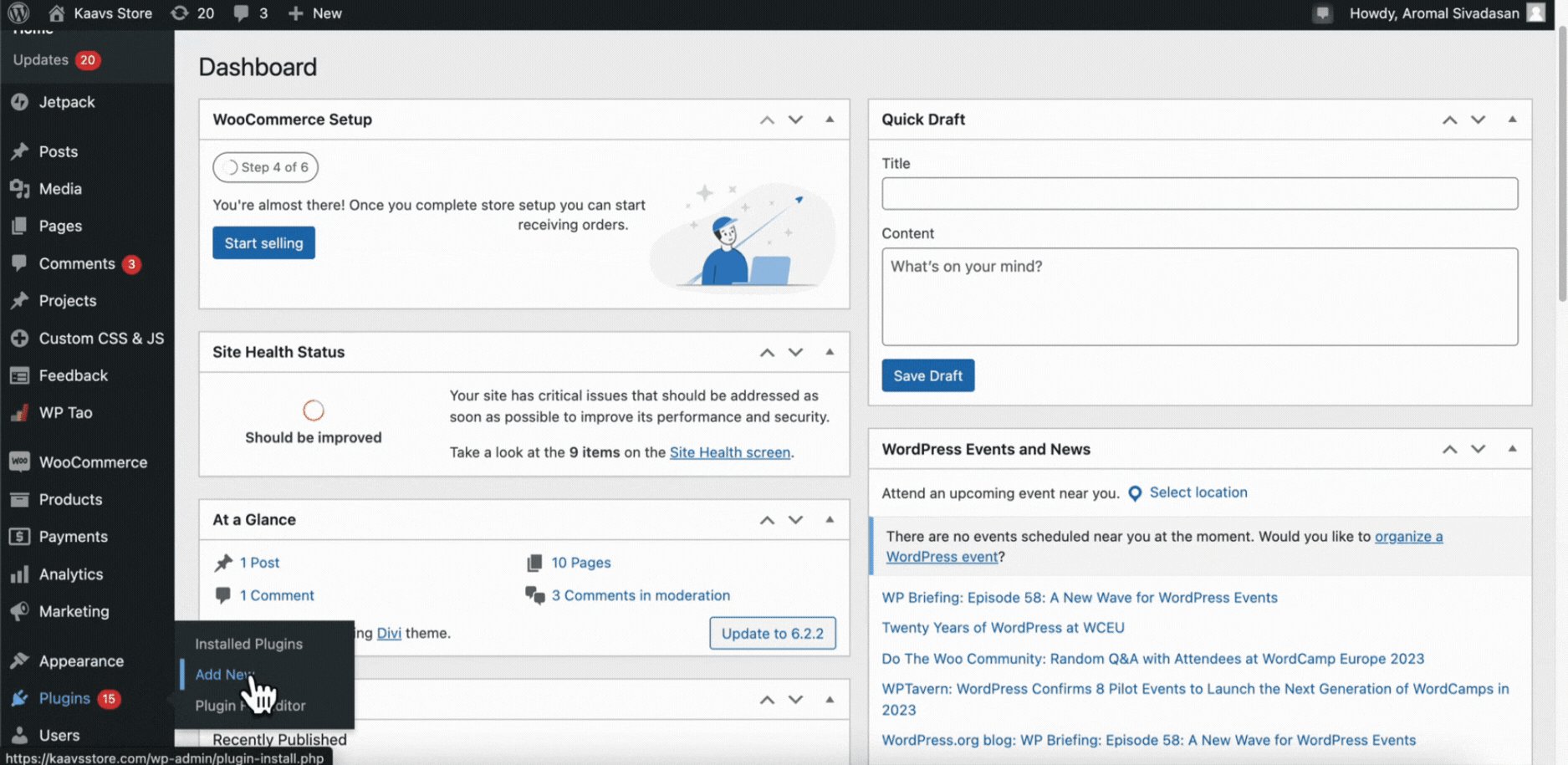
2. Navigate to the Plugins section on the sidebar and click on Add New.

