How to Modify Default Image in your Flow
Learn how to modify default image in your FlowHippo flows.
Share on WhatsApp
.png)
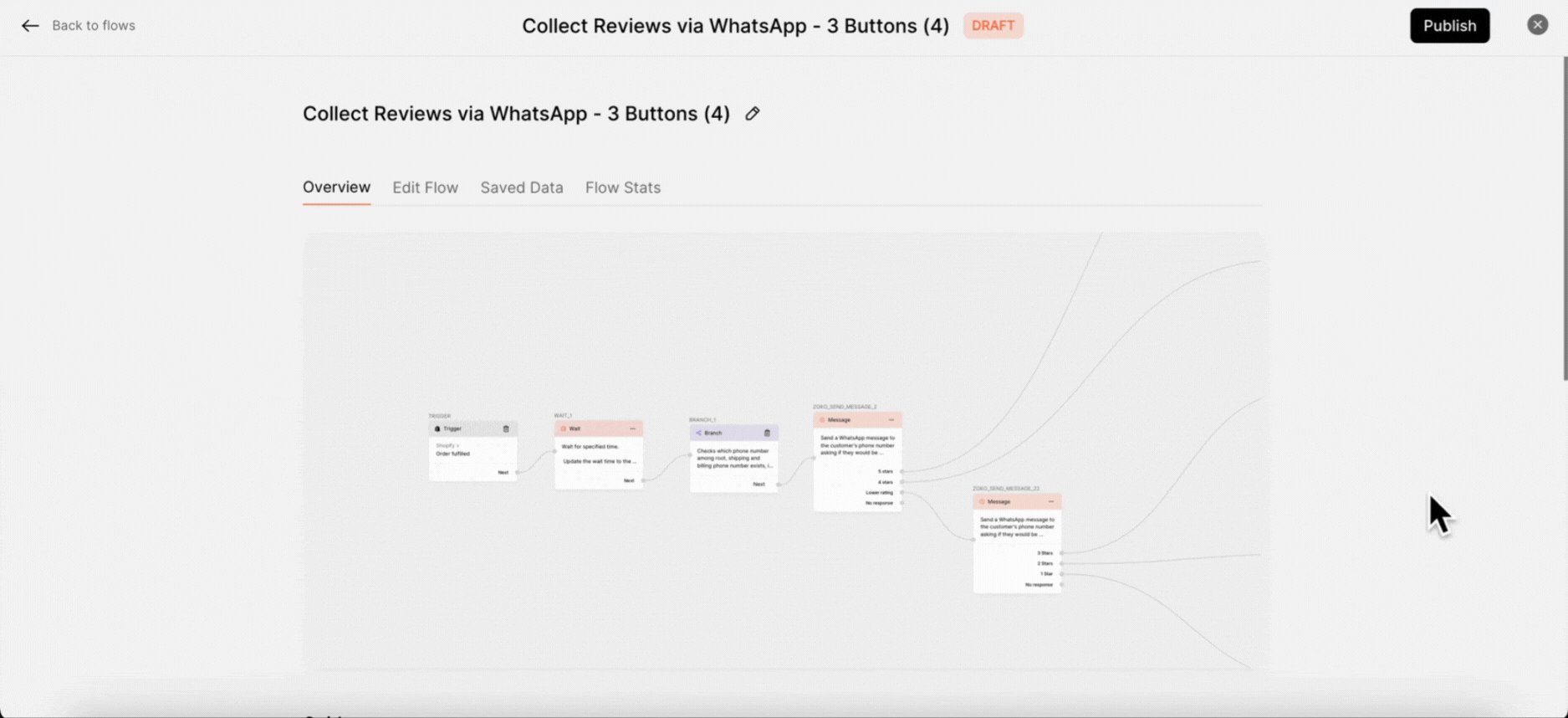
One key aspect of creating engaging flows is incorporating images to enhance the visual experience. In this article, we'll guide you through the process of modifying a image in your FlowHippo flow to ensure your content is up-to-date and visually appealing.
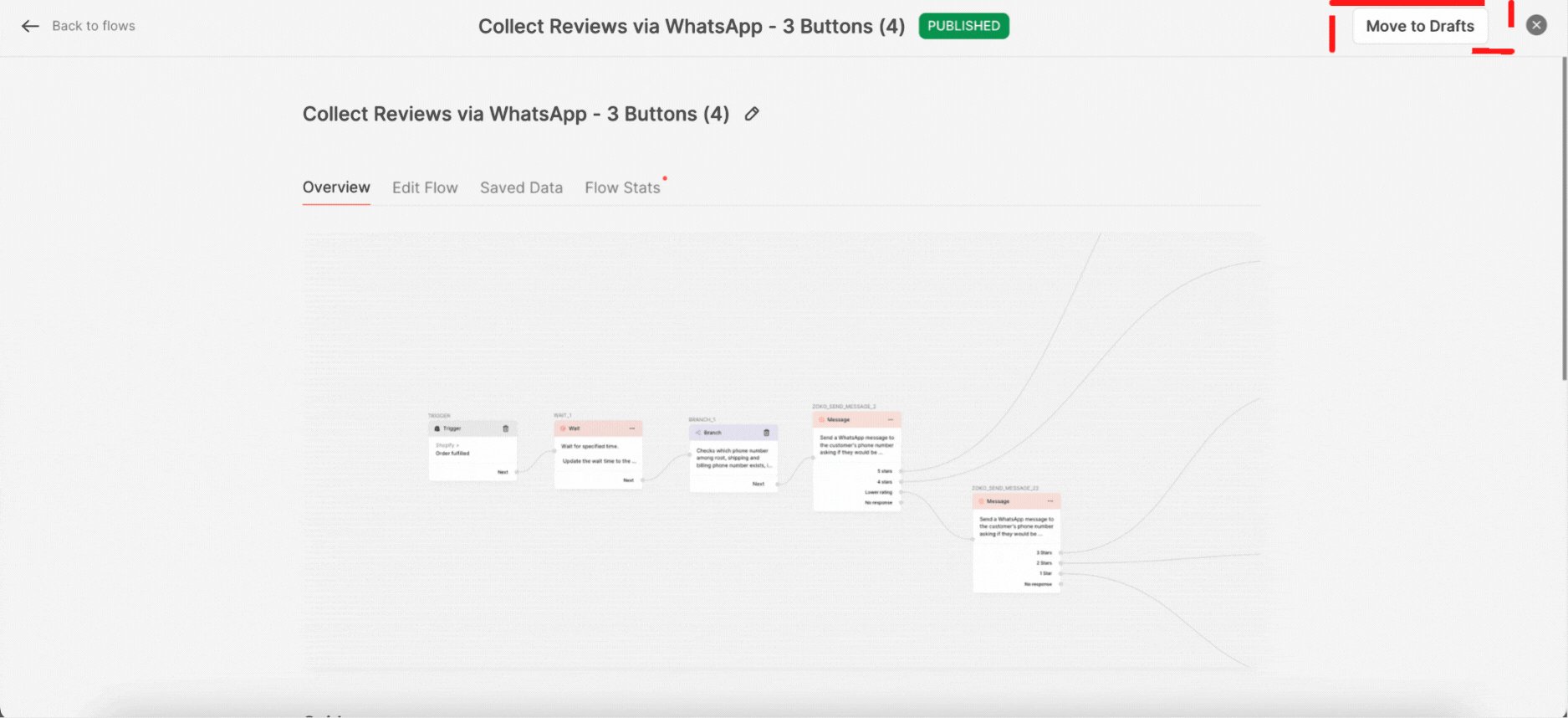
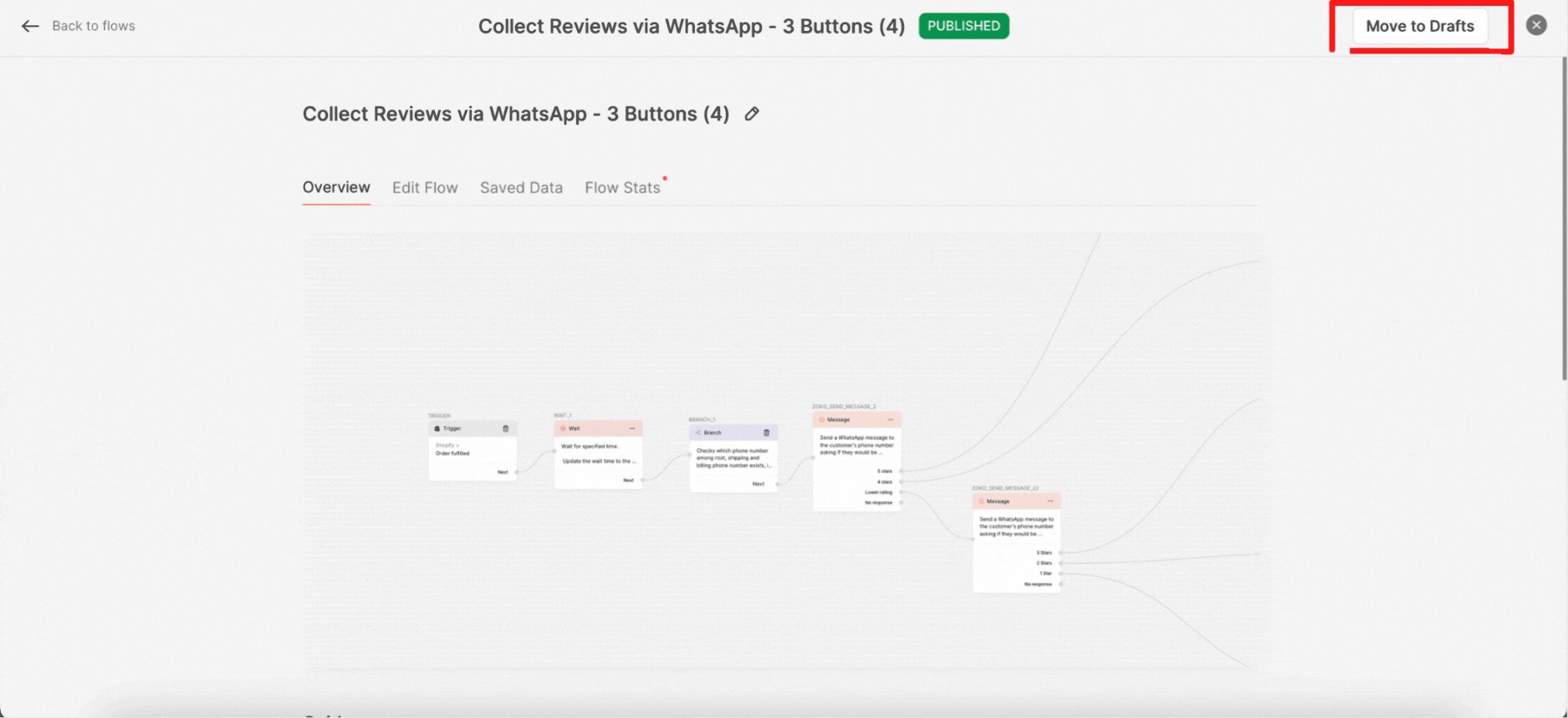
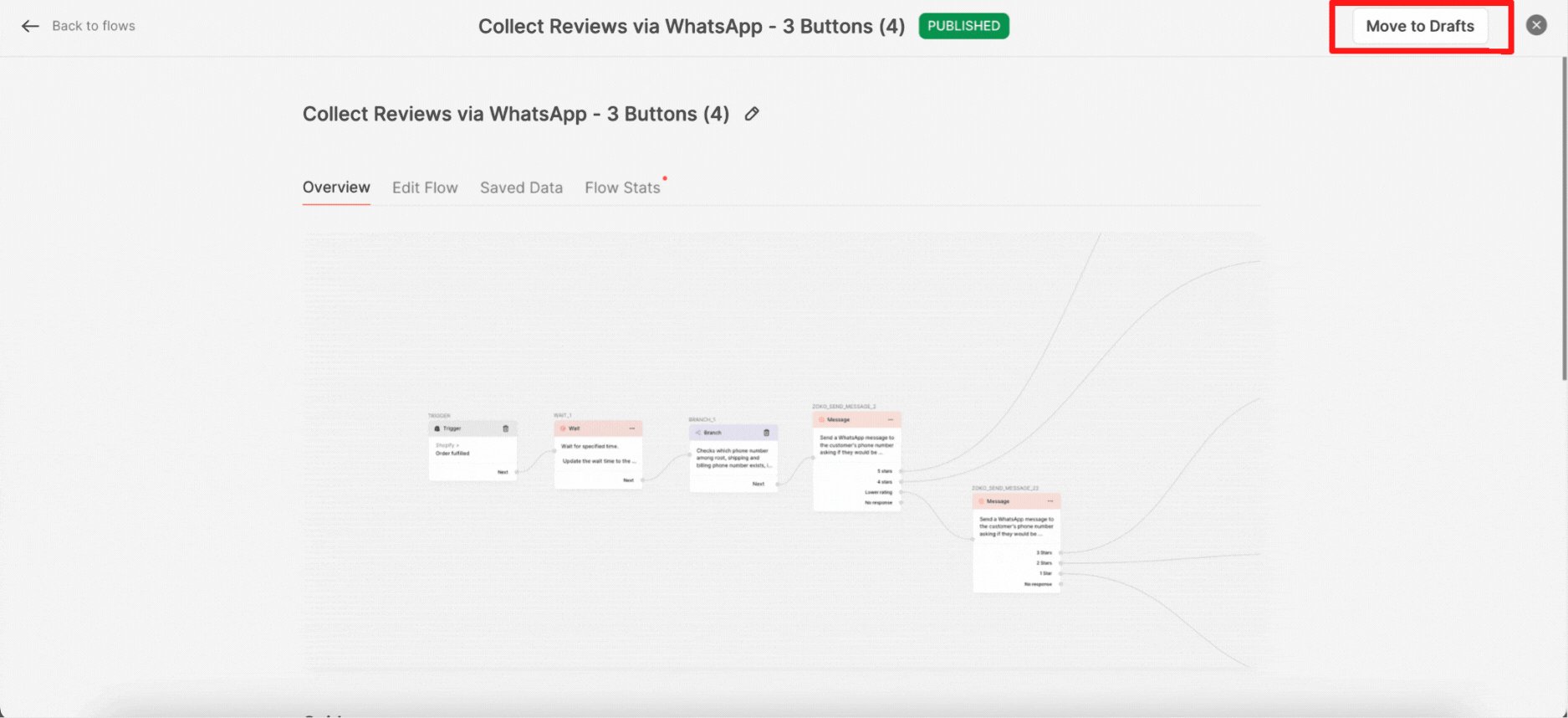
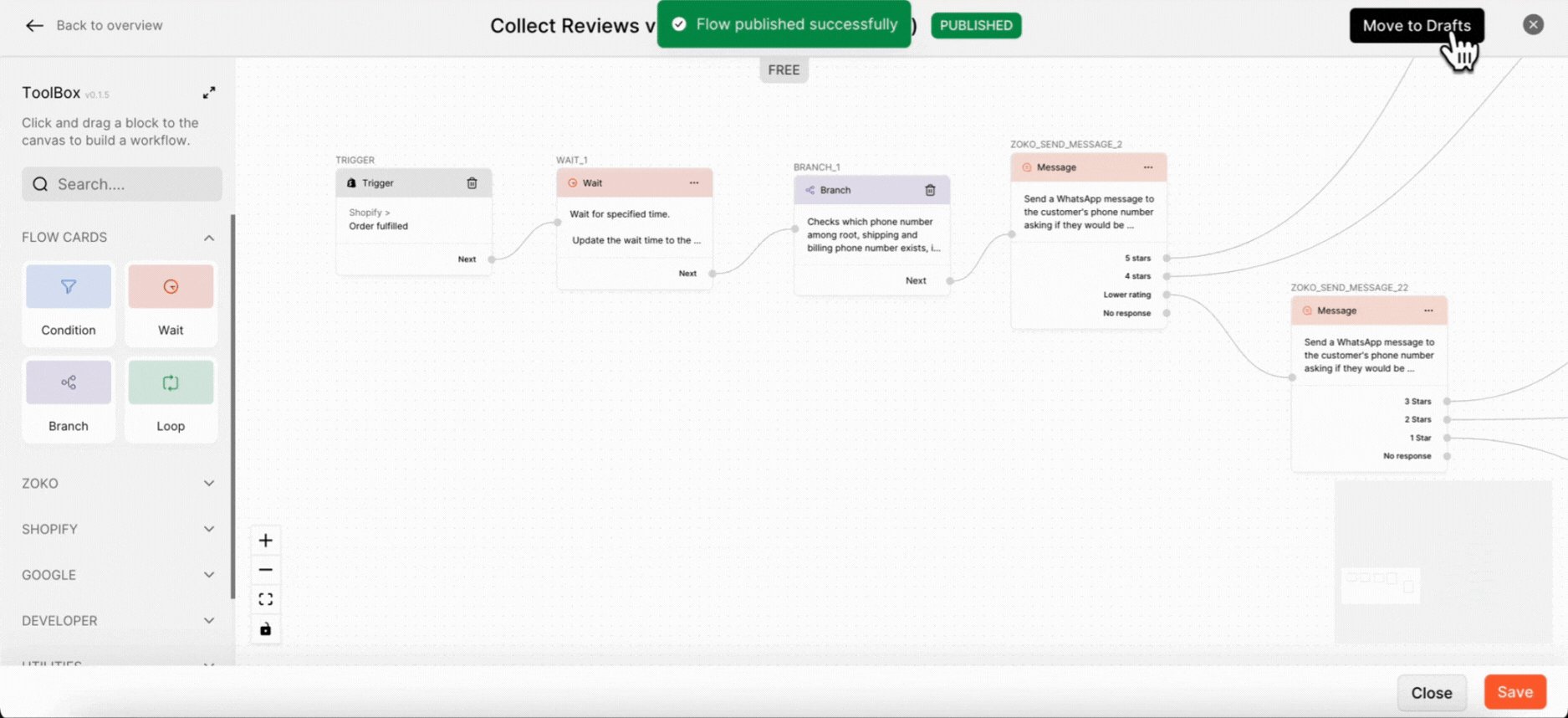
Step 1: If your flow is already published and you want to make modify, you'll need to move it back to draft mode. To do this, follow these steps:
1. Navigate to the flow you wish to modify.
2. Click on "Move to Drafts" button to move the flow from published to drafts status.
Note: The draft flow will appear in your Drafts section, allowing you to edit, modify, or publish it at your convenience.

Step 2: You can proceed to edit and modify the image. Follow these steps:
(Skip step 1 if your flow is not published or if you are creating a new flow, as you can directly modify the image.)
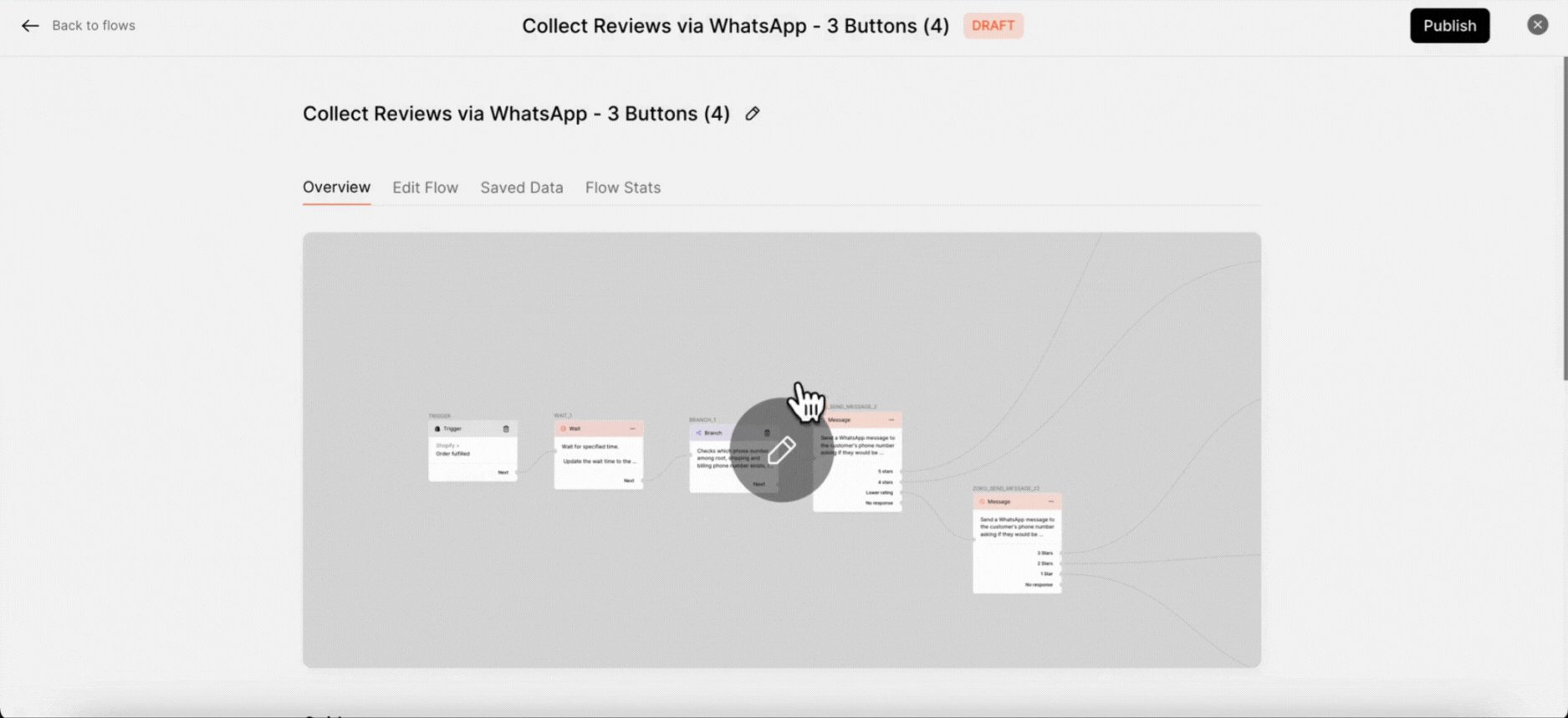
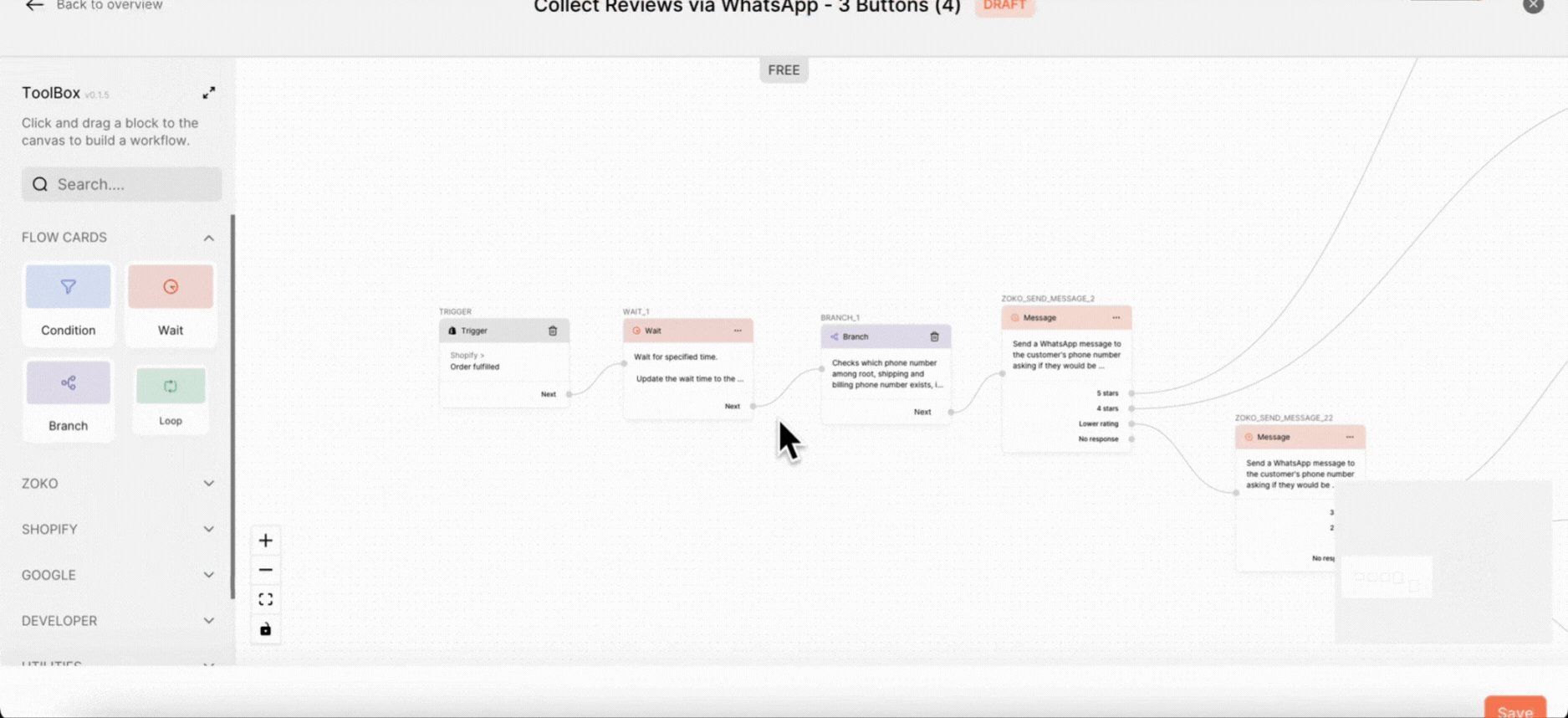
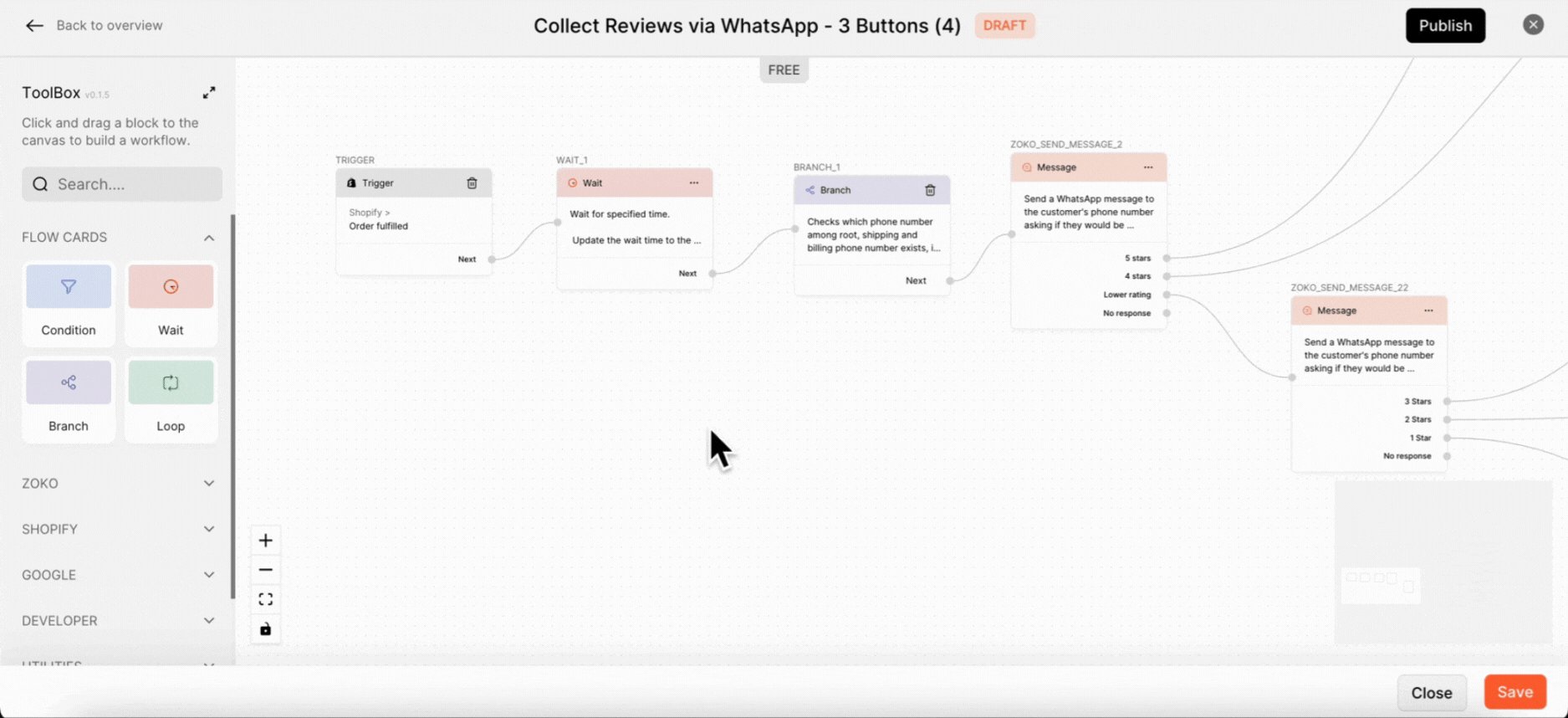
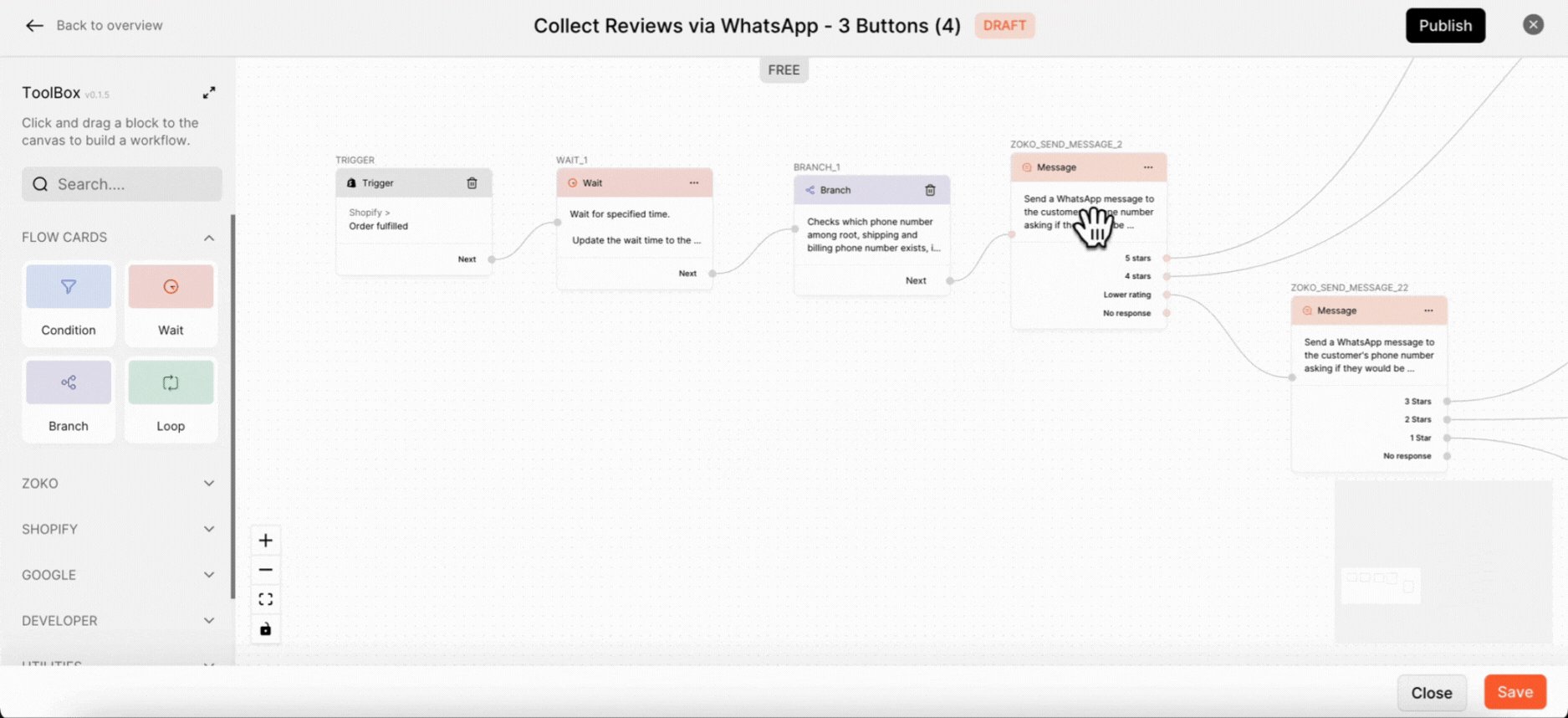
1. Click on Edit flow.