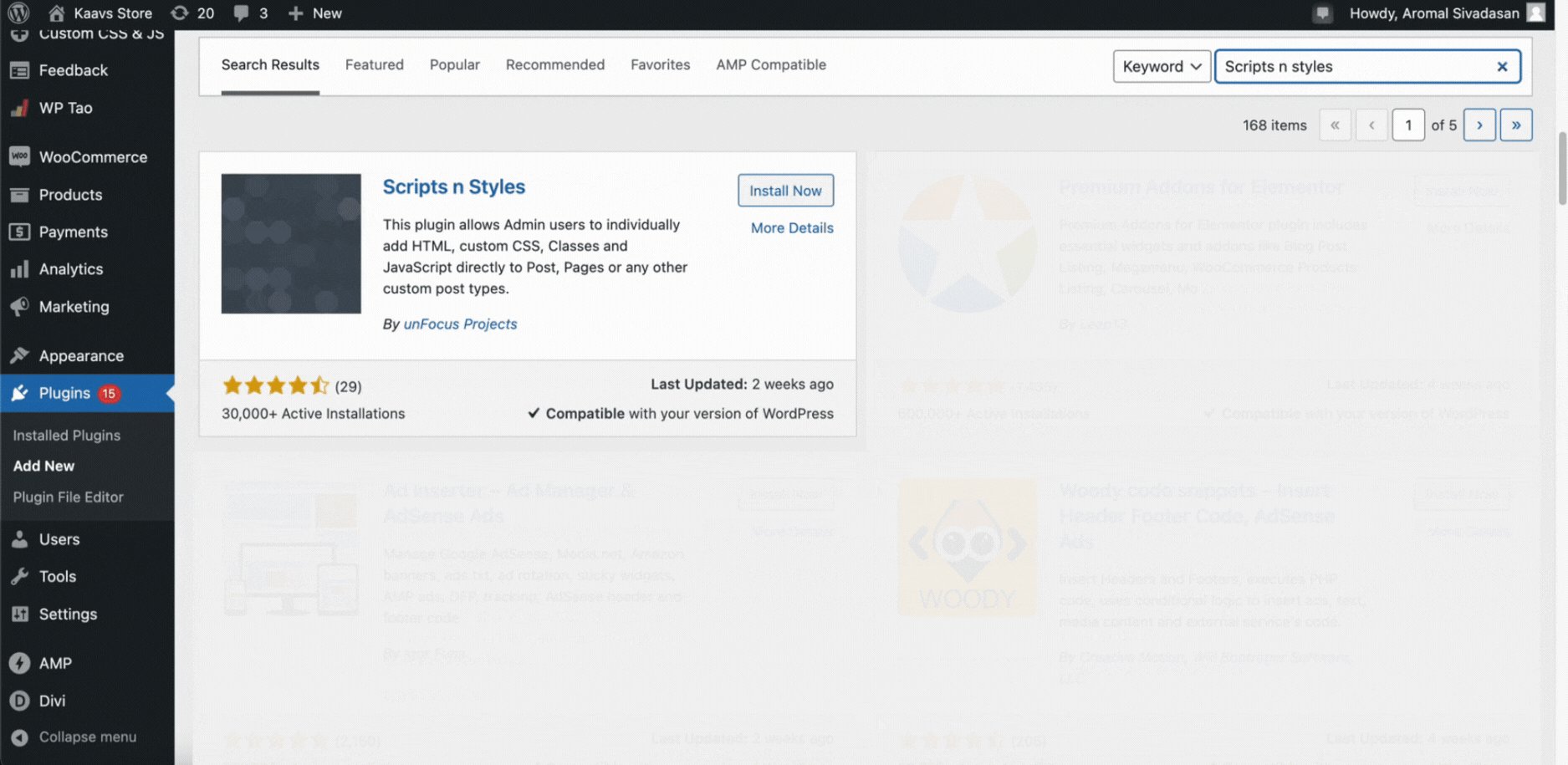
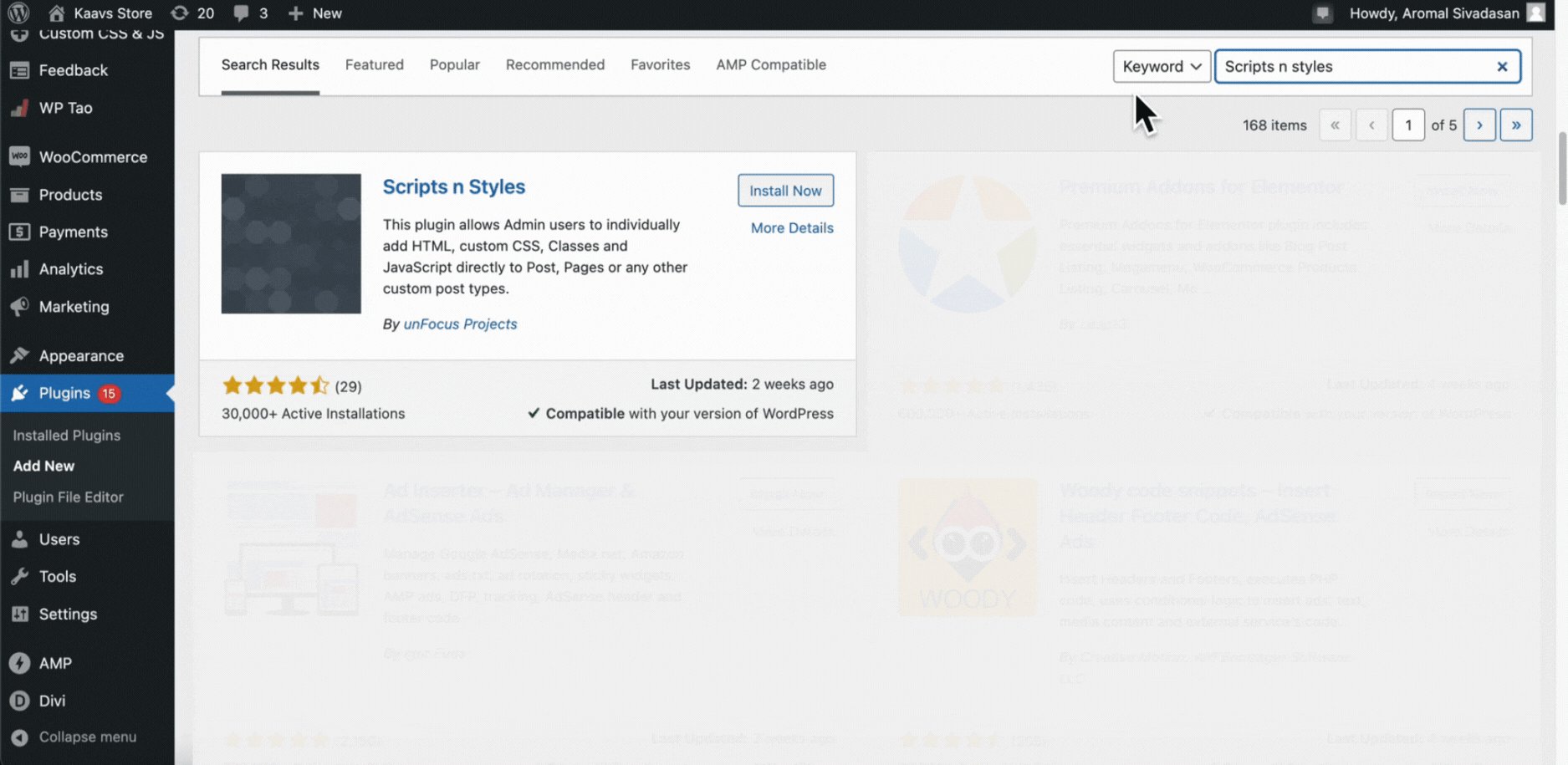
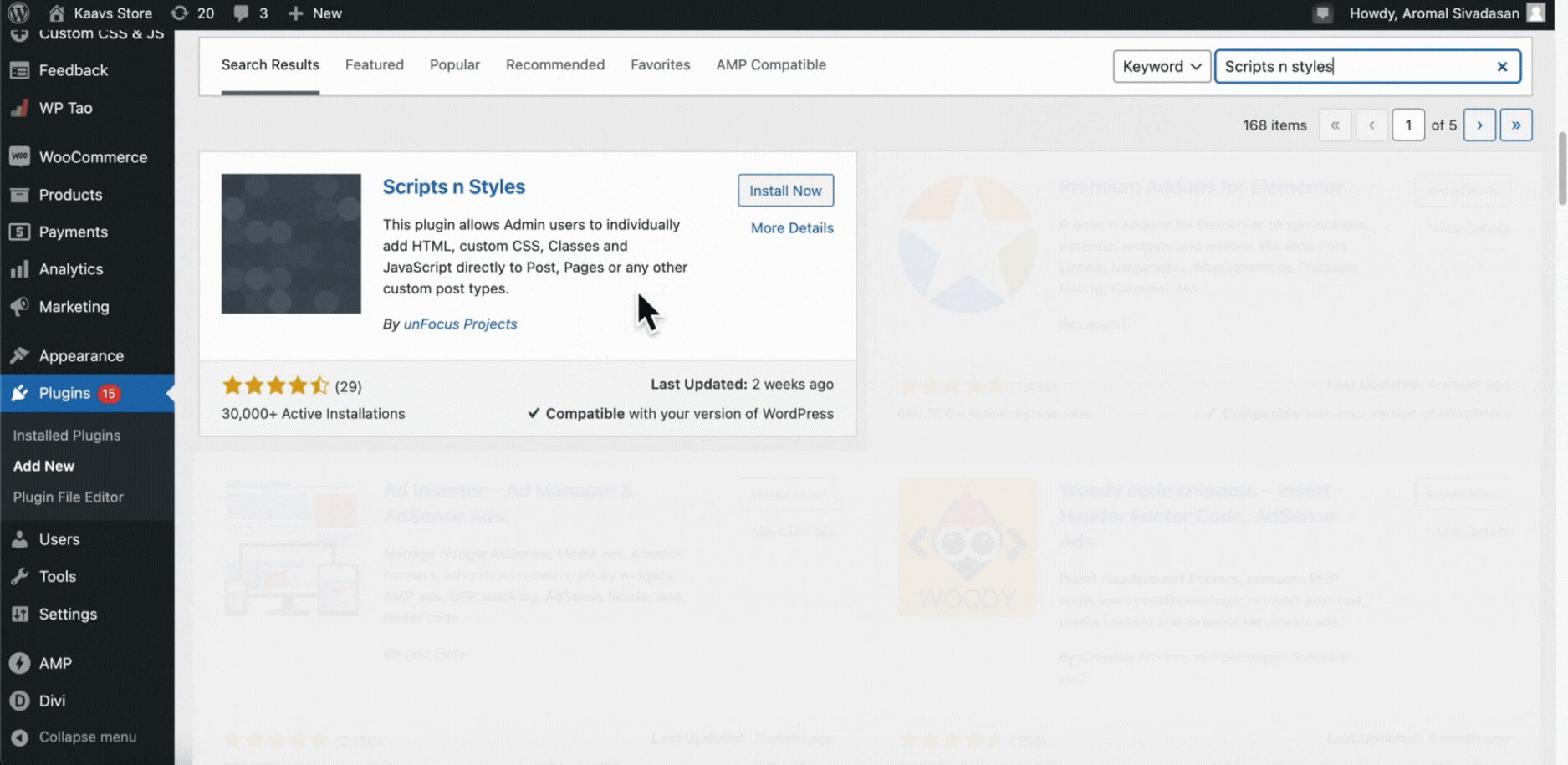
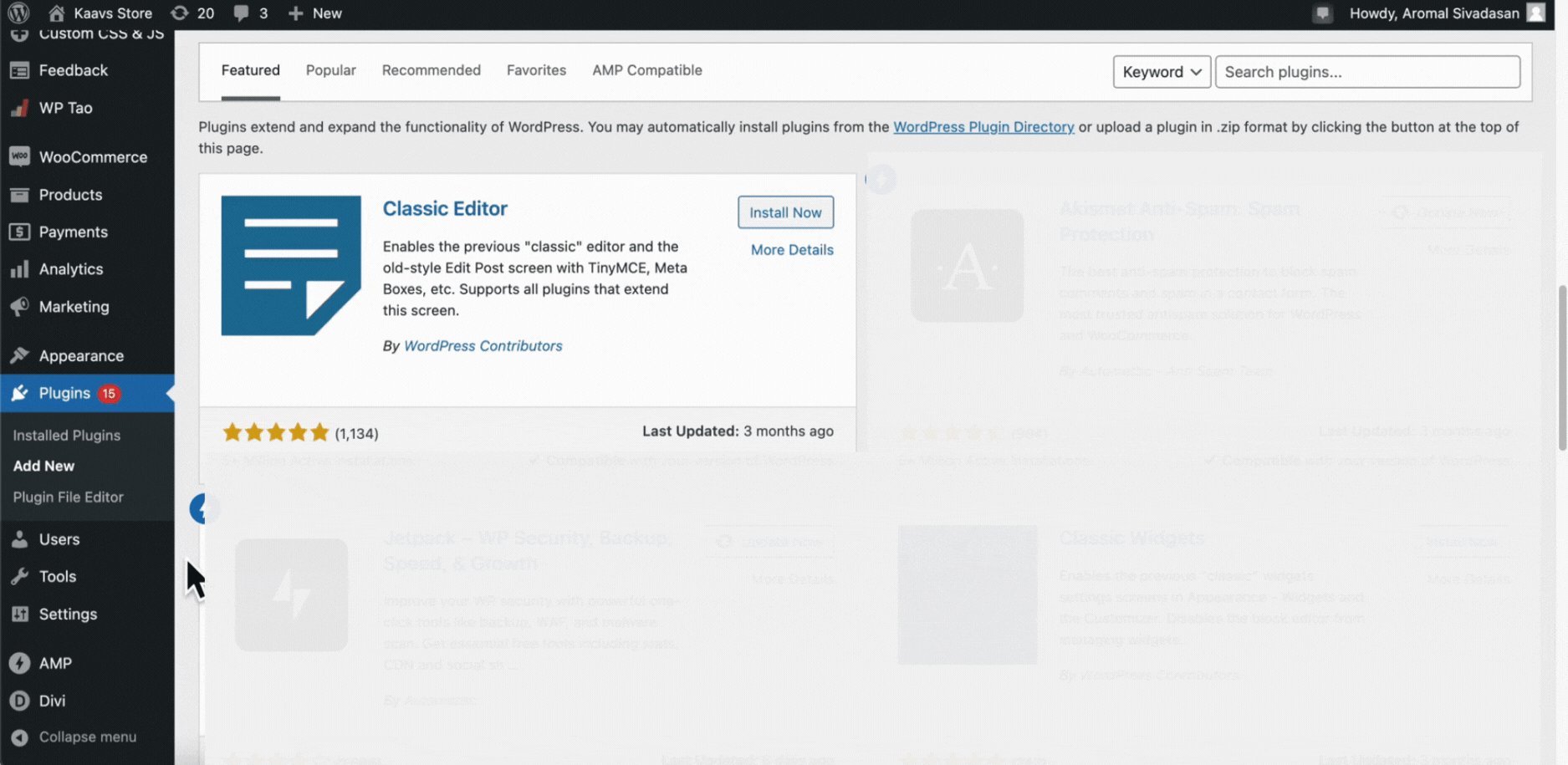
3. In the Search field, search for Scripts n Styles.

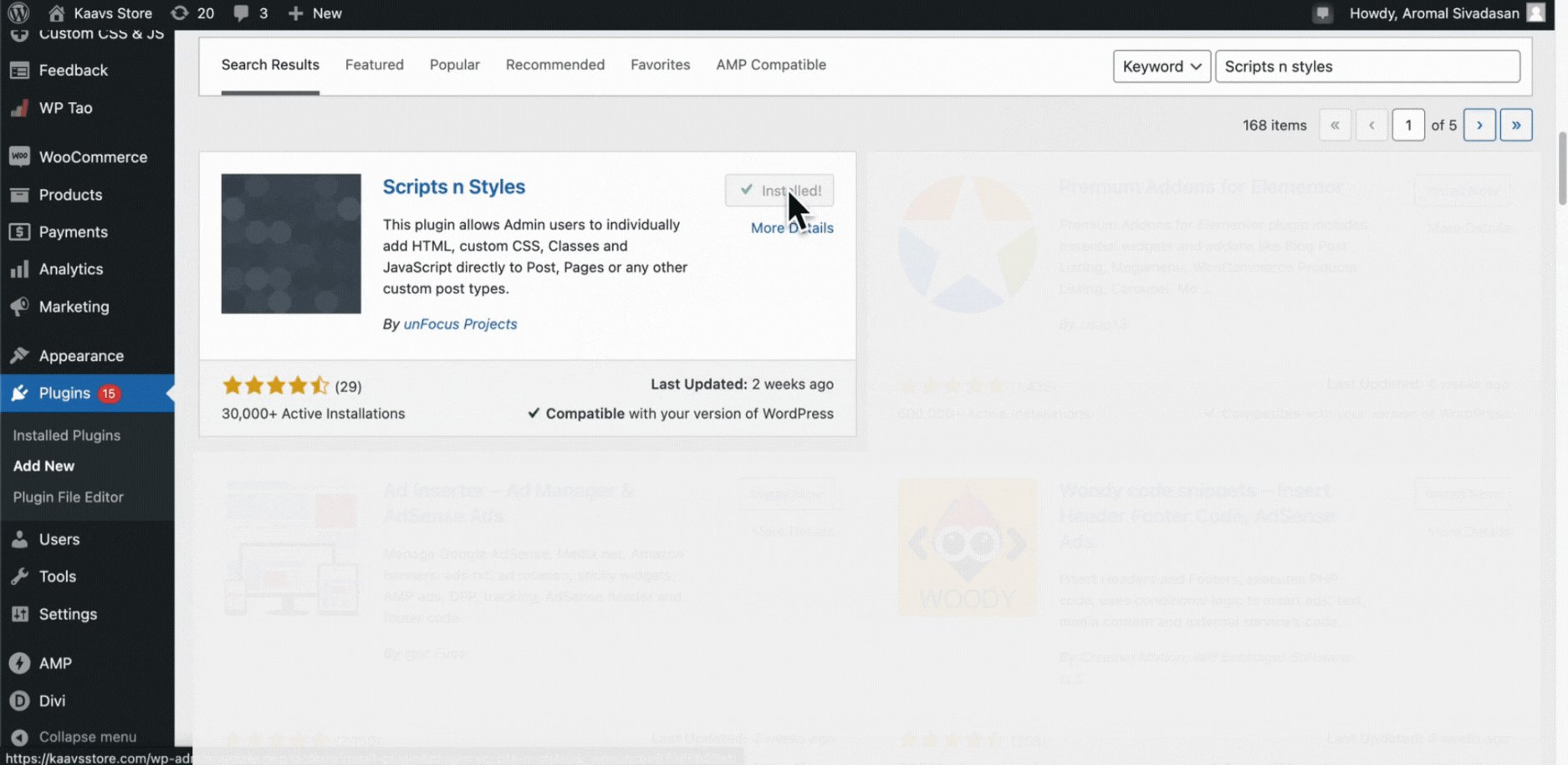
4. Once you locate the plugin, click on the Install Now button.