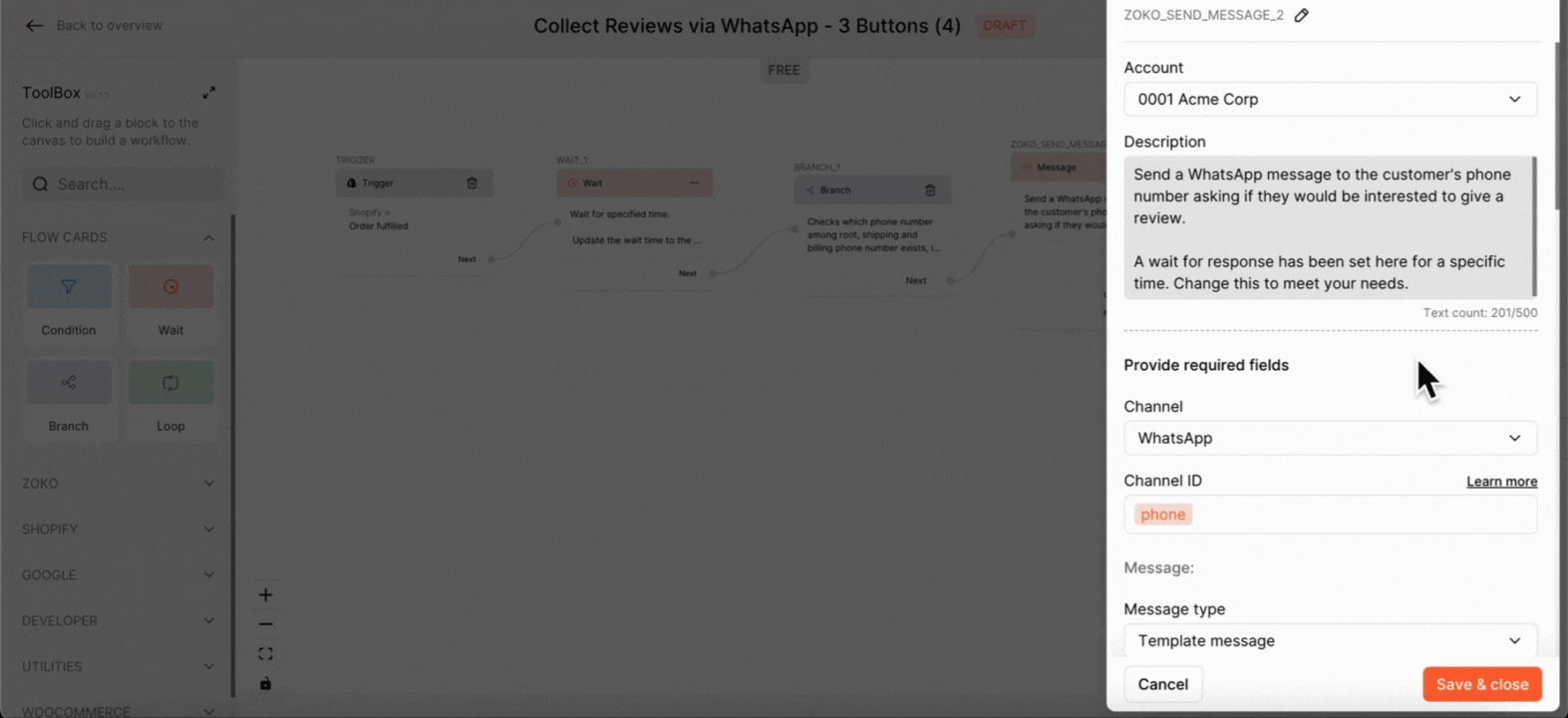
2. Identify the message node that you want to modify and click on the message node to access its settings.

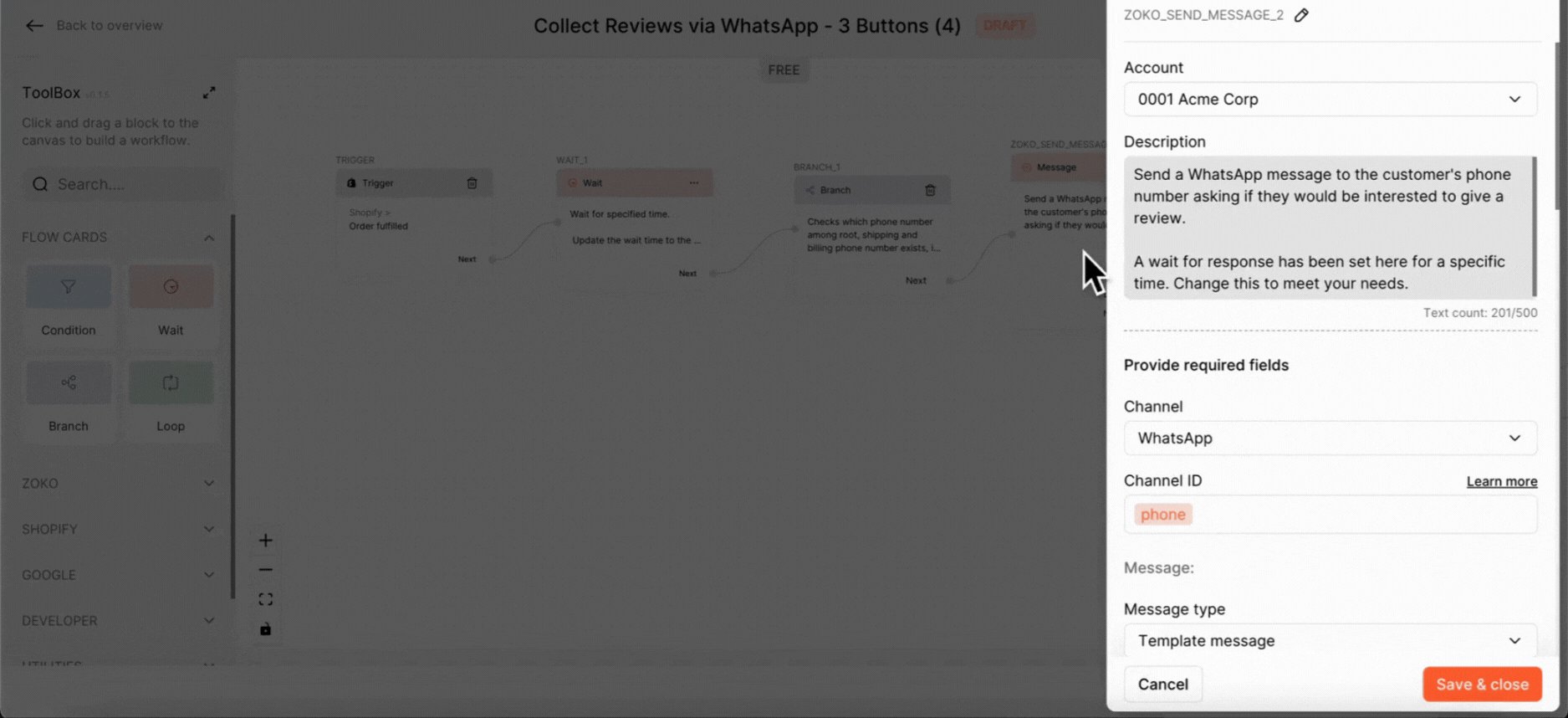
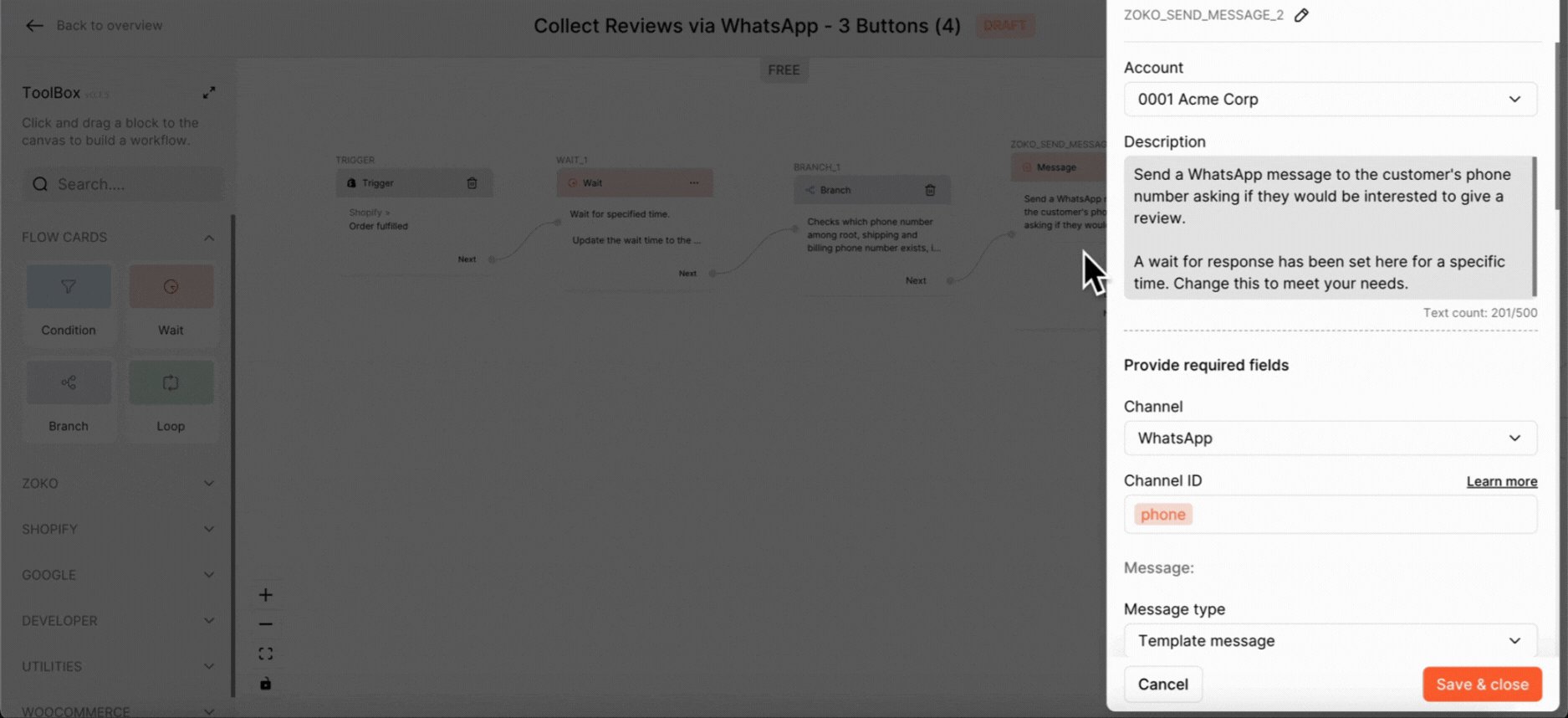
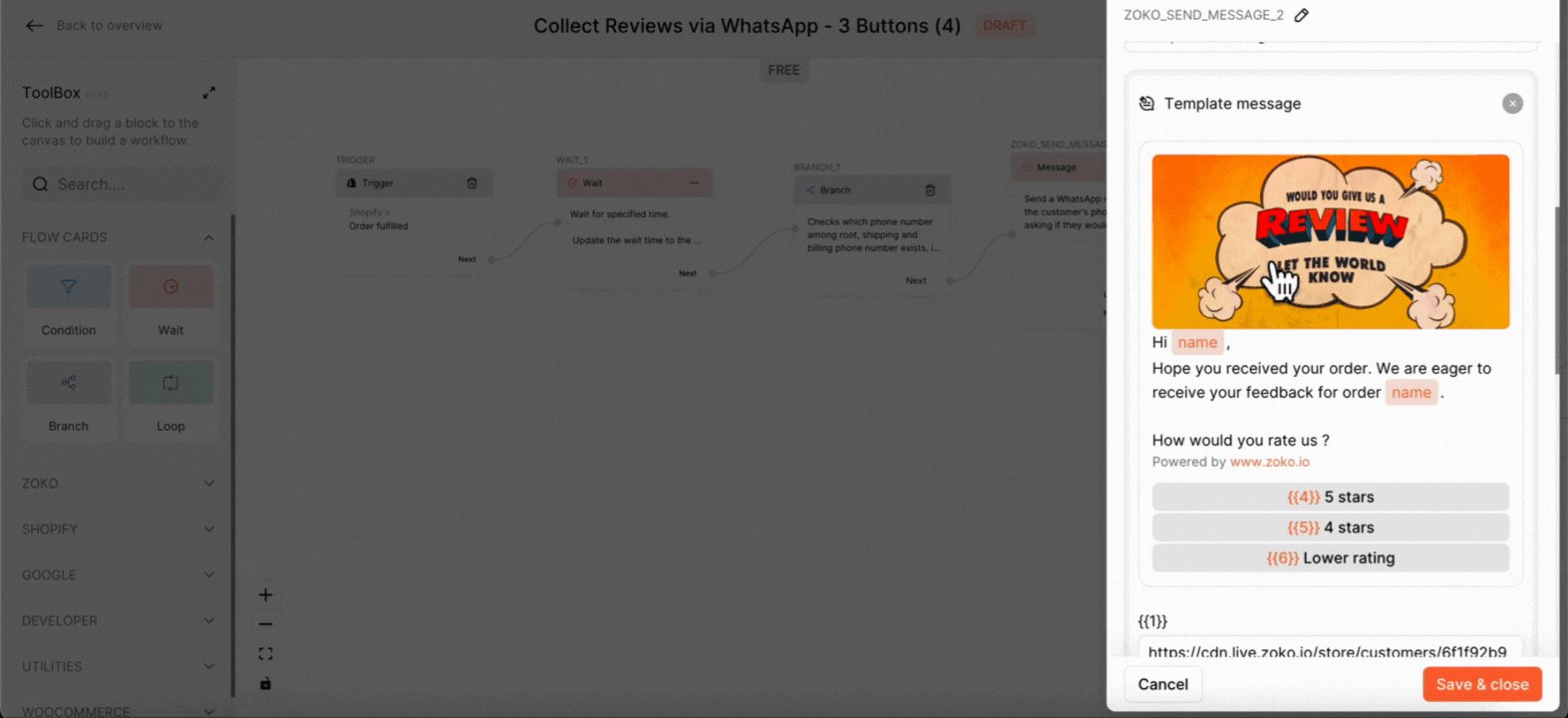
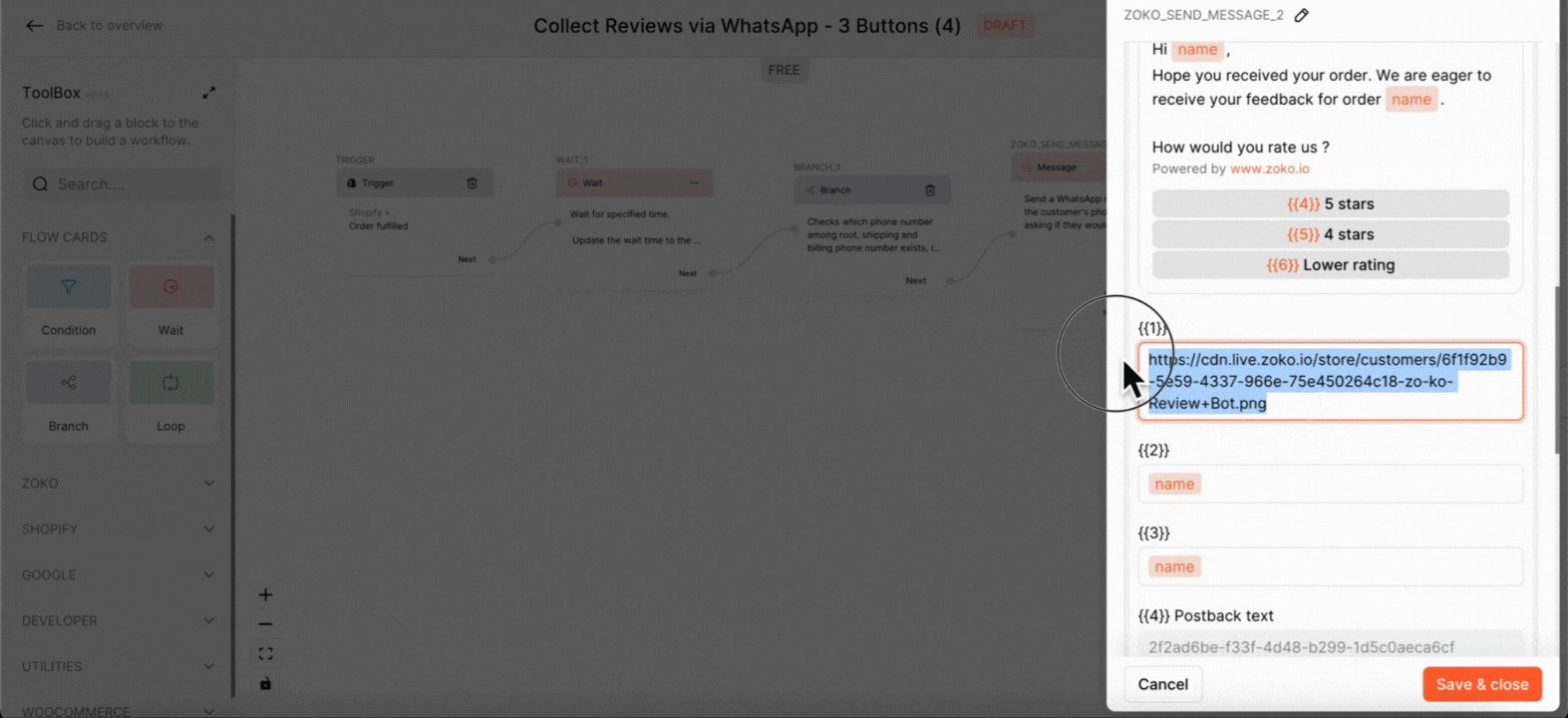