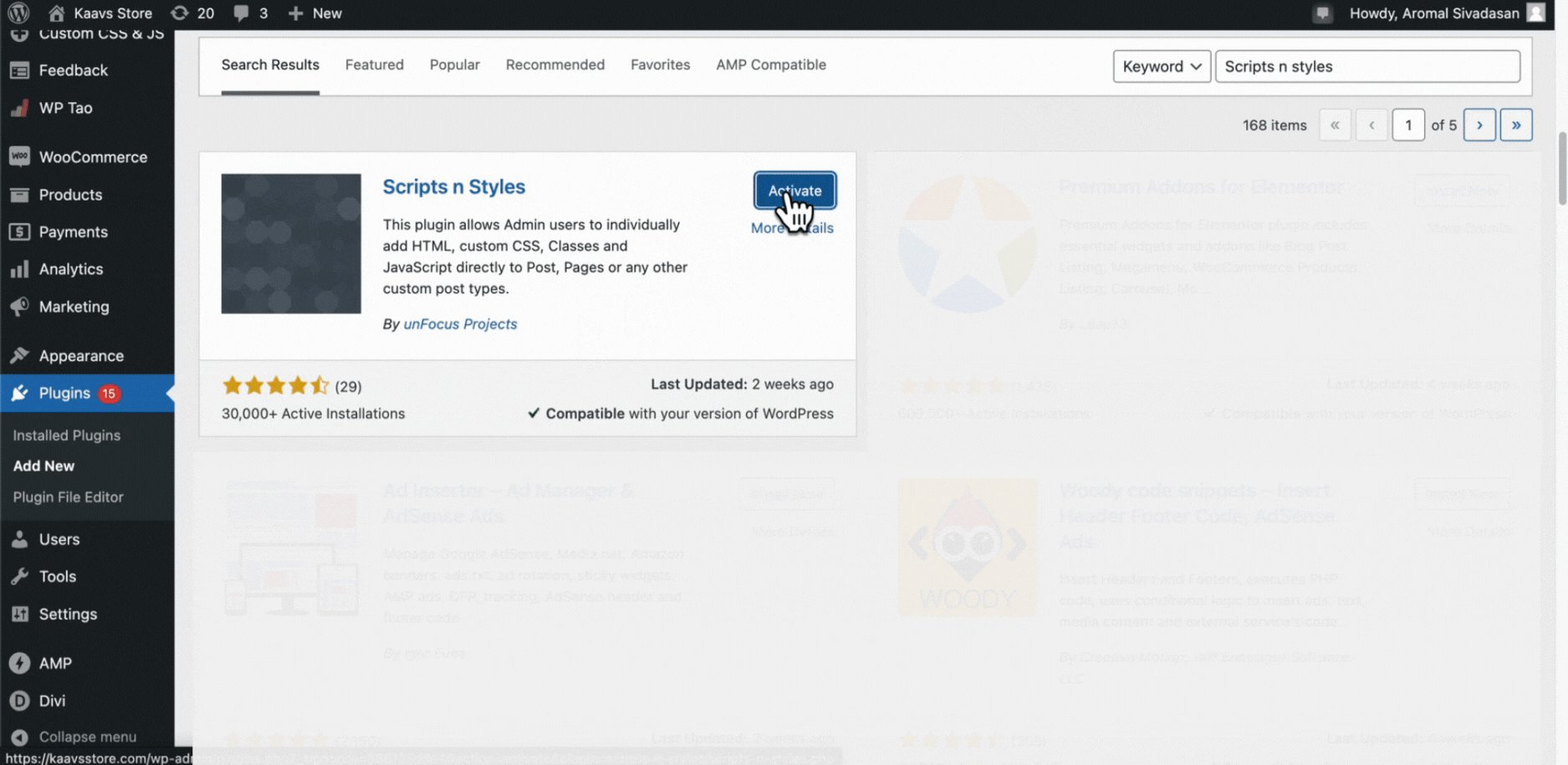
5. After installation, click on the Activate button to enable the plugin.

Step 3: Add the Pop-Up Snippet to the HTML (end of the body tag)
After installing the "Scripts n Styles" plugin, you can proceed to add the pop-up snippet to the HTML (end of the body tag) on your WooCommerce website:
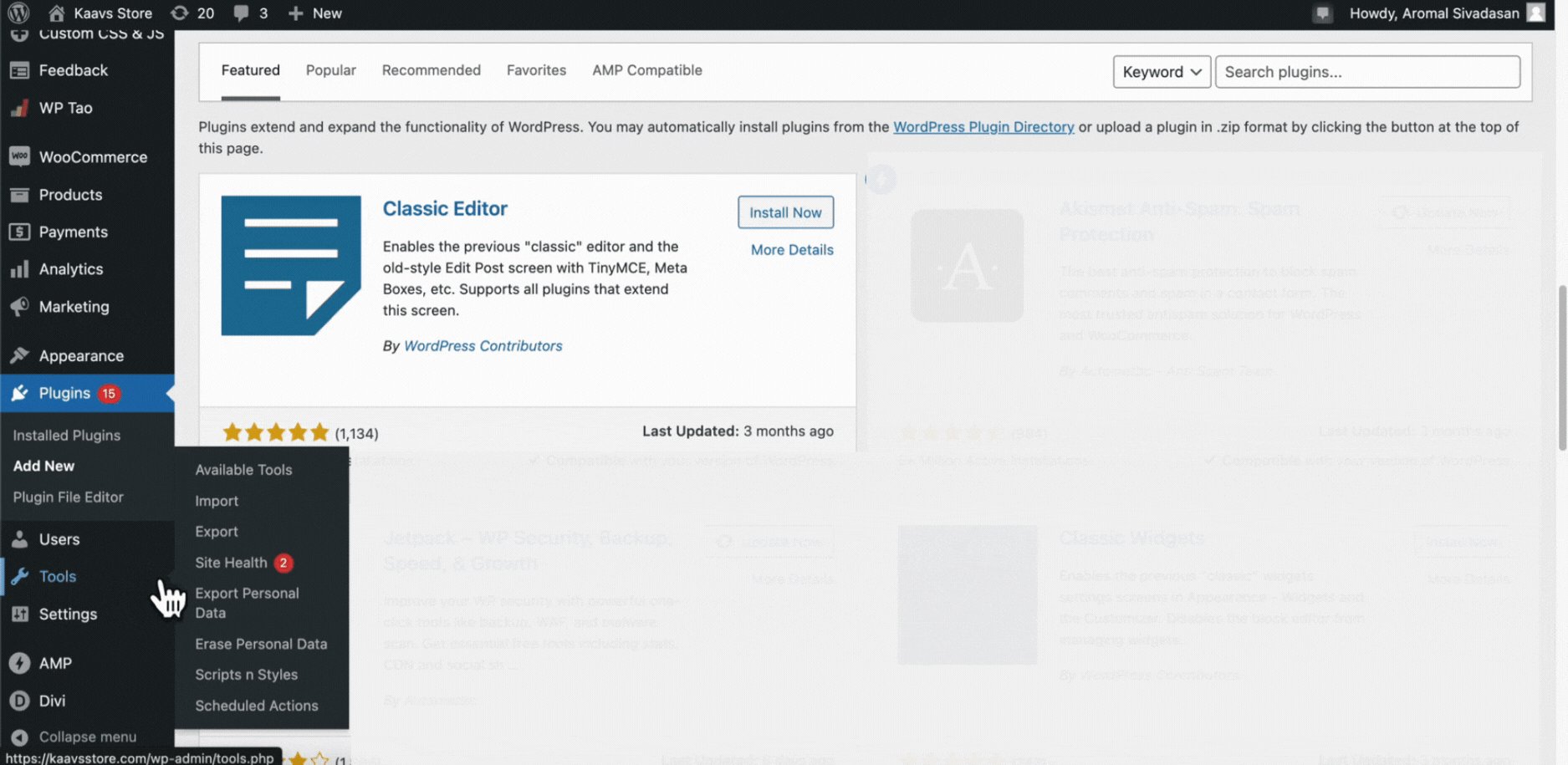
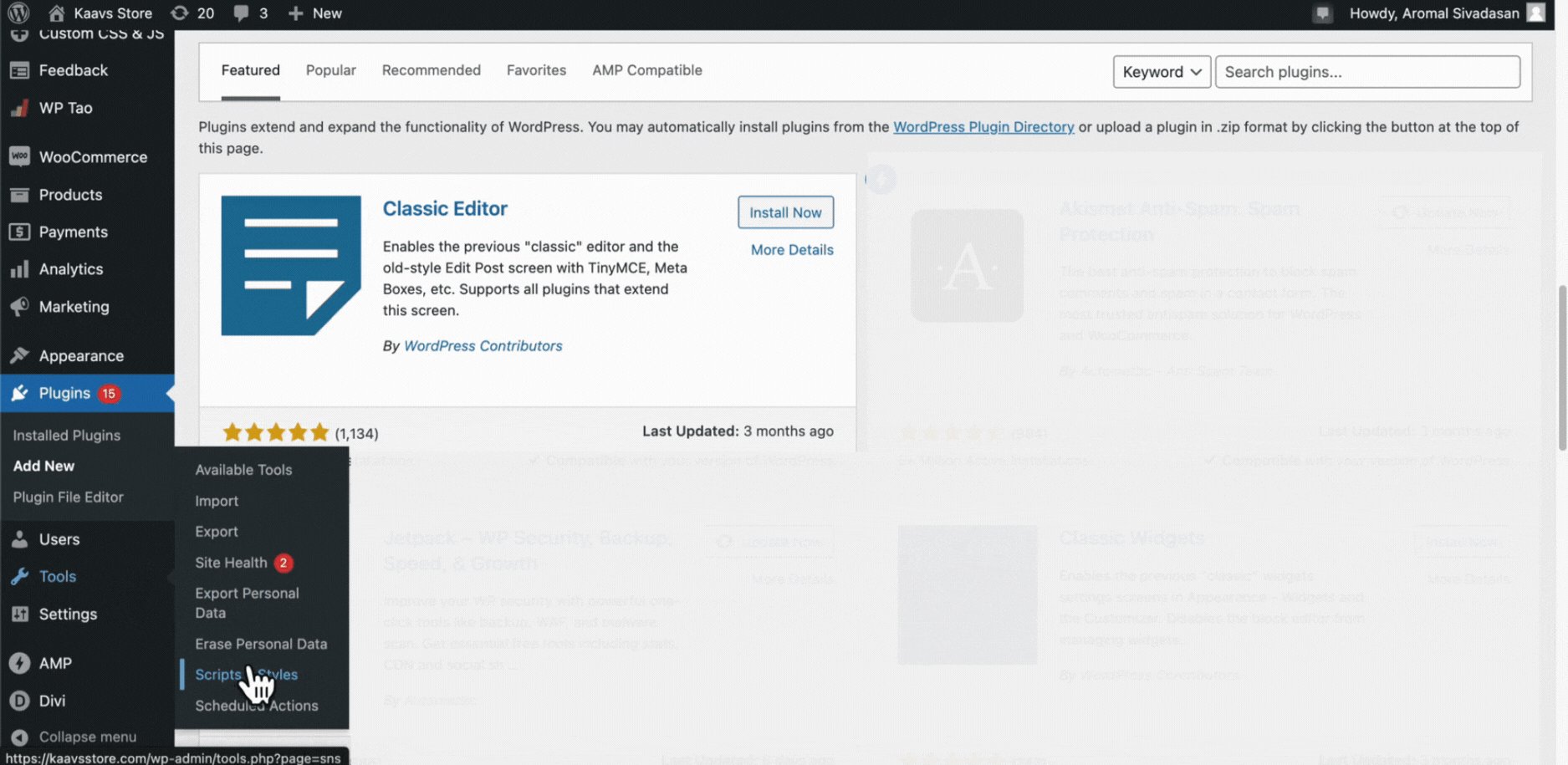
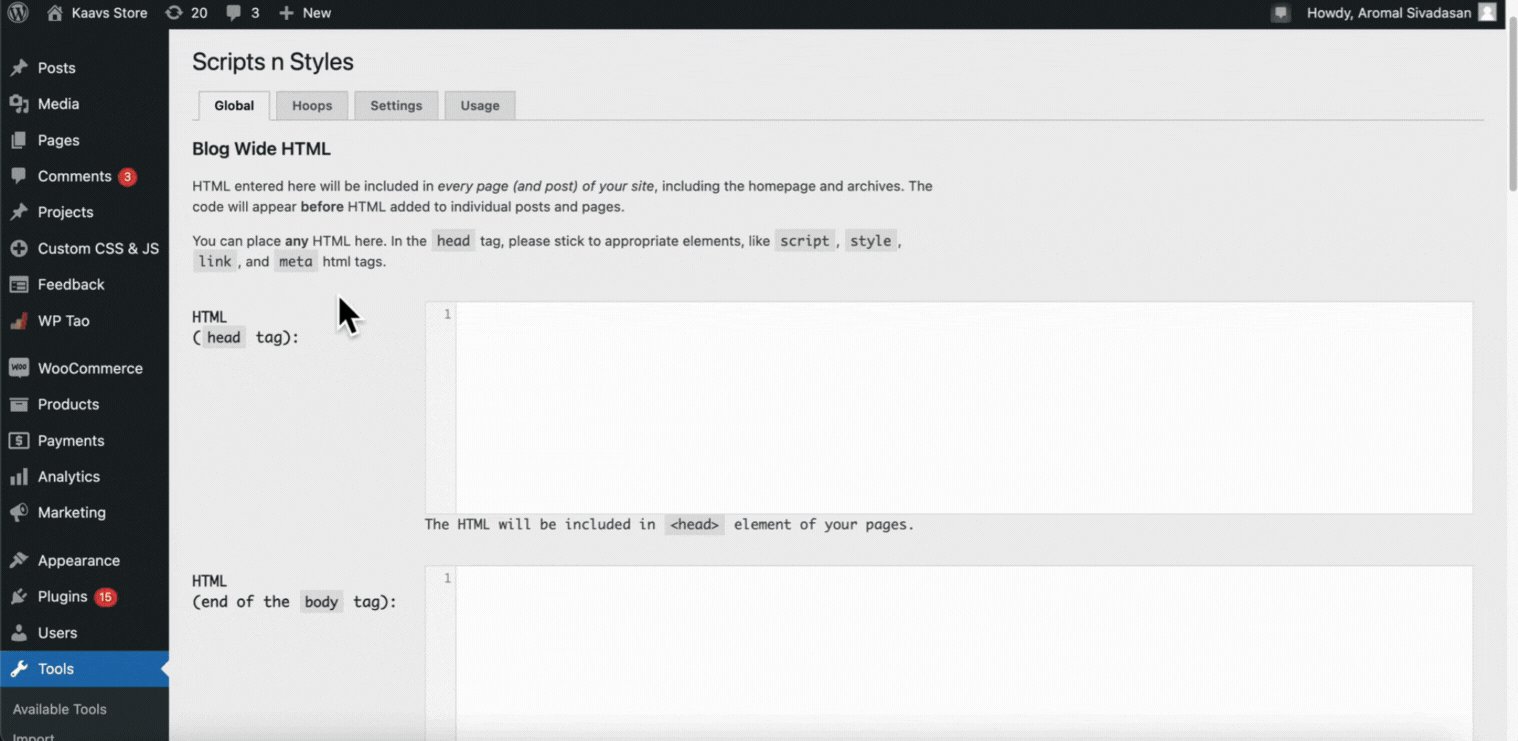
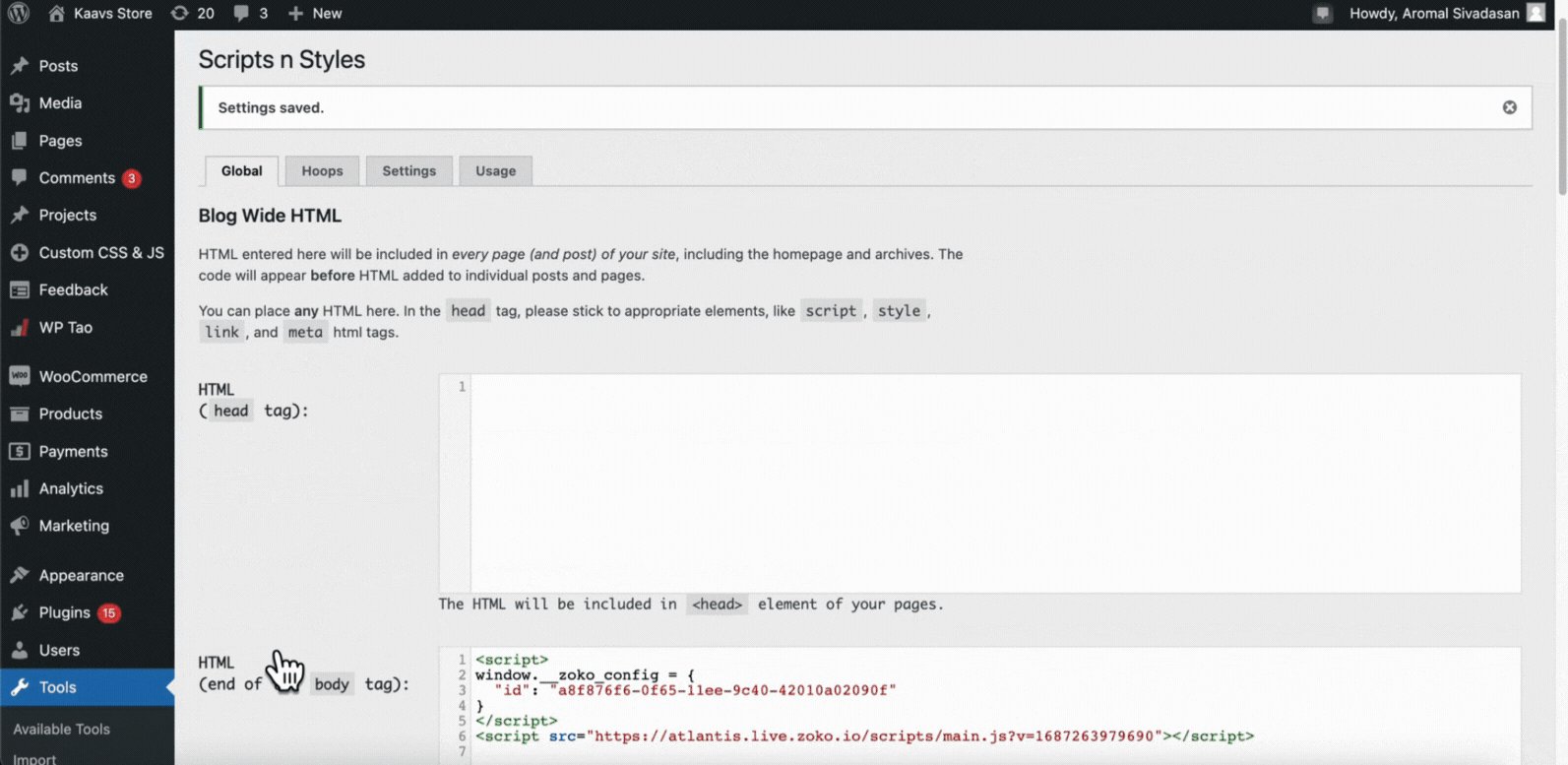
1. Go to Tools section on the sidebar and click on Scripts n Styles.
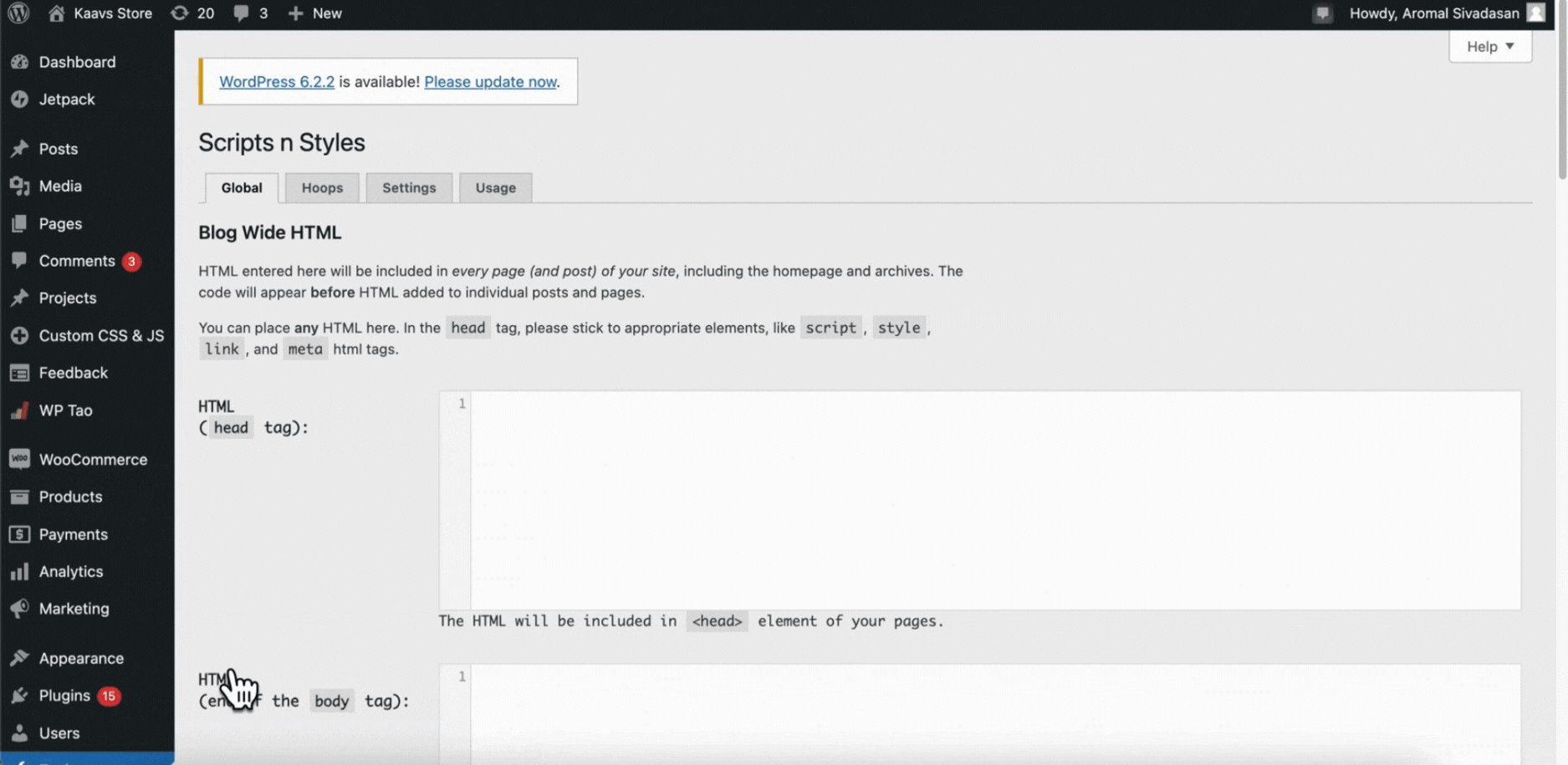
This action will take you to the plugin's page, where you'll see various sections related to adding different scripts and styles to your website.

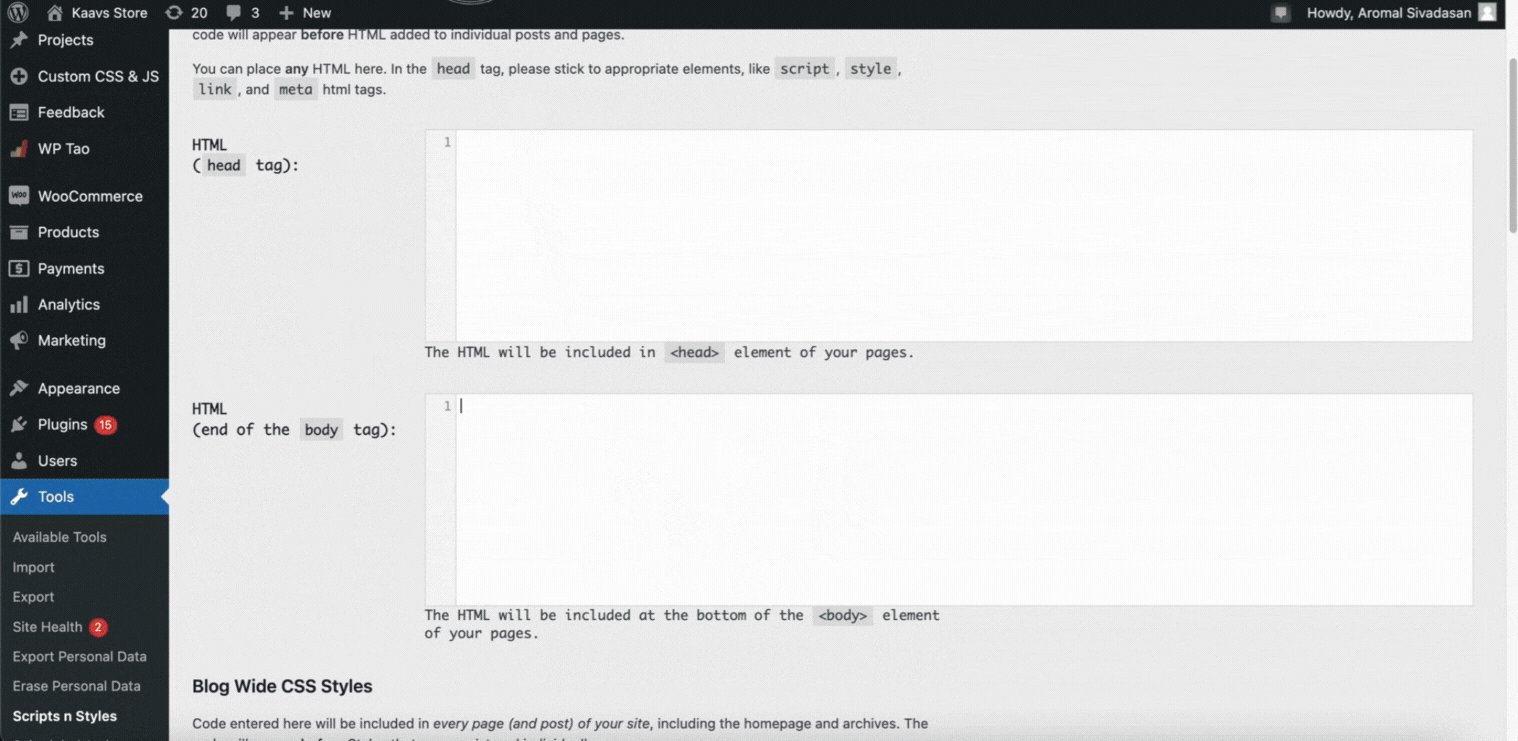
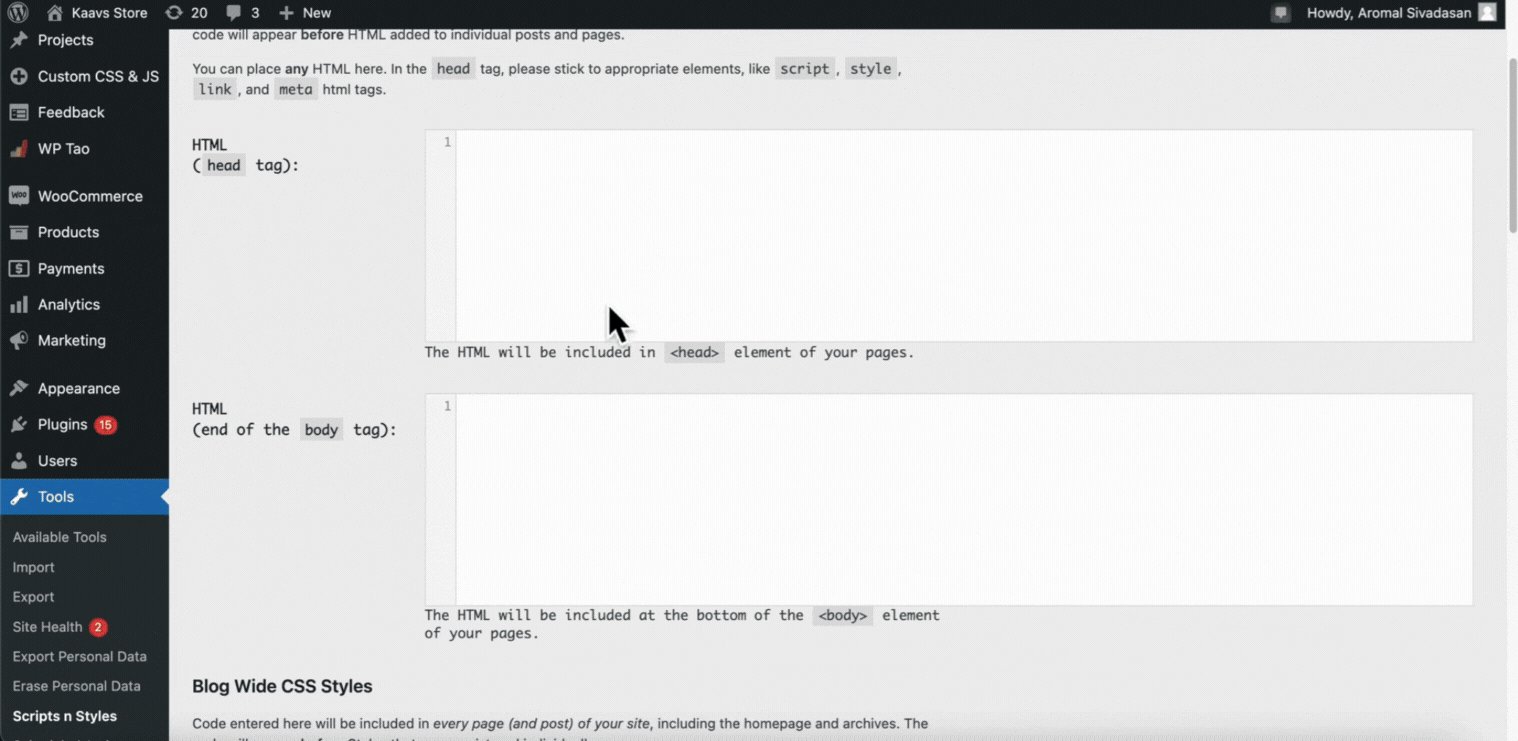
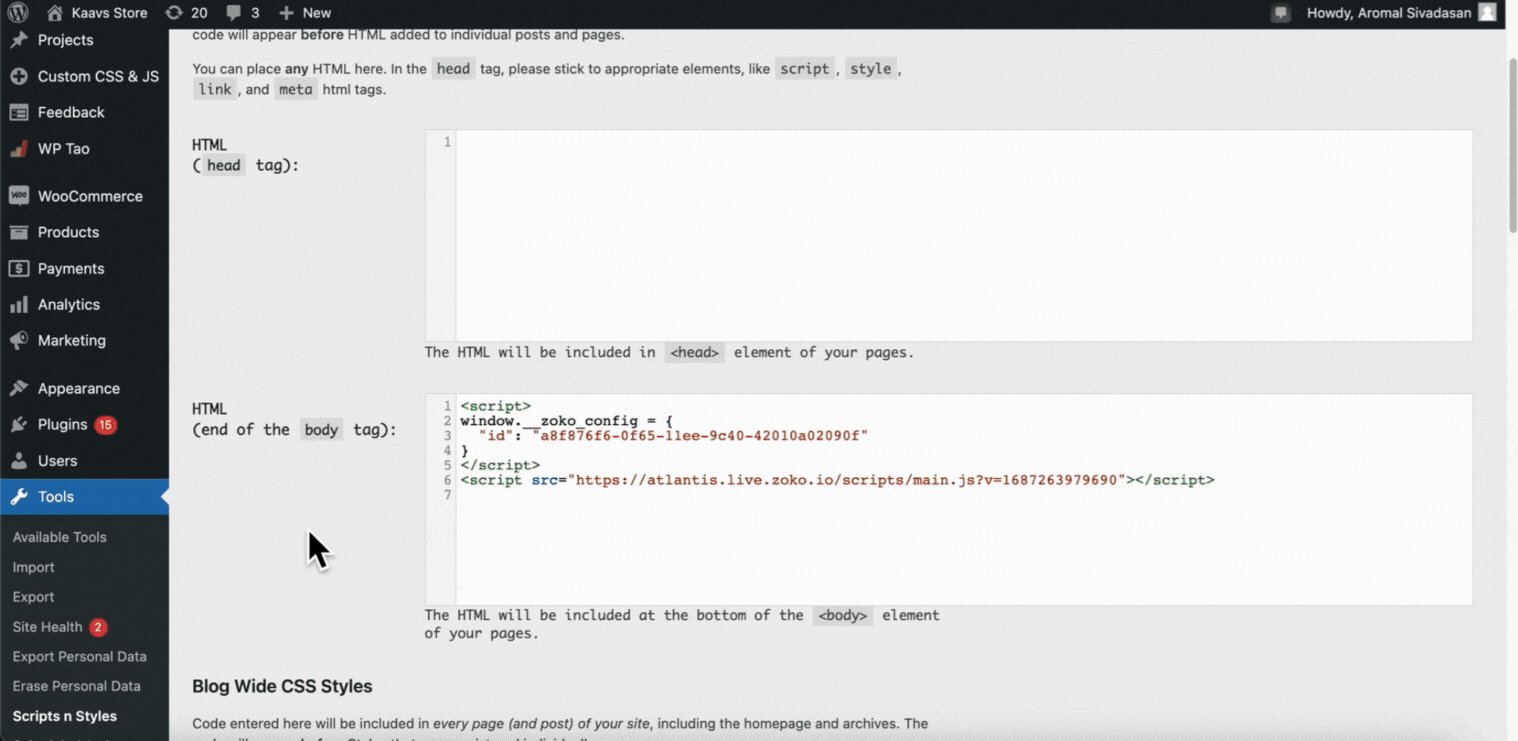