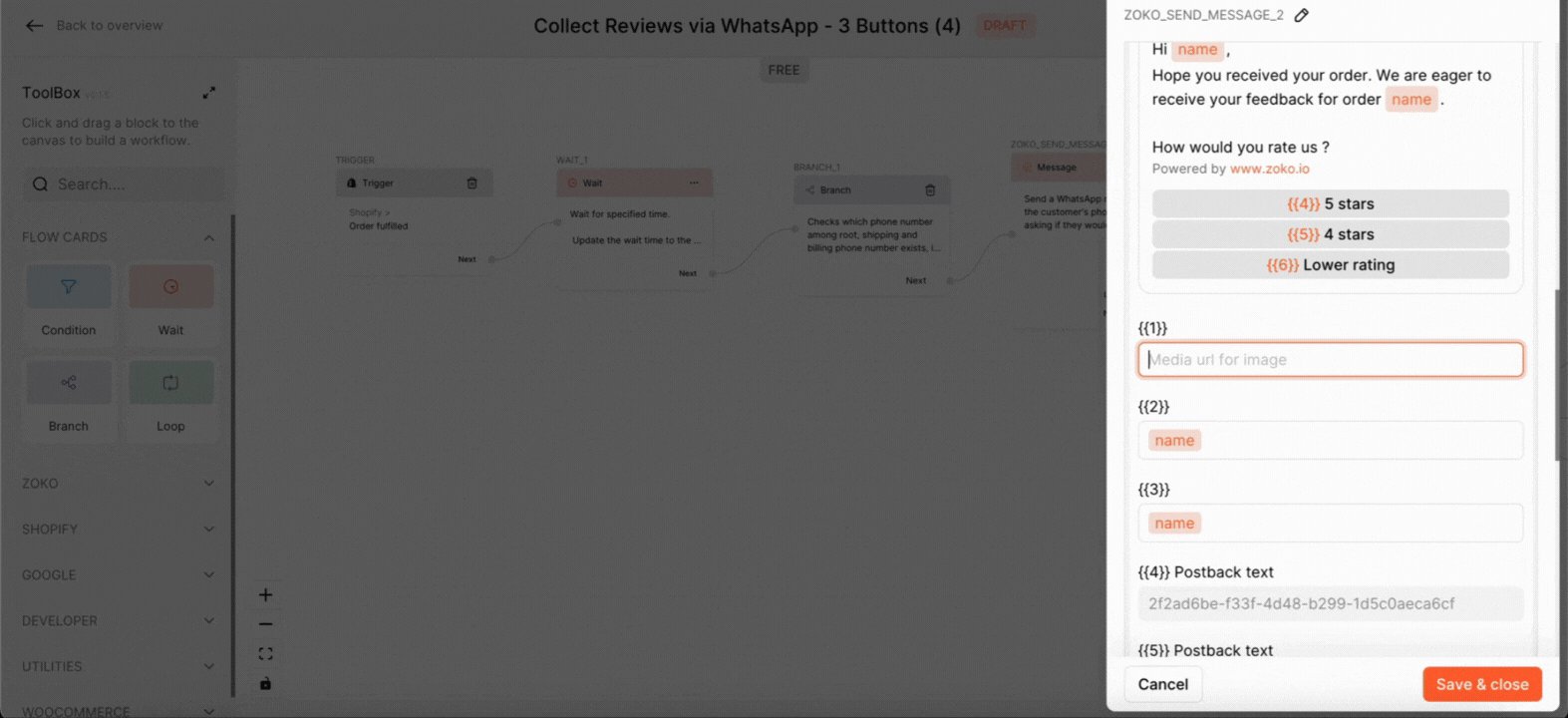
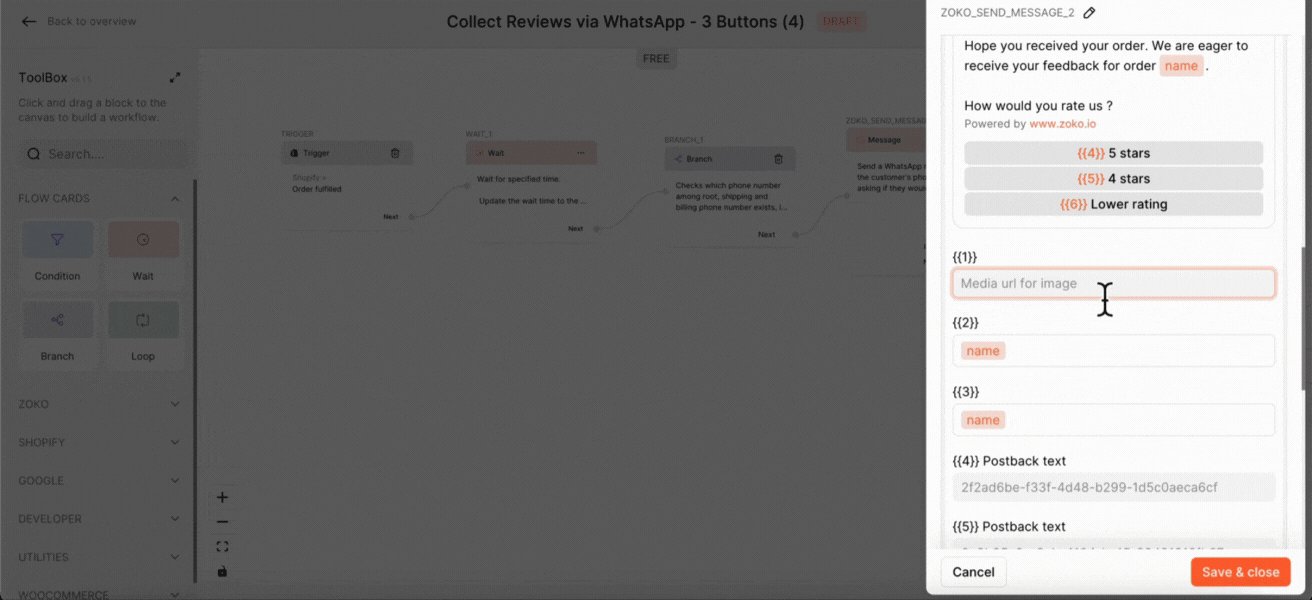
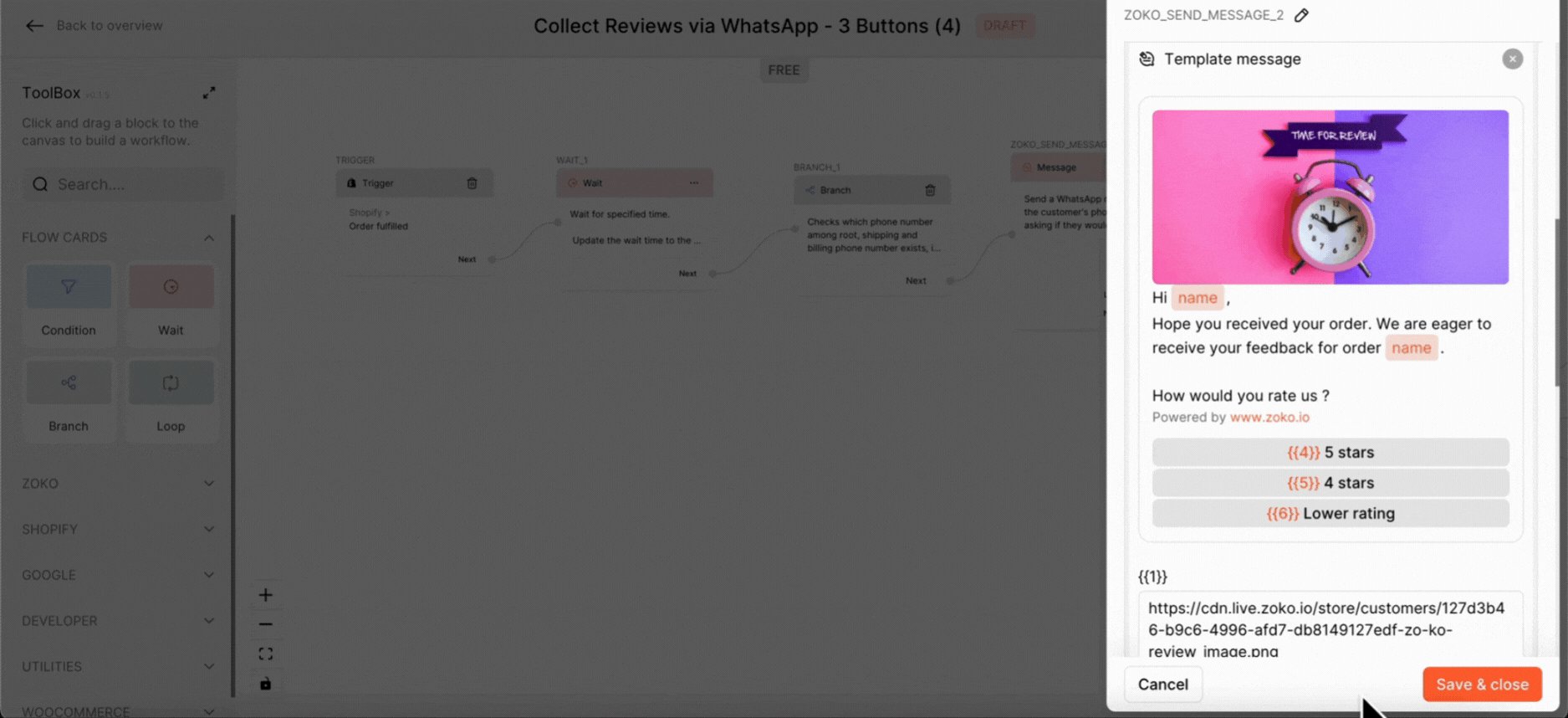
3. Scroll down within the node settings to find the template section, which contains the image variable represented as {{1}}. This variable is used for images in your flow's messages.