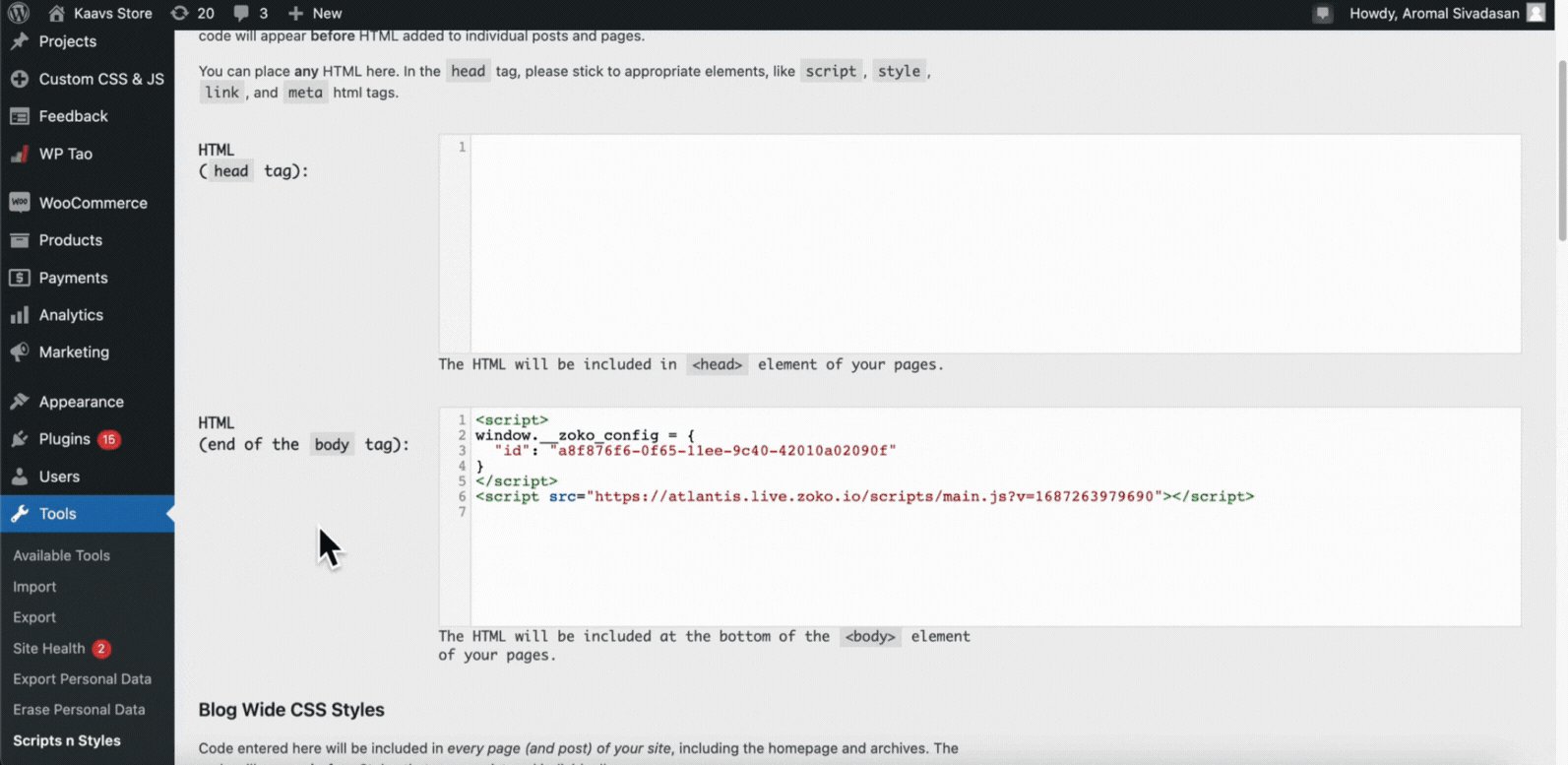
2. In the HTML (end of the body tag): section, you can paste the snippet code exclusively provided for your pop-up campaign that you copied earlier. Ensure that you have copied the entire code correctly.