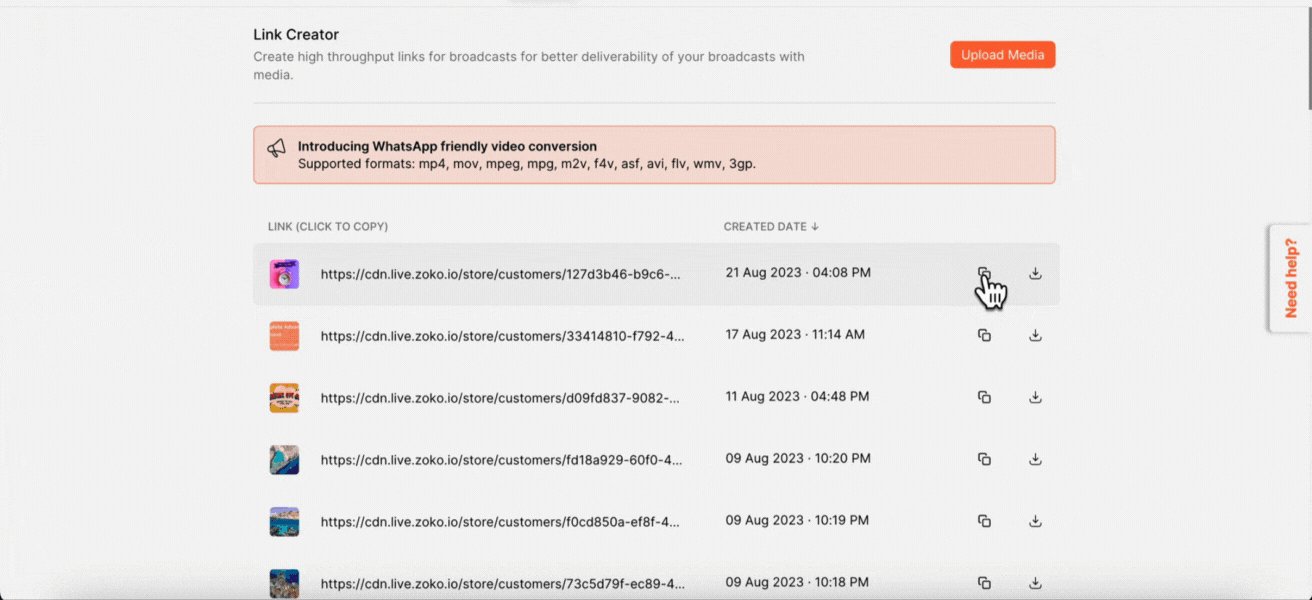
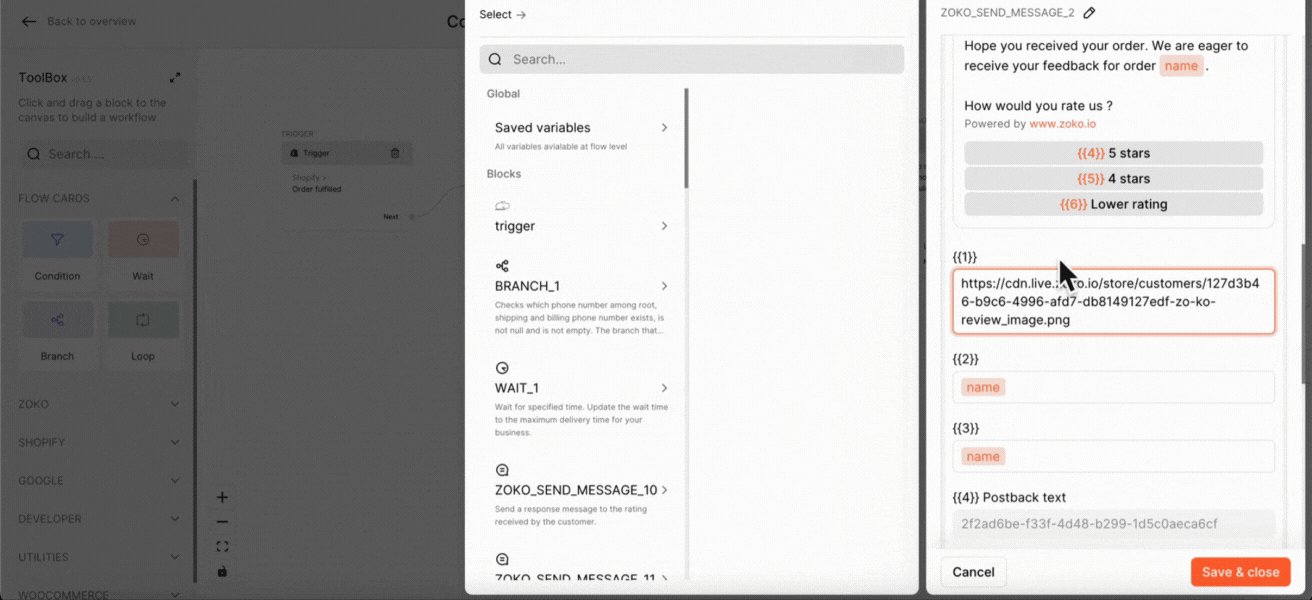
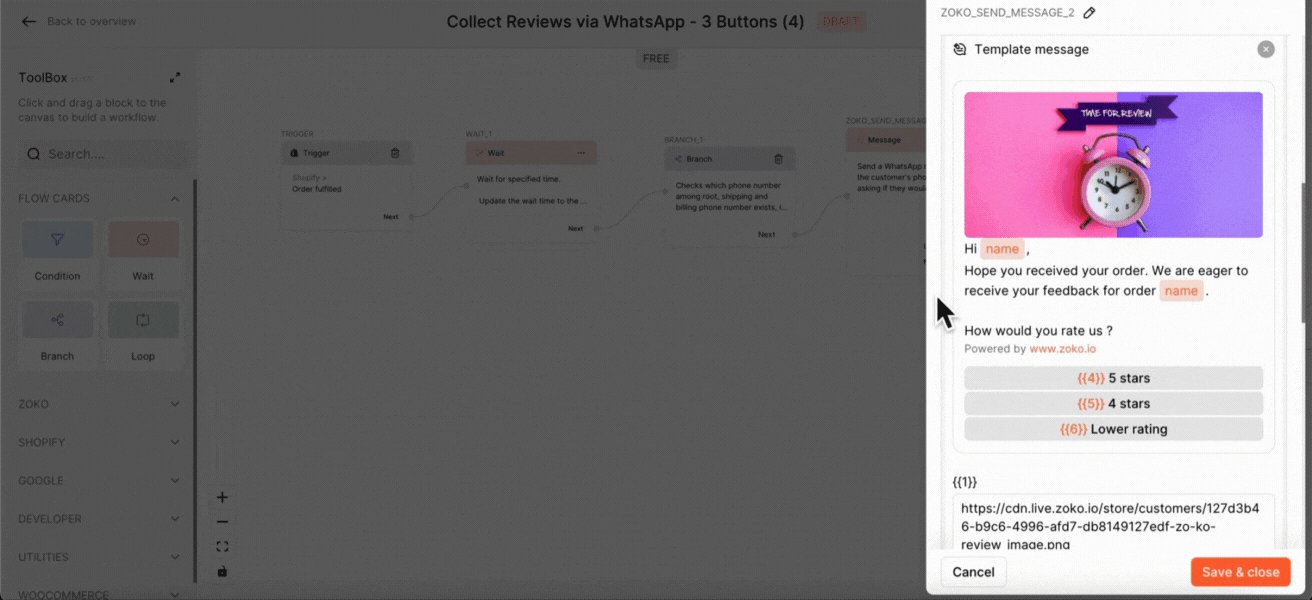
4. You can paste the link from the link creator app into the {{1}} variable. Once the link is pasted you can see the image will appear on the template.

If you're unsure how to generate a media link, refer to our article on How to Generate a Media Link using Link Creator App on Zoko.
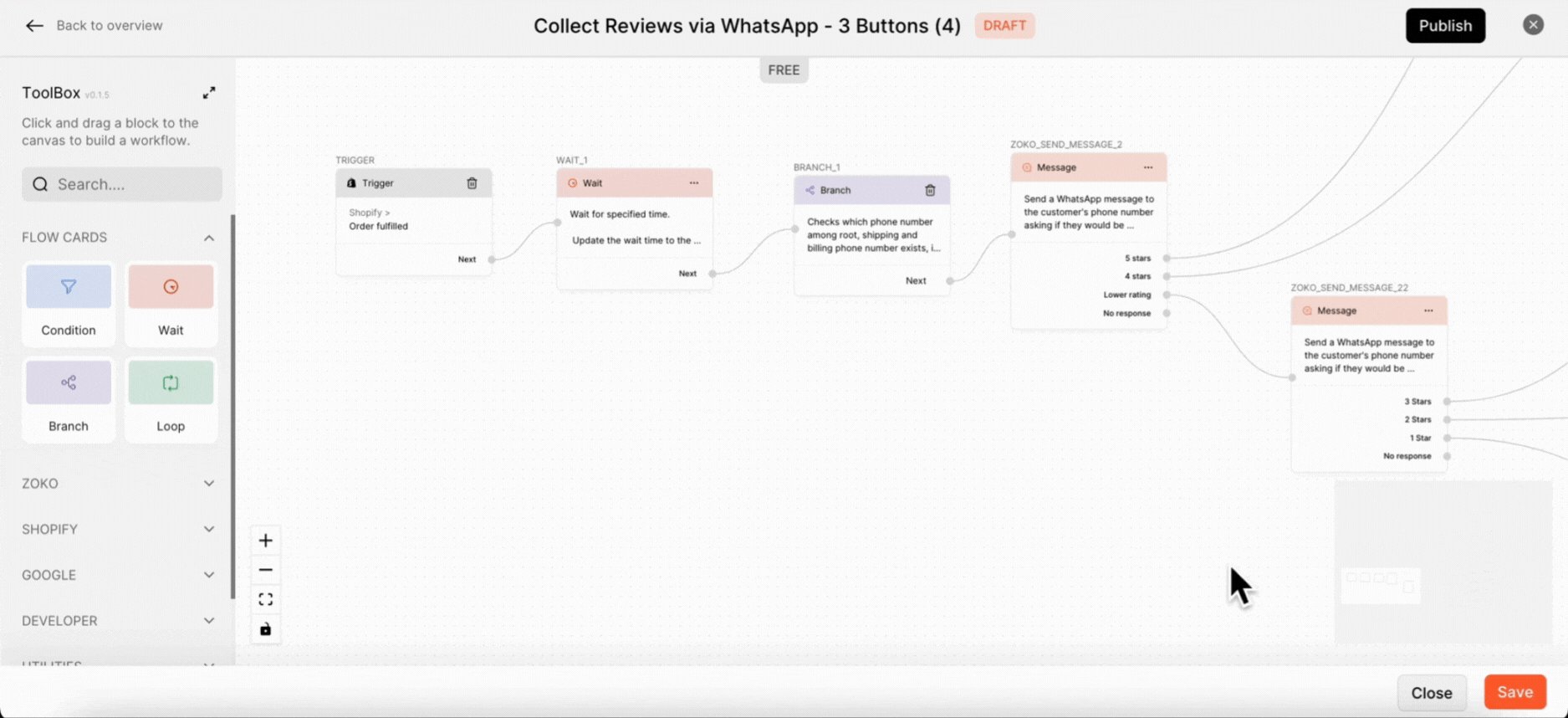
Step 3: After you've updated the image link, follow these final steps to save and publish your flow:
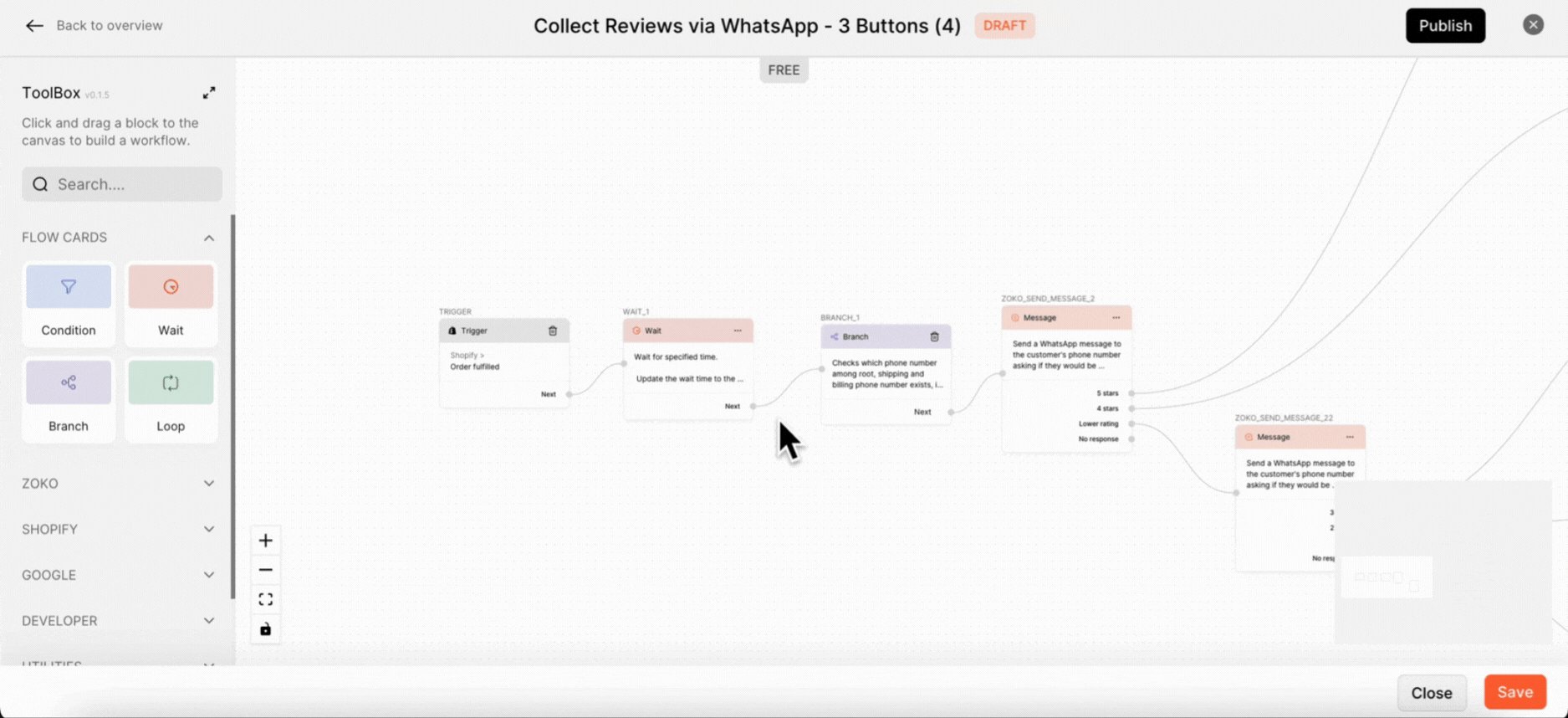
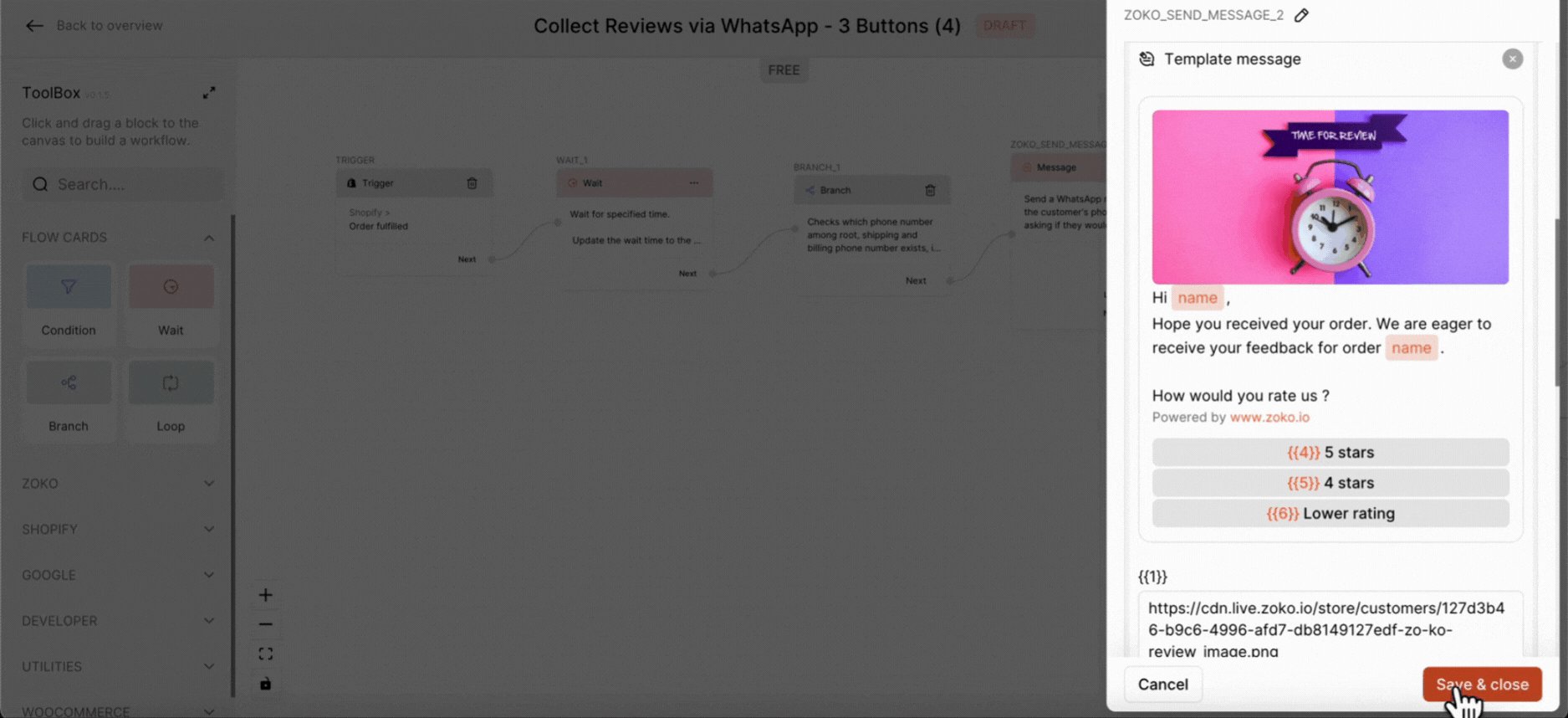
1. Click on Save & Close within the message node settings to preserve your changes.

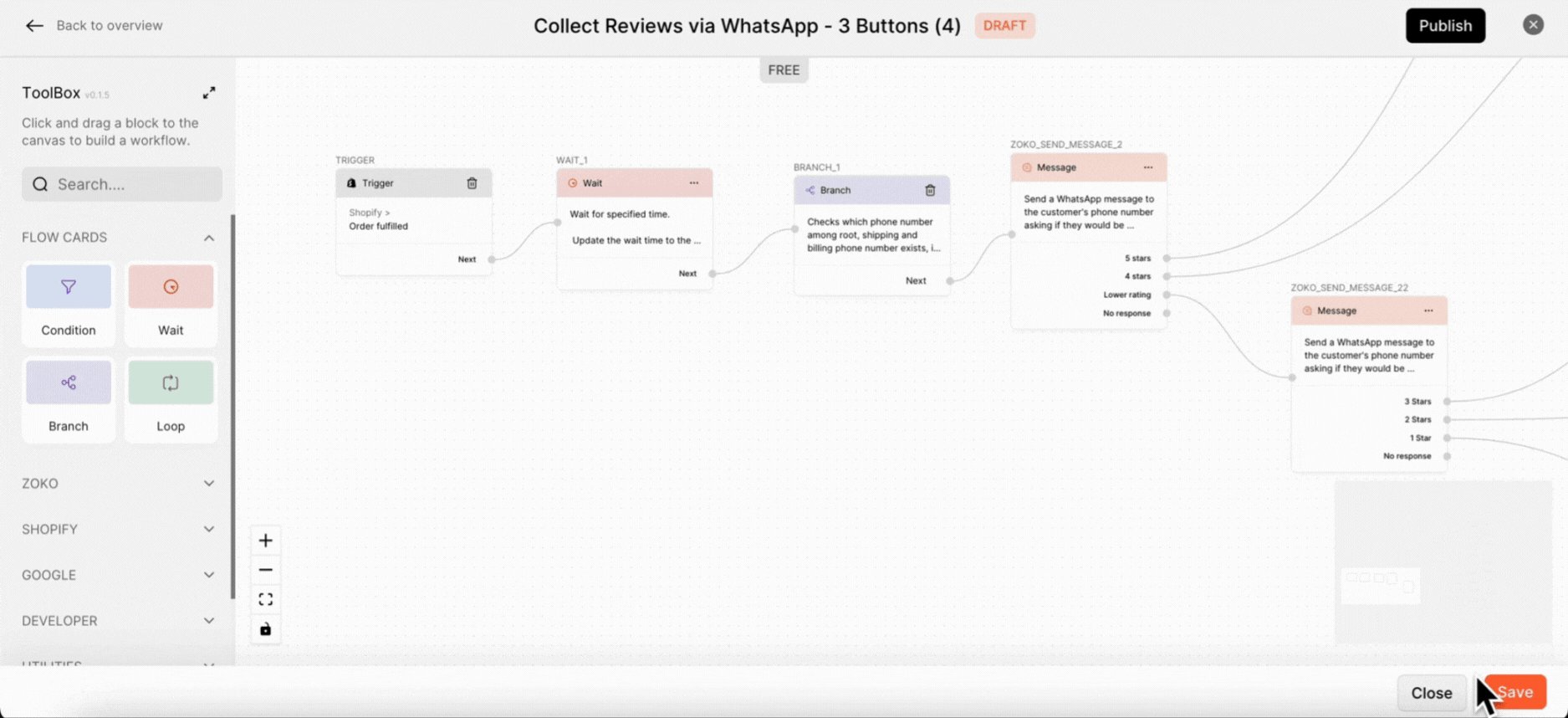
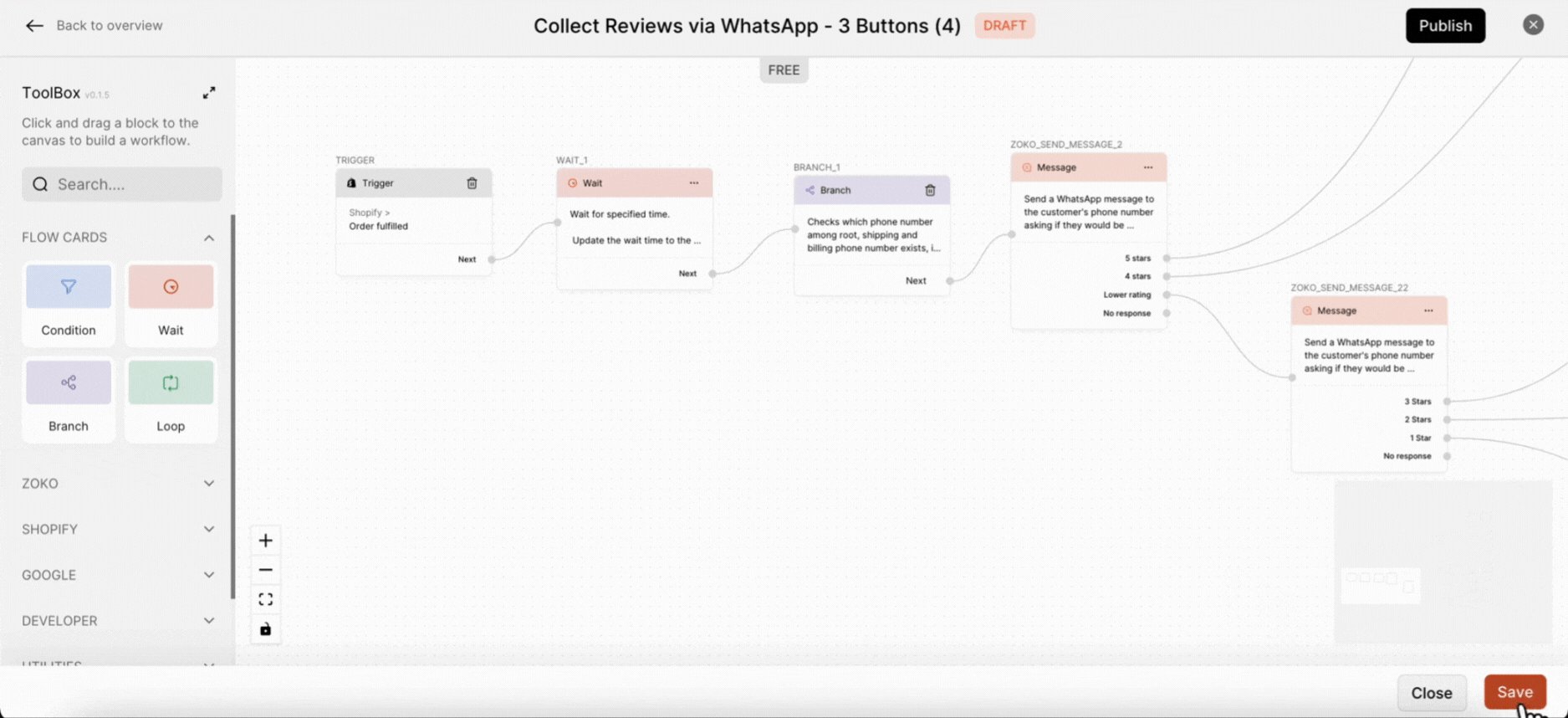
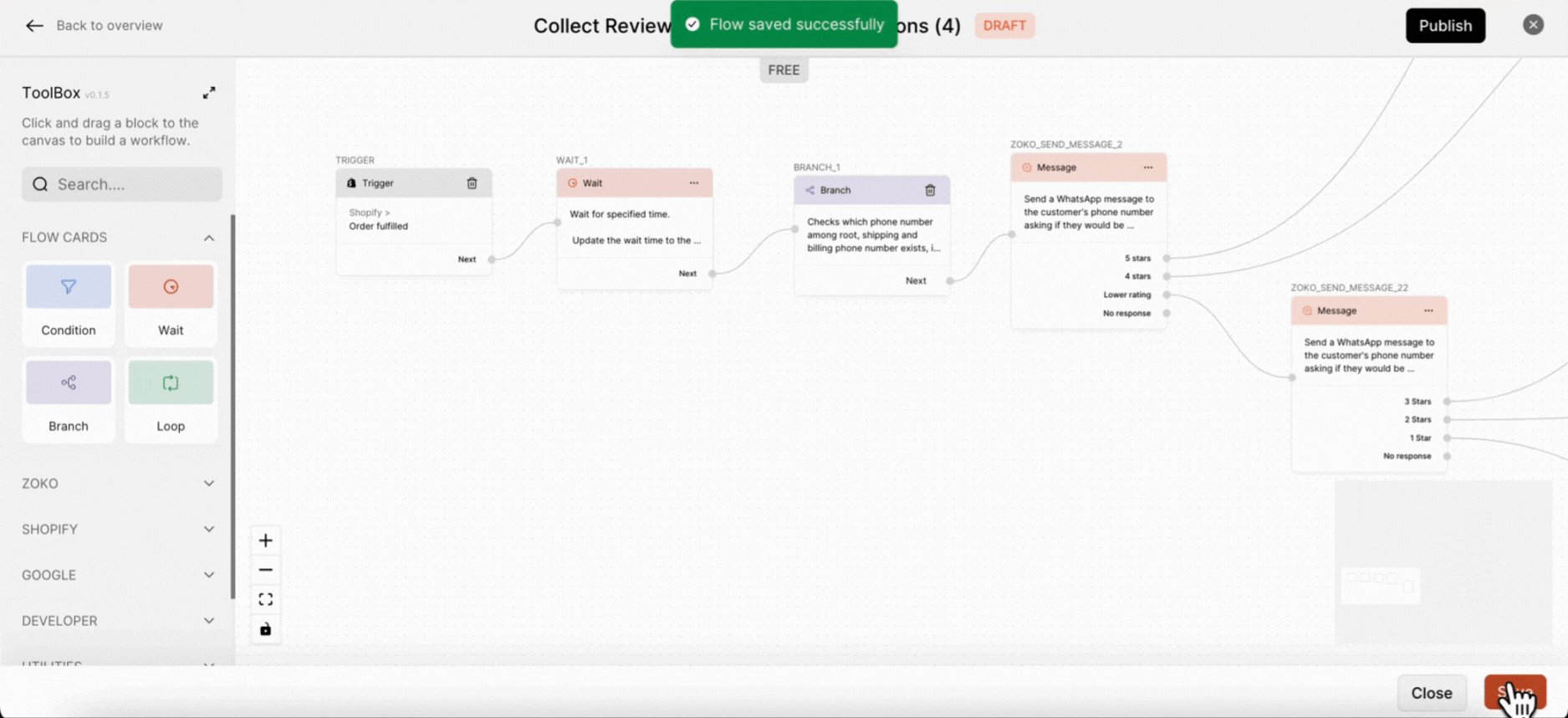