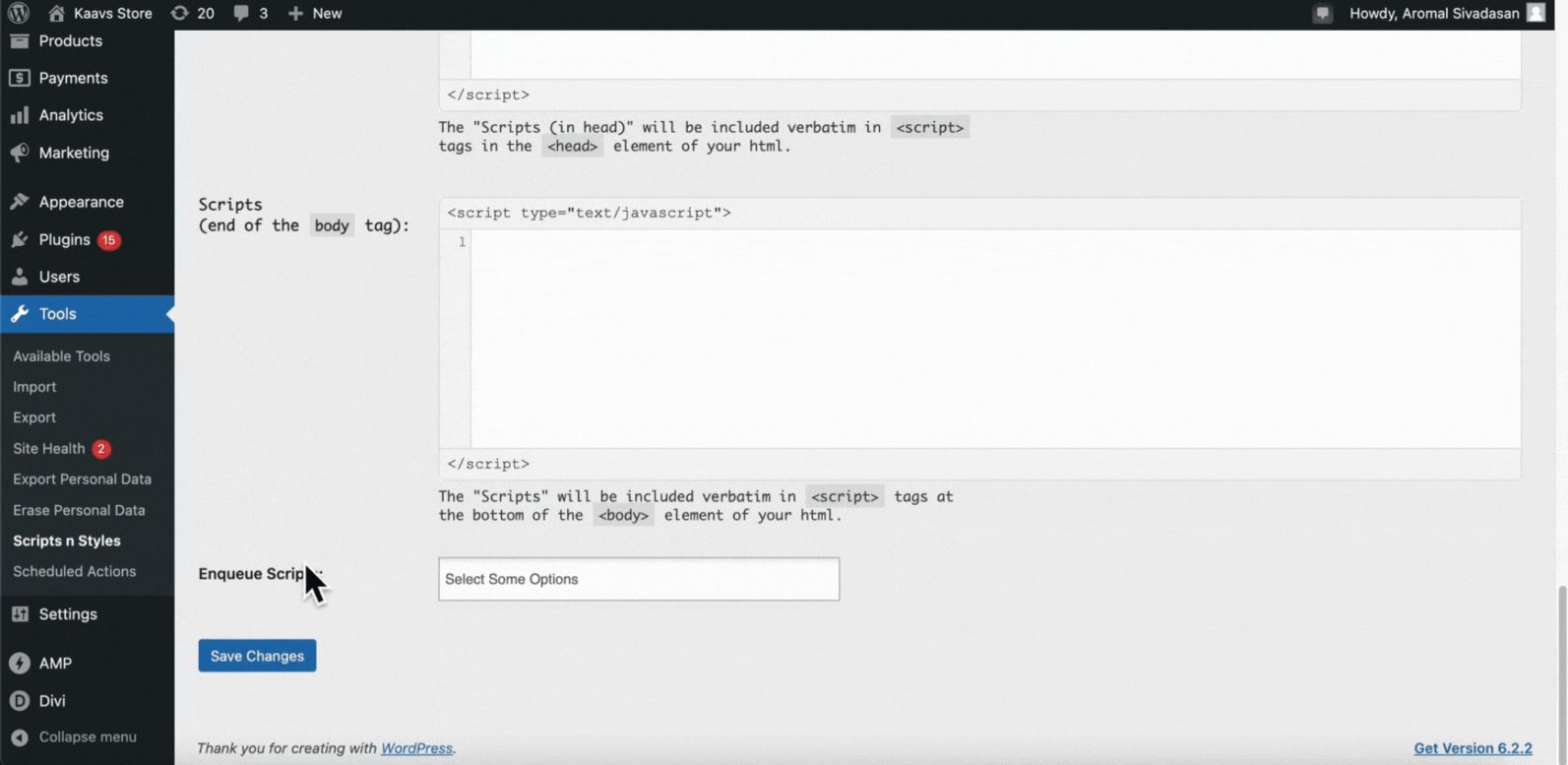
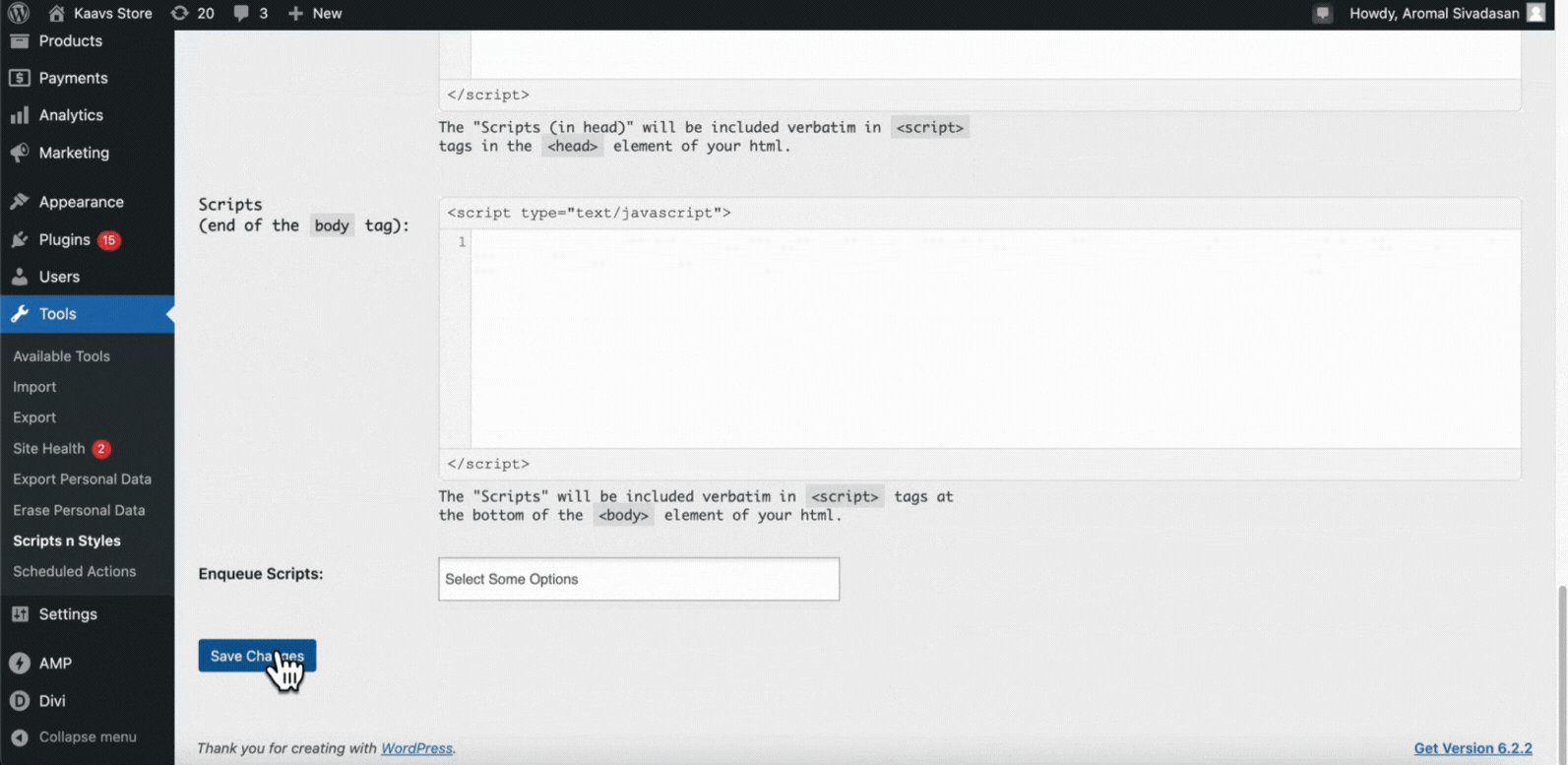
3. After pasting the snippet, scroll to the end of the page and click on the Save Changes button to apply the modifications.

Other Platforms
If you have a different website platform, such as custom-built websites, it may be necessary to manually update the HTML source code and insert the pop-up campaign snippet within the <end of body> tag. In such cases, we strongly advise consulting a web developer or an expert to ensure the proper implementation of the pop-up campaign.
Modifying the HTML source code of a website carries a certain level of risk, particularly for individuals without technical expertise. To avoid potential issues, we recommend seeking assistance from professionals who have experience in website development and customization.
Keywords: Pop-up campaigns, non-Shopify website, WooCommerce, Scripts n Styles plugin, enabling pop-up.


.png)