2. Save the entire flow by clicking on Save, ensuring your modifications are retained. The saved flow will be moved to drafts section.

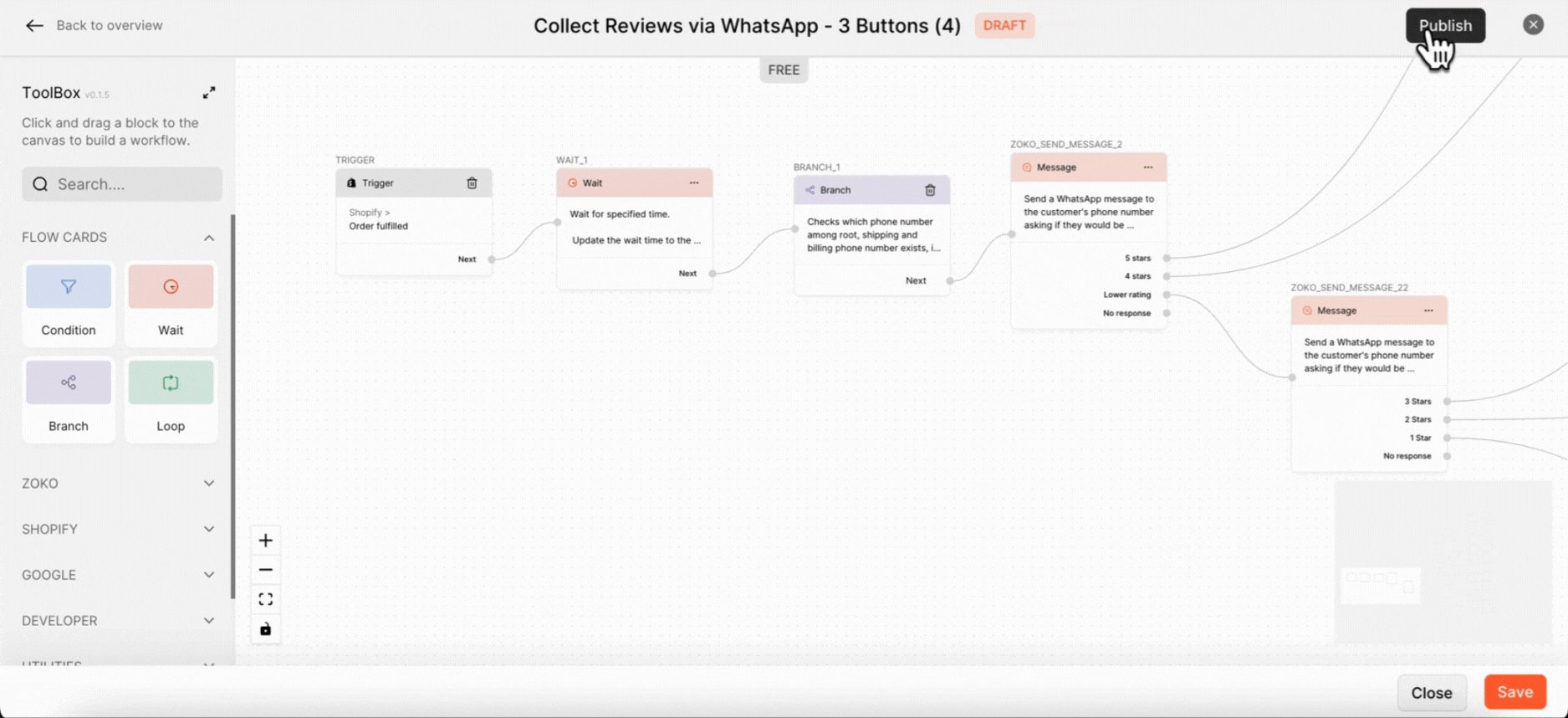
3. If you're ready to publish your updated flow, click on the Publish button at the top of the flow editor.

Keywords: Modify default image, Modify flow, Edit flow, Image update, Media link, FlowHippo.